CSSのみで作るドロップダウンメニュー(シングル&多階層&メガ)

jQueryを利用したものしか作ったことがなくて、今後、使いそうな機運があったので、今さら感は半端ないですけどCSSだけで実装するドロップダウンメニューを作ってみました。
こういうのは使い回しすることが多いので、自分用にHTMLとCSSのコードを載せておきます。使いたい方がいらっしゃいましたら、ご自由にお使いください。
作ったのは、普通のドロップダウンメニュー(シングル)、多階層、メガドロップダウンメニューの3種類で、1つのグローバルナビに全てを詰め込んでいます。1種類だけ使いたいという場合もあると思うので、コード自体は種類によって個別に記載しています。そのために、非常に冗長となっていますがご了承ください。
デモと共通の部分
このドロップダウンメニューのデモは以下のリンクから見れます。
ドロップダウンメニュー自体は、ul要素でマークアップしています。
各種(シングル・多階層・メガ)共通で利用するCSSが以下の部分。個別に使う際にも必ず必要になる部分です。幅や色は適当に調整してください。
.menu {
position: relative;
width: 100%;
height: 50px;
max-width: 1000px;
margin: 0 auto;
}
.menu > li {
float: left;
width: 25%; /* グローバルナビ4つの場合 */
height: 50px;
line-height: 50px;
background: rgb(29, 33, 19);
}
.menu > li a {
display: block;
color: #fff;
}
.menu > li a:hover {
color: #999;
}
ul.menu__second-level {
visibility: hidden;
opacity: 0;
z-index: 1;
}
ul.menu__third-level {
visibility: hidden;
opacity: 0;
}
ul.menu__fourth-level {
visibility: hidden;
opacity: 0;
}
.menu > li:hover {
background: #072A24;
-webkit-transition: all .5s;
transition: all .5s;
}
.menu__second-level li {
border-top: 1px solid #111;
}
.menu__third-level li {
border-top: 1px solid #111;
}
.menu__second-level li a:hover {
background: #111;
}
.menu__third-level li a:hover {
background: #2a1f1f;
}
.menu__fourth-level li a:hover {
background: #1d0f0f;
}
/* 下矢印 */
.init-bottom:after {
content: '';
display: inline-block;
width: 6px;
height: 6px;
margin: 0 0 0 15px;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
/* floatクリア */
.menu:before,
.menu:after {
content: " ";
display: table;
}
.menu:after {
clear: both;
}
.menu {
*zoom: 1;
}以下にシングル、多階層、メガとそれぞれのコードを載せていますが、上記の共通部分は除外していますので、このドロップダウンメニューを利用する際には、上記部分の記載が別途必要になります。
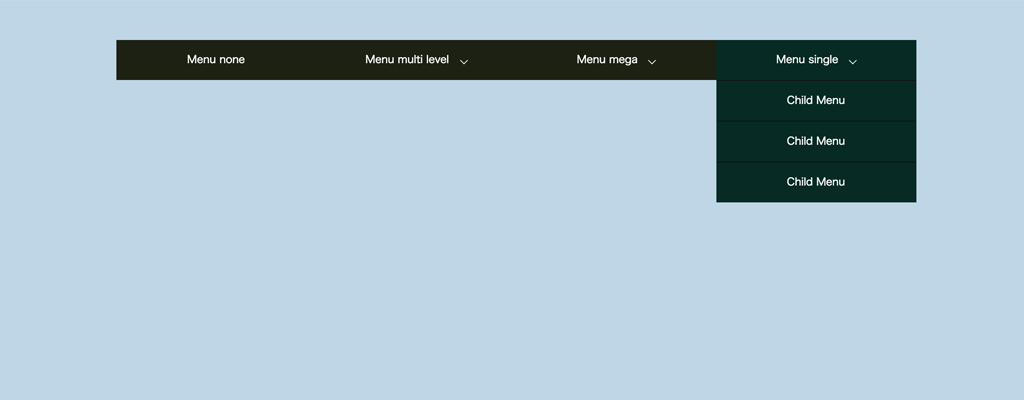
1.普通のドロップダウンメニュー(シングルメニュー)

デモでいうと一番右のスタンダードなドロップダウンメニューです。
HTML
<ul class="menu">
<li class="menu__single">
<a href="#" class="init-bottom">Menu single</a>
<ul class="menu__second-level">
<li><a href="#">Child Menu</a></li>
<li><a href="#">Child Menu</a></li>
<li><a href="#">Child Menu</a></li>
</ul>
</li>
<!-- 他グローバルナビメニュー省略 -->
</ul>グローバルナビの項目を増やしたい場合は、li.menu__singleを追加。
CSS
CSSは分かりやすくする為に(ちょっと見づらいですが)プロパティ名も併記しています。
.menu > li.menu__single {
position: relative;
}
li.menu__single ul.menu__second-level {
position: absolute;
top: 40px;
width: 100%;
background: #072A24;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu__single:hover ul.menu__second-level {
top: 50px;
visibility: visible;
opacity: 1;
}マウスホバーでメニューがドロップダウンします。簡単なアニメーションを追加しているため、display:noneではなく、visibilityとopacityを使用しています。
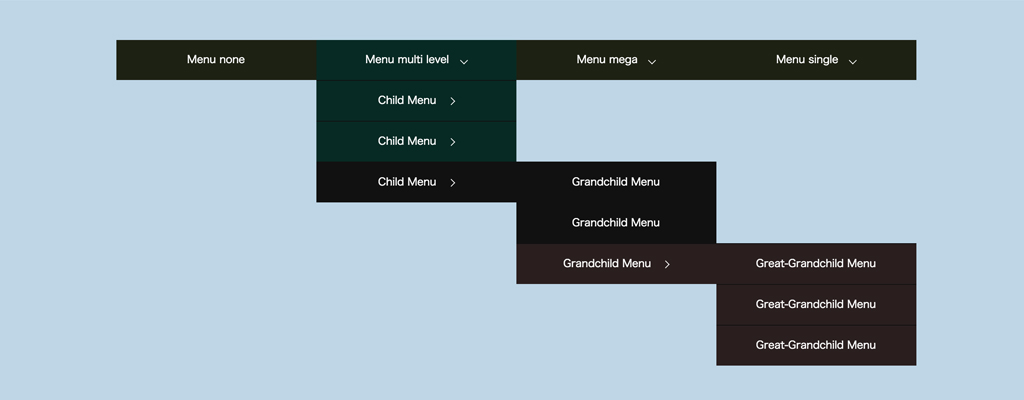
2.多階層のドロップダウンメニュー

多階層のドロップダウンメニューは、最高で3階層までとなっています。ブラウザの幅を考慮していない(できない)ので、画面のサイズによっては、展開時に横スクロールが表示される場合があります。そのため、なるべくグローバルナビの左側で使用するか、あまり階層を深くしないほうがいいと思います。
HTML
<ul class="menu">
<li class="menu__multi">
<a href="#" class="init-bottom">Menu multi level</a>
<ul class="menu__second-level">
<!-- 第一階層 -->
<li>
<a href="#" class="init-right">Child Menu</a>
<ul class="menu__third-level">
<!-- 第二階層 -->
<li>
<a href="#" class="init-right">Grandchild Menu</a>
<ul class="menu__fourth-level">
<!-- 第三階層 -->
<li><a href="#">Great-Grandchild Menu</a></li>
<li><a href="#">Great-Grandchild Menu</a></li>
<li><a href="#">Great-Grandchild Menu</a></li>
</ul>
</li>
<li><a href="#">Grandchild Menu</a></li>
<li><a href="#">Grandchild Menu</a></li>
</ul>
</li>
<!-- 他メニュー省略 -->
</ul>
</li>
<!-- 他グローバルナビメニュー省略 -->
</ul>CSS
.menu > li.menu__multi {
position: relative;
}
li.menu__multi ul.menu__second-level {
position: absolute;
top: 40px;
width: 100%;
background: #072A24;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu__multi:hover ul.menu__second-level {
top: 50px;
visibility: visible;
opacity: 1;
}
li.menu__multi ul.menu__second-level li {
position: relative;
}
li.menu__multi ul.menu__second-level li:hover {
background: #111;
}
li.menu__multi ul.menu__second-level li ul.menu__third-level {
position: absolute;
top: -1px;
left: 100%;
width: 100%;
background: #111;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu__multi ul.menu__second-level li:hover ul.menu__third-level {
visibility: visible;
opacity: 1;
}
li.menu__multi ul.menu__second-level li ul.menu__third-level li {
position: relative;
}
li.menu__multi ul.menu__second-level li ul.menu__third-level li:hover {
background: #2a1f1f;
}
li.menu__multi ul.menu__second-level li ul.menu__third-level li ul.menu__fourth-level {
position: absolute;
top: -1px;
left: 100%;
width: 100%;
background: #2a1f1f;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu__multi ul.menu__second-level li ul.menu__third-level li:hover ul.menu__fourth-level {
visibility: visible;
opacity: 1;
}
.init-right:after {
content: '';
display: inline-block;
width: 6px;
height: 6px;
margin: 0 0 0 15px;
border-right: 1px solid #fff;
border-top: 1px solid #fff;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
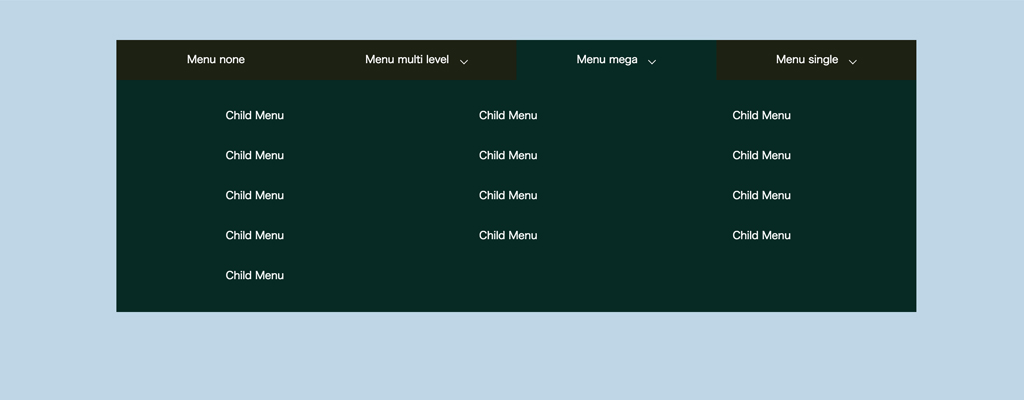
}3.メガドロップダウンメニュー

メガドロップダウンメニューは、グローバルナビの幅でドロップダウンするメニューです。たくさんの項目を一度に表示する際に便利ですね。
中の項目は、3列で折り返しされるようになっていますが、変更も可能です(以下参照)。
HTML
<ul class="menu">
<li class="menu__mega">
<a href="#" class="init-bottom">Menu mega</a>
<ul class="menu__second-level">
<li><a href="#">Child Menu</a></li>
<!-- 他メニュー省略 -->
</ul>
</li>
<!-- 他グローバルナビメニュー省略 -->
</ul>CSS
li.menu__mega ul.menu__second-level {
position: absolute;
top: 40px;
left: 0;
box-sizing: border-box;
width: 100%;
padding: 20px 2%;
background: #072A24;
-webkit-transition: all .2s ease;
transition: all .2s ease;
}
li.menu__mega:hover ul.menu__second-level {
top: 50px;
visibility: visible;
opacity: 1;
}
li.menu__mega ul.menu__second-level > li {
float: left;
width: 32%;
border: none;
}
li.menu__mega ul.menu__second-level > li:nth-child(3n+2) {
margin: 0 1%;
}中の項目の3列表示を変更したい時は、赤太字部分を変更することで変えることができます。
例)2列の場合
li.menu__mega ul.menu__second-level > li {
float: left;
width: 49%;
border: none;
}
li.menu__mega ul.menu__second-level > li:nth-child(2n+1) {
margin: 0 2% 0 0;
}
おわり
こういう形(テキストだけ)のグローバルナビとかドロップダウンメニューとかは、最近では少なくなってきている印象ですが、工夫することで色々なデザインに応用できるかと思います。
コードばかりでとても見づらいですけど、使う機会があったらぜひ。
