VirtualBoxとmodern.IEでWin8.1+IE11の環境をいまさらMacに構築してみた

今まで、IE6~IE9の表示確認は、古いWindowsPCがあったのでそれで行っていて、実機で確認できていたので、わざわざ仮想環境とか必要なくて、今まで触れてこなかった。
このサイトをリニューアルした際に、SVGとかCSS3のグラデーションとかを多用したんだけど、どうやらそれらのせいで、IE11で盛大に表示がおかしいことが分かった。新しいWin機を買うなんて想像するだけでもゾッとするので、いまさらながらだけど、表示確認の為にVirtualBoxやらmodern.IEやらをMacにインストールすることにした。
構築方法
VirtualBoxとmodern.IEの設定の仕方など当然分からないので、以下の記事を参考にさせてもらいました。大変分かりやすく丁寧に書かれていて、書いてある通りにやるだけで簡単に入れることができました。ありがとうございました。
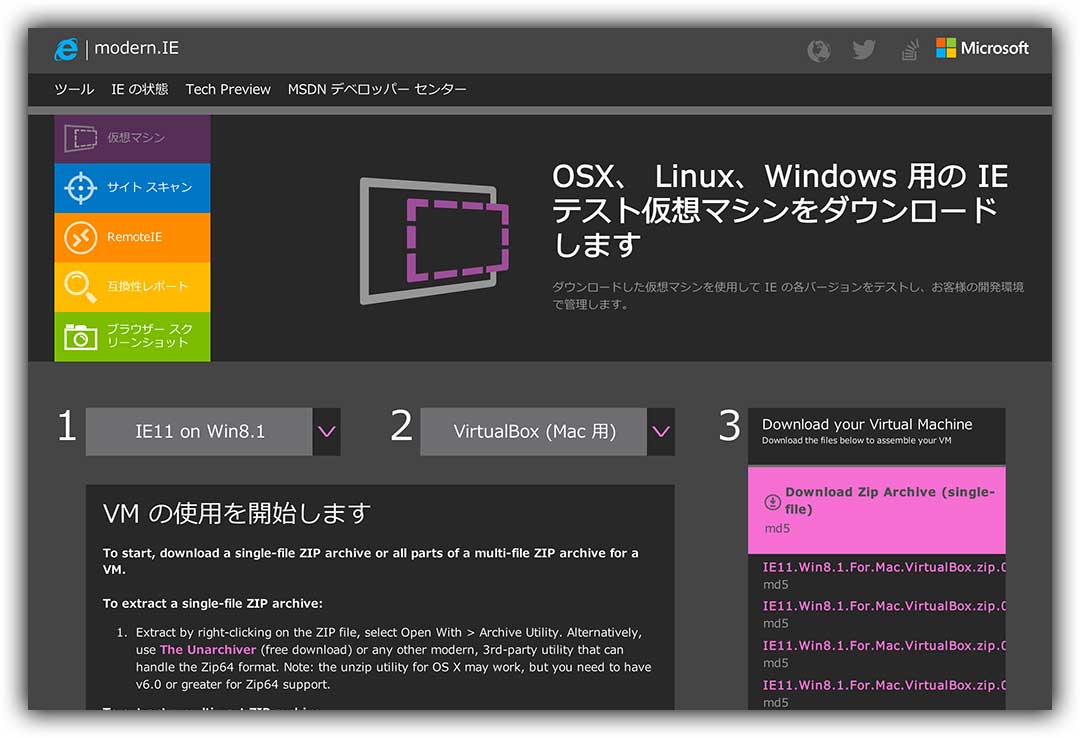
Macでも無料でIE確認するためのModern.IEが想像以上に快適だった
少し古い記事なので、Modern.IEのダウンロード時に、表示が異なっていて(新しくなっていた)、少し戸惑ったけど問題なかった。

また、ダウンロードしたファイルの拡張子が全て「.zip」になっていて「.sfx」がなかったので、「.sfx」ファイルの実行権限とかのところがまるまる必要なかった。一つ目の「.zip」ファイルをクリックするだけで、「.ova」ファイルが出てきて、そのファイルをクリックするだけでできた。
ちなみに、インストールした環境はMacのMavericksです。
使ってみた感想…とても良かった
実際に使ってみた感想としては、控え目に言ってとても良かった。セットアップとか全く必要なく、すぐ使うことができるようになっていたし、MacでWindowsが起動できるのはすごくいい。
古いWin機とか、立ち上がるまでにクッソ時間かかるし、そもそも1台で済ますことができるのはとてもありがたい。コードの修正とかすぐできるし。
今回はとりあえず、Win8.1+IE11という組み合わせだけをインストールしたけど、必要があれば他のも入れようと思っている。まぁ、個人的にはもうIE9以下はいらないんじゃないかと思ってはいるんだけども…
IE11で修正が必要だった箇所
念のため、今後のため、忘れないためにIE11で表示がおかしくなってしまっていた原因を書き残しておく。
SVG
SVGの表示自体には問題ないものの、height の指定がないと謎のスペースが上下にできてしまう。これは、max-height では駄目で height である必要がある。CSSに記載すればいい。
それと、IE11ではSVGのアニメーションが使えない。CSSのアニメーションも利用できないので、JSでやるか諦めて普通の画像にするかしかないようだ。追記:インラインSGVの話です。
ちなみに、上記2点はAndroidブラウザ(Chromeではないやつ)でも同様。
CSSグラデーション
IE11では、CSSのグラデーション(linear-gradient)にベンダープレフィックス(-ms-)は必要ないものの、引数の書き方に制約があった。グラデーションの向きを示す際の開始位置を to で始めないといけない。
.hoge {
background-image: -webkit-linear-gradient(top, #1a1e24, #1a1e24);
background-image: linear-gradient(to bottom, #1a1e24, #1a1e24);
}
/* to bottom で top と同じになる */角度から始める場合には問題なくて、これにはかなり手を焼いた。ツイッターで散々ぼやいていたが、単に自分の知識不足だった…反省してまーす。
ちなみに、これはFirefoxでも同様で、-moz- はいらない変わりに to から始める必要がある。
大きなところでいうとこんな感じ。他にも細かいところでChromeとの表示の違いはあった(基本Chromeを使用している)が、許容できる範囲。むしろIE11よりもAndroidブラウザがかなりきつい。
ということで、今後、IEの表示確認にはmodern.IEを利用していきたいと思います。とても便利。
