カラーミーショップで標準機能とは別に特定の商品をトップページに表示する

以前、カラーミーショップでPHPのfor文のような繰り返し処理という記事を書いて、これを使って何か面白いことはできないかなと考えていたんですが、使えるようで使えないようなことを考えついたので、備忘録としてメモ。
やることはタイトルの通り、特定の商品をトップページとかに簡単に表示させるというもので、カラーミーの標準機能を使わずに、ピックアップ商品みたいな感じで掲載したい時に使える方法です。
通常、特定の商品をトップページに(カラーミーの標準機能を利用せず)掲載したい場合は、HTMLへ直書きしないとできませんが、これを利用すると最初にHTMLを編集するだけで、あとは管理画面から商品の変更ができるようになります。
ただ、今はテンプレートプラスという有料のサービス(月額540円!)があって、それを利用すればもっと簡単にできるし、当たり前ですが機能的にもそちらの方が圧倒的に優れています。
しかも中途半端に使えない部分とかもあるので、かなり微妙ですけど、まあまあ面白いアイデアかなと思います。というか、そのレベルのものです。。。
なお、自分用の備忘録的な意味合いが大きいので、以下、ざっくりとしか書いていません。
管理画面と連動して任意の商品を表示
「連動」というと少し大げさだけど、管理画面の一部を使って、トップページ(または共通ページ)に任意の商品を表示させます。
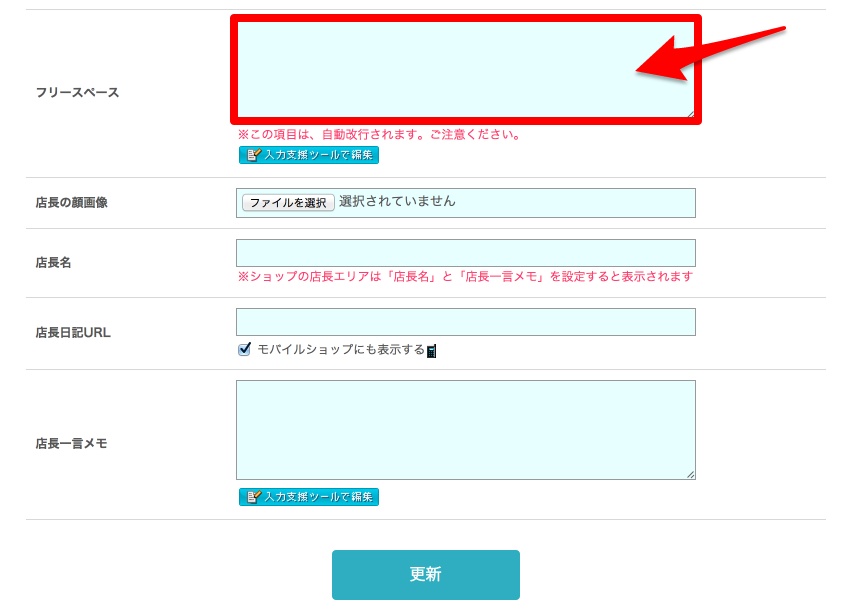
管理画面で利用する部分は、「管理画面トップ → ショップ作成 → ショップ情報設定」の、フリースペースを利用(トップページに表示させる場合で、フリースペースを使用していないことが前提)。

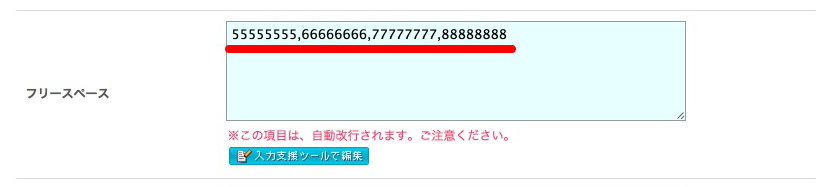
ここにピックアップとして表示したい商品のID(8桁のやつ)を、カンマ区切りで以下のように入力し、更新ボタンをクリックします。IDおよびカンマは必ず半角で、スペースとかは不要。

管理画面での設定はこれだけ。商品数の制限はなく、表示商品を変更したい時はここのIDを変えるだけでOK。商品IDは、各商品ページのURL末尾8桁の数字がそれなので、商品を確認しながら、URL末尾8桁の数字をコピペすればいいだけです。
※デフォルトのテンプレートを使用している場合は、サイドメニューとかでこのフリースペースの独自タグが設置されて場合があり、その際はそれらを削除する必要があります。
設置するコード
管理画面のフリースペースを利用する場合は、(フリースペースがトップページでしか利用できないので)トップページのHTMLに商品を表示させるためのコードを設置します(共通部分に表示させたい時は、フリースペースではなく別のところを利用しなければいけない)。
トップページHTMLの商品を掲載したい箇所に以下のコードを貼付。
<{assign var="foo" value=$free_space|replace:",":""}>
<{assign var="num" value=$foo|count_characters}>
<{assign var="num" value=`$num/8`}>
<{section name=cnt start=0 loop=$num}>
<{assign var="product_id" value=$foo|truncate:8:""}>
<{if $smarty.section.cnt.index >= 1}>
<{assign var="truncate" value=`$smarty.section.cnt.index*8`}>
<{assign var="product_id" value=$foo|truncate:$truncate:""}>
<{assign var="product_id" value=$foo|regex_replace:"/^$product_id/":""|truncate:8:""}>
<{/if}>
<div class="pickupitems">
<a href="http://ショップドメイン/?pid=<{$product_id}>"><img src="http://img**.shop-pro.jp/PA*****/***/product/<{$product_id}>_th.jpg" /></a>
</div>
<{/section}>CSSで.pickupitemsのスタイルを設定してあげる必要があるのと、ショップのドメインを変更するのと、img要素のsrc属性URL(*のところ)をショップ固有のものに変更する必要があります。
これだけで、管理画面に設定した商品のリンク付き画像が表示されるようになります。
問題点とか
これの最大の欠点は商品名を表示することができないところですw。APIとかRSSとJavaScriptで商品ページのタイトルは取得することができると思うのですが、ちょっと重くなりそうだなぁというのと、そこまでする必要があるかなという感じがしたので、やめました。
あと8桁の商品IDですが、そろそろ9桁になりそうな感じで、もし9桁になってしまった場合、このままでは使えなくなります。
ということで、あまり実用できるレベルではないかもしれませんね、残念ながら。
発想は面白かったんだけどなぁ
