カラーミーショップのCSSフレークワーク「カラーミーキット」を試してみました

CSSフレームワークといえば「Bootstrap」が有名ですが、つい最近、カラーミーショップ
![]() から「カラーミーキット」なるCSSフレームワークがリリースされていました。
から「カラーミーキット」なるCSSフレームワークがリリースされていました。
カラーミーショップを使ったショッピングサイト制作も承っているため、案件で使うことを画策し面倒でしたがちょっと中身を確認してみました。
とりあえずフレームワークって何?
最近、この「フレームワーク」っていう言葉、よく耳にします。えっ、なに美味しいの?という方は下をご覧ください。
フレームワーク
開発・運用・意思決定を行う際に、その基礎となる規則・構造・アイデア・思想などの集合のこと。日本語では「枠組み」などと訳されることが多い。引用元: Wikipedia
簡単に言えば、元となるものを作ってそれを使い回そうぜ、ってことでいいかと思います。
CSSフレームワークの場合には、あらかじめスタイルを指定したCSSファイルを作成しておいて、それをHTMLファイルに読み込ませ利用します。読み込ませればどんなサイトでも利用できますし、HTMLにはクラスを付与するだけでいいので、簡単にサイトを制作することができるようになります。
ある程度、理解していないと使いこなすことはできませんが、色々なサイトに流用できるので、一旦覚えてしまえば、非常に効率よくサイト制作することができます。
カラーミーキットの利用方法
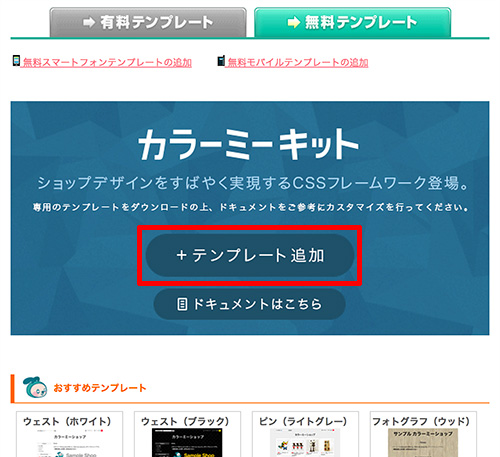
カラーミーショップのcssフレームワークを利用するには「カラーミーキット(2カラム)」というテンプレートをダウンロードする必要があります。

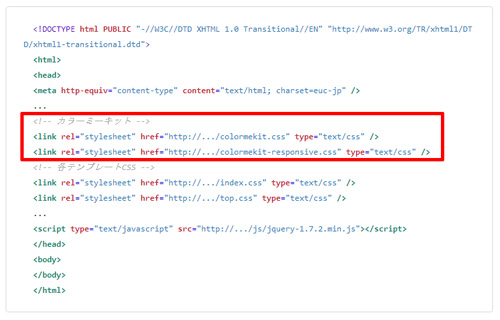
このテンプレートにのみ、自動的にheadへフレームワーク用のCSSが追加される仕組みになっていて、それ以外のテンプレートではCSSは追加されないようになっています。なのでカラーミーのCSSフレームワークは「カラーミーキット(2カラム)」テンプレート上でしか利用することはできない、ということになりますね。
基本的には、別のテンプレートを使用していたとしても、コピペすればいいだけの話なので、難しいことはないかと思います。
しかも、利用方法としては「カラーミーキット(2カラム)」テンプレートを使う、それだけです。(カスタマイズする場合は、クラスの追加とか指定とかは、もちろん個別にしなくてはいけません。あくまでも導入と言う意味で)とても簡単ですし無料なので気軽に使えそうですね。詳しくは、こちらのページをご覧頂ければと思います。
中身を見てみました…
結論から言うと、Bootstrapをカスタマイズしているようでした。バージョンは2.3.2。カラーミー用にカスタマイズされているため、クラス名等は違うようですが、根本的な考え方は同じです。
Bootstrapをカラーミーショップで利用することは、実質的には無理なので、ポジティブに考えれば、Bootstrapを簡易的にカラーミーショップで使用することができるようになった、というイメージになるかと思います。
フレームワーク部分(カラーミーキット自体)をカスタムすることはできませんが、カラーミーキットCSSを読み込んだ後に、通常のCSSが読み込まれるようになっているため、追加や変更は容易にできそうです。

カラーミーキットのメリット・デメリット
カラーミーキットを利用して得られるメリットは、レスポンシブ対応のグリッドレイアウトを簡単に作成することができ、デザインに自信がなくても、そこそこ見栄えの良いサイトをつくることができる、というところかと思います。
スマホ対応は、今や必須の要件となっていますので、ワンソースであらゆるデバイスに表示できる「レスポンシブ」のサイトが簡単に制作できるのは、管理しやすいですし、非常に大きなメリットを感じます。
また、グリッドレイアウトの場合、極端に言うと1pxのずれもなく制作できるので、必然的に導入するだけで見栄えが良くなります。
逆にデメリットというか、これは導入以前の問題ですが、利用するにあたりHTMLとCSSの知識が必須となります。
フレームワークを利用すれば、簡単に制作できることは間違いありませんが、それは、ある程度の理解があって初めて可能になります。HTMLやCSSの仕組みが分からない場合には、使いこなすことは不可能でしょう。そのため、初心者の方にとってみると、カラーミーキットは少し敷居が高いのではないかと思われます。
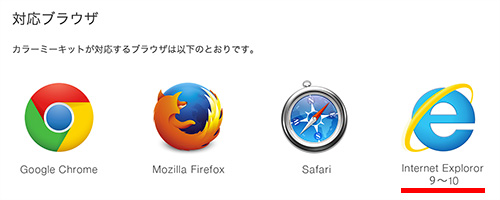
そしてもう1つ。IE8に未対応という点です。

これは結構難しいところだと思うんですが、カラーミーショップ自体がHTML5で書かれていないために、対応することができないのかなって思ったりしました。
サンプルショップをIE8で見たかんじでは、表示自体は崩れたりしていませんが、幅の制御ができていないようで、横幅が広いサイトの場合に難がありました。特に、解像度が低いPCの場合は絶望的に見づらかったです。
そこまで気にすることもないかなとも思いましたが、IE8の利用者はまだまだ相当数(IEのバージョン別で1位か2位だったと思う)いますし、どのような表示がされるかは、PCに依存されてしまうことを考えると、どうなのかなぁといったところです。
まとめ
結局のところ、IE8に対応していないと言うことが原因で(後で知った)、当初、簡単なサイトを作ってみようと思っていましたが、テンプレートをダウンロードしただけで、サイトの制作まではしませんでした。ショッピングサイトの場合は、やはりIE8未対応で納品するわけにはいかないし、カラーミーショップがHTML5でない以上、自ら対応させるには少々無理がありますので・・・。
暇があればサンプルショップをカラーミーキットを使って構築してみたいと思っていますので、そのときはまたブログに書きたいと思います。
実は、今管理しているサイトをレスポンシブにしようと考えていたので、テストするには丁度いいなぁとも思っていたんです。ちょっと残念でした。。。
なお、このサイトがIE8に対応していないということは内緒です…いずれやりますw
