【カラーミーショップ】サイドメニューのカテゴリーやグループ名のリストを一部除外する方法

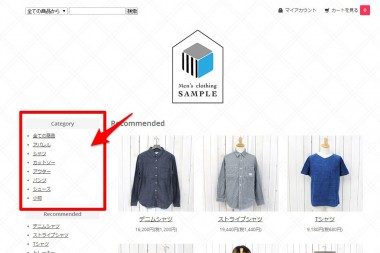
カラーミーショップのサイドメニューとかでよく使われているカテゴリーやグループ、フリーページのリストを一部非表示にする方法です。表示したくない項目がある時に便利。
あくまでも一部の項目を非表示にする場合で、たくさんの項目を除外したい時は別の方法をとった方がいいと思います。

編集する場所
基本的にサイドメニューの部分は、全て「共通」のHTML内に書かれているので、「共通」のHTMLを編集していくことになります。
カテゴリー名、グループ名、フリーページ名をリスト表示するコード(独自タグ)は、それぞれ少し違った記述となっていますが、ほとんど似たような感じです。
以下の部分がそれぞれの該当箇所になります。
カテゴリーの場合
<{section name=num loop=$category}>
//ここに色々なコードが書かれている
<{/section}>グループの場合
<{section name=num loop=$group}>
//ここに色々なコードが書かれている
<{/section}>フリーページの場合
<{section name=num loop=$freepage}>
//ここに色々なコードが書かれている
<{/section}>それぞれloop=の後の部分が少し違うだけです。項目を除外するには、それぞれの<{section}>から<{/section}>内に、新たなコードを追加していくことになります。とりあえず、上記該当部分を「共通」のHTML内から探してください。
非表示にする為のコードを追加
次に、非表示にしたい項目の番号を調べます。単純に並んでいる順番で、上から1,2,3…となっているので、例えば2番目に表示されている項目を非表示にしたいなら「2」となります(0からではなく1からスタート)。
追加するコードは、非表示にしたい番号以外、カテゴリー・グループ・フリーページ共に同じで、追加する部分もそれぞれ同じです。
例として、カテゴリーの2番目に表示されている項目を非表示にする場合をやってみたいと思います。追加するコードは2箇所だけで以下の通り。追加する部分を太字で表示しています。
<{section name=num loop=$category}>
<{if $smarty.section.num.iteration != 2}>
//ここに元々のコードがそのまま入る
<{/if}>
<{/section}><{section name=num loop=$category}>のすぐ下に”<{if $smarty.section.num.iteration != 2}>“を入れるのと、<{/section}>のすぐ上に”<{/if}>“を入れるだけです。数字の部分を変えれば非表示にしたい項目を変えることができます。
グループやフリーページの場合も同じように、上記のコードをそれぞれの場所に非表示にしたい項目の番号を入力して追加するだけです。
複数の項目を非表示にしたい場合は、以下のようにネスト(入れ子に)すればいけます。
<{section name=num loop=$category}>
<{if $smarty.section.num.iteration != 2}>
<{if $smarty.section.num.iteration != 5}>
//ここに元々のコードがそのまま入る
<{/if}>
<{/if}>
<{/section}>上記は、カテゴリーの2番目と5番目に表示される項目を非表示にする例になります。
orやandなどの論理演算子は使えなかったので、面倒ですがネストするしかないようです。なので、たくさんの項目を非表示にしたい場合には向いていません。
使いどころは微妙ですけど、お試しください。フリーページ名の非表示とかは結構やるかも。
