カラーミーショップで特定の商品ごとに表示を切り替える方法

カラーミーショップで、商品ごとに表示を切り替えたい時に使える方法をご紹介します。
以前、カテゴリーごとに商品ページを切り替える(正確にはカテゴリーごとで非表示にする)というのをご紹介しましたが、今回はカテゴリーやグループに関係なく、個別の商品ごとに表示を切り替えたい時に使える方法で、例えば特定の商品にだけバナーを貼り付けたいという場合に便利な方法です。
カテゴリーで切り替える場合は、カテゴリーで分岐させることができたので、特に個々の商品に対して何かをする必要はありませんでしたが、商品ごとに表示を切り替えたい時は、初めに個々の商品に対して下準備が必要になります。
対象の商品に対しての下準備
商品に対する下準備は、表示を切り替えたい対象の商品のみに対して行います(数が多い場合は逆でもよい)。
実際に何をするかですが、対象にしたい商品の「商品名」もしくは「型番」のいずれかに、対象商品であることを分別するための特定のワード(半角英数字)を追加します(正確には「商品名」「型番」以外でもできます)。
商品名、型番はどちらでもいいのですが、今回は問題のなさそうな「型番」を使ったものをご紹介したいと思います(商品名の場合は、多少書き方が変わりますのでご注意ください)。
特定の商品ごとに表示を切り替える 手順
それでは順を追って説明していきます。なお、コードを貼り付けるだけですので、どのテンプレートでも使えるようになっていますが、貼り付ける場所(HTML)やレイアウト(CSS)の調整は必要になってきます。※コードのみの紹介となり、レイアウトについては記載していません。
下準備
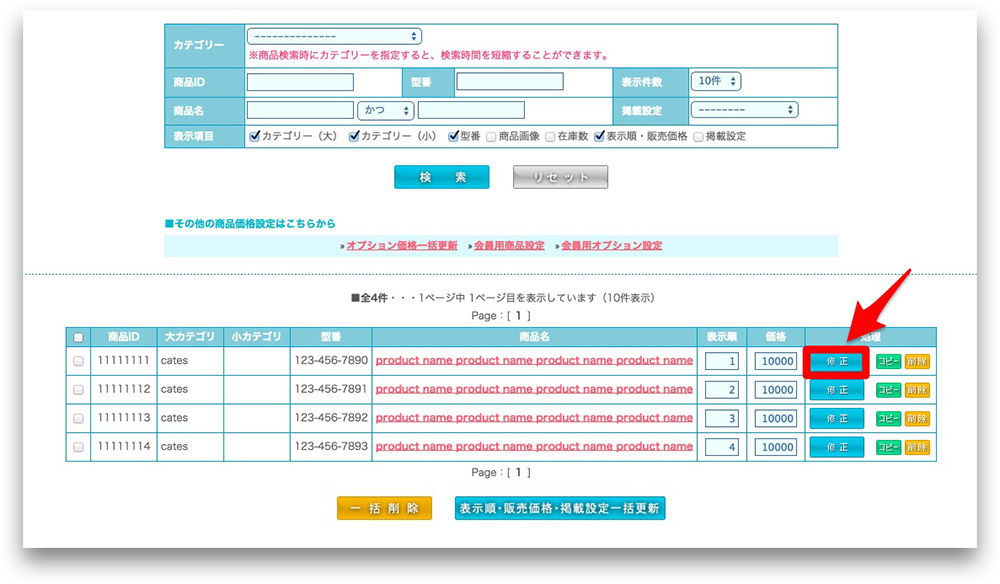
まずは、先ほど説明した下準備を行います。カラーミーショップの管理画面にログインして、「商品管理」→「商品検索・変更」から、対象の商品を探して、「修正」をクリックしてください。

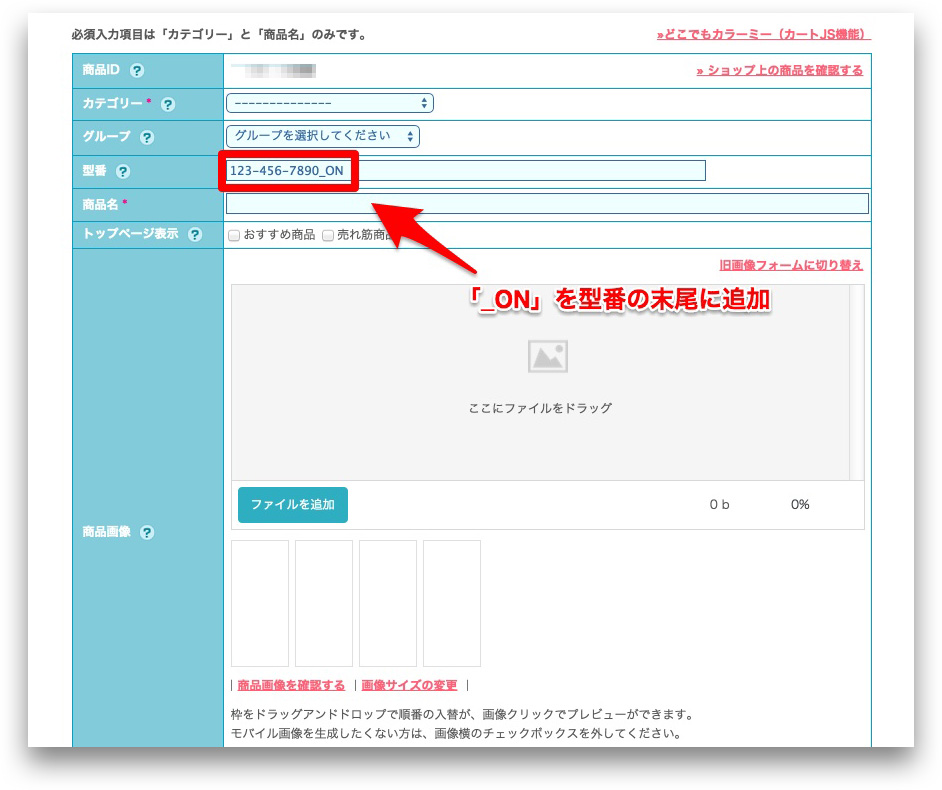
「商品編集」ページに移動しますので、編集項目のうち「型番」を探して、末尾に「_ON」と入力します。

「_ON」の部分は、別になんでもいいんですが、なるべく型番で使われていない半角英数字の組み合わせで、また、あっても(表示されても)違和感のなさそうなワードがいいかと思います。
【注意】
型番を利用していない場合、入力してしまうと(標準のテンプレートでは)各ページに型番が表示されてしまうことになります。表示されても問題なければ別にいいのですが、型番が表示されると困る場合は、商品詳細ページのテンプレートを編集し型番の部分を削除するか、以下に説明のある「商品名」で行う方法を試してみてください。
入力が完了したら「更新」ボタンをクリックして確定させます。その他の「表示を切り替えたい商品」に対しても、同様の作業を行い下準備は完了となります。
コード
あとは以下のコードを、商品詳細ページ(HTML)の表示させたい場所へ貼り付けるだけです。
<{if $product.model|regex_replace:"/.*_ON$/":"ON" == "ON"}>
<p>この部分が型番に「_ON」と付けた商品だけに表示される</p>
<{/if}>もし、型番の末尾を「_ON」以外の文字にした場合は、/.*_ON$/ の部分の「_ON」を型番の末尾に付けた文字に変更すればOKです。
pタグの部分をそっくりimgタグとかにすれば、該当の商品にだけ画像が表示されるようになります。それ以外の商品には、何ら影響はありません。
型番が使えなくて「商品名」にしたい場合は、上のコードの $product.model を $product.name に変更すれば反映されるようになります(当然、下準備も商品名で行う)。ただし、この場合、商品名が表示される全てのページで、その末尾に付けた文字も表示されることとなりますのでご注意ください。
おわり
基本的には、商品詳細ページのHTML内であればどこに貼り付けても反映されるので、1商品だけ下準備をして、利用していないテンプレートで表示確認をしてみるといいかと思います。
