新しく追加された小カテゴリーの独自タグでカテゴリーを自動表示する【カラーミーショップ】

カラーミーショップには、小カテゴリーを自動でリスト表示させるような仕組みは用意されていませんでした。カテゴリーを取得する独自タグはありましたが、取得できるのは大カテゴリーのみで、小カテゴリーを表示したい場合には、手動で追加しなければいけないような状態でした。
それが先日、新機能として小カテゴリーを自動でリスト表示させることができる独自タグが公開され、いままでできなかった大小カテゴリーの自動取得ができるようになりました。
2014/08/22 – ショップのサイドメニューに、小カテゴリーをリスト表示する独自タグを追加しました!※カラーミーの管理画面へログインしていないと見れません。
これで、新たにカテゴリーを新規登録した場合でも、大小とも自動で表示されるので、余計な手間がかからず、運営が少し楽になりました。良かった。
小カテゴリーの取得にはカスタマイズが必要
今回追加された独自タグは、デフォルトのテンプレートへは追加されないということだそうです。ということは、新しくテンプレートをダウンロードしても、小カテゴリーは自動取得できないということになります。
小カテゴリーを自動でリスト表示させたいという場合には、独自タグを自ら追加するカスタマイズが必要となり、そのままでは反映されません。初心者の方にとっては、少しハードルが高いかもしれませんので、ビギナー向けに実装方法など簡単に解説してみたいと思います。
※カスタマイズの基本的な知識(上級モードでの編集を行ったこと)がある方を対象としています。また、カスタマイズの際には、必ずバックアップをとるようにしてください。
使用するテンプレート
とりあえずサンプルとして使用するテンプレートを決めたいと思います。どれが一番人気があるのかよく分からなかったので、無料テンプレートでスタンダードなレイアウトの「ウェスト(ホワイト)」というテンプレートを元に進めていきたいと思います。
なお、今回追加された独自タグは、全てのページで利用が可能で、普通に以下のコードをどこかに貼り付けるだけでカテゴリーリスト(小カテゴリーを含む)を表示させることができます(別途CSSの調整は必要)。
<{foreach from=$category item=cate name=cate}>
<h3><a href="<{$cate.link_url}>"><{$cate.name}></a></h3>
<{foreach from=$subcategory[$cate.bid] item=scate name=scate}>
<{if $smarty.foreach.scate.first}><ul><{/if}>
<li><a href="<{$scate.link_url}>"><{$scate.name}></a></li>
<{if $smarty.foreach.scate.last}></ul><{/if}>
<{/foreach}>
<{/foreach}>※上記は、サンプルとして提供されているコードになります。大カテゴリーはh3要素で、小カテゴリーがある場合はul要素でリスト化されるようになっています。
実装
それでは、既存の独自タグで(大)カテゴリー表示させている部分を、今回新たに追加された独自タグに変更する方法を見ていきたいと思います。
変更する箇所
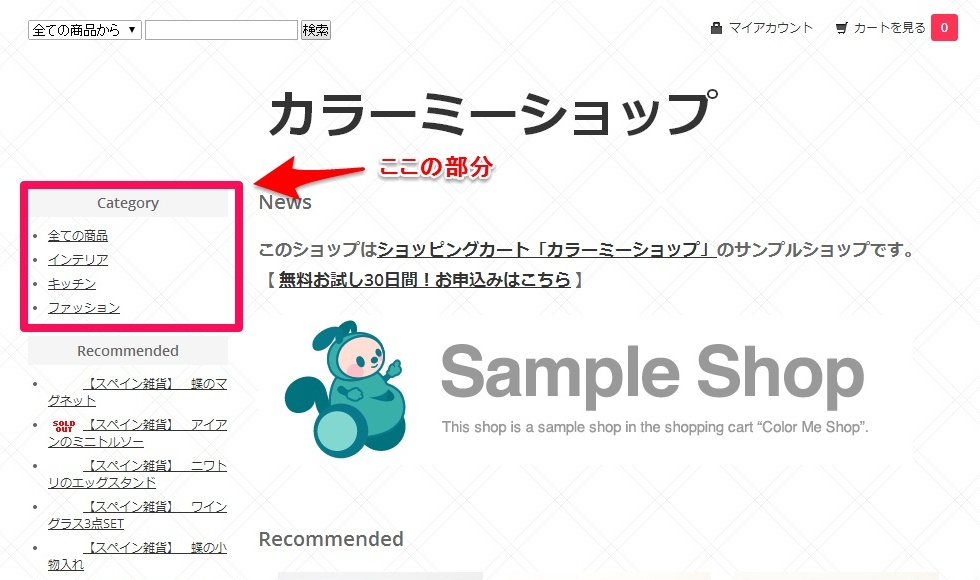
ウェスト(ホワイト)では、共通部分の左サイド上部に、従来からある独自タグを使用したカテゴリー表示がなされています。

このうち、一番上の「全ての商品」については、直で書いているようなので、実際にはその下の「インテリア」から「ファッション」までが、(大)カテゴリーとして登録されているものになります。
この部分は「共通」ページ内にあり、該当部分のコードは以下の通りとなります。
<!-- 商品カテゴリー-->
<div class="box" id="box_category">
<h3>Category</h3>
<ul>
<li><a href="<{ $home_url }>?mode=srh&cid=&keyword=">全ての商品</a></li>
<{section name=num loop=$category}>
<{if $category[num].img_url != ""}>
<li>
<a href="<{$category[num].link_url}>"><img src="<{$category[num].img_url}>" /></a><br />
<a href="<{$category[num].link_url}>"><{$category[num].name}></a>
</li>
<{else}>
<li><a href="<{$category[num].link_url}>"><{$category[num].name}></a></li>
<{/if}>
<{/section}>
</ul>
</div>上記のうち、{section}から{/section}までの部分(太字の部分)が、カテゴリーを表示させている独自タグ部分となります。ここを丸々以下のように変更することで、大カテゴリーと小カテゴリーを自動で取得し、表示させることができるようになります。
変更後のコード
「共通」から、上記の部分を探しだして、以下のコードに置き換えるという作業になります。
<!-- 商品カテゴリー-->
<div class="box" id="box_category">
<h3>Category</h3>
<ul>
<li><a href="<{ $home_url }>?mode=srh&cid=&keyword=">全ての商品</a></li>
<{foreach from=$category item=cate name=cate}>
<li>
<a href="<{$cate.link_url}>"><{if $cate.img_url != ""}><img src="<{$cate.img_url}>" /><br /><{/if}><{$cate.name}></a>
<{foreach from=$subcategory[$cate.bid] item=scate name=scate}>
<{if $smarty.foreach.scate.first}><ul><{/if}>
<li><a href="<{$scate.link_url}>"><{if $scate.img_url != ""}><img src="<{$scate.img_url}>" /><br /><{/if}><{$scate.name}></a></li>
<{if $smarty.foreach.scate.last}></ul><{/if}>
<{/foreach}>
</li>
<{/foreach}>
</ul>
</div>展開後のHTML
上記のコードが展開された後のHTMLは以下のようになっています(小カテゴリーの数は適当です)。
<!-- 商品カテゴリー-->
<div class="box" id="box_category">
<h3>Category</h3>
<ul>
<li><a href="#">全ての商品</a></li>
<li><a href="#"><img src="#" /><br />インテリア</a>
<ul>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
</ul>
</li>
<li><a href="#"><img src="#" /><br />キッチン</a>
<ul>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
</ul>
</li>
<li><a href="#"><img src="#" /><br />ファッション</a>
<ul>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
<li><a href="#"><img src="#" /><br />小カテゴリー</a></li>
</ul>
</li>
</ul>
</div>ブラウザでの表示
上のHTMLをブラウザで見た場合、以下のように表示されます(カテゴリー画像は除外してます)。
CSSはテンプレートそのままのもので、スタイルの調整をしなくても上記のような感じに表示されるかと思います。ただ、カテゴリー画像を設定している場合には、調整が必要になってくるかもしれません。なお、画像の後にはデフォルトに倣って、改行(<br />)が入れてあります。
カテゴリー画像について
サンプルコード内に記載はありませんでしたが、カテゴリー画像も"<{$cate.img_url}>"(大カテゴリーの画像の場合)で取得することができました。小カテゴリーの画像は"<{$scate.img_url}>"で取得できるようです。
テンプレートによって置き換える部分のコードは多少変わってきますが、基本は同じです。CSSやHTMLの細かな修正は、各テンプレートによって必要になると思いますで、色々やってみてください。
一部、未検証の部分があり、不具合がでる可能性があります。その際はお知らせ頂ければと思います。
子グループの自動取得も
グループも親子で自動取得できると助かるんですが。なんとかお願いしたいところです。
