カラーミーショップで特定の商品(カテゴリー)のみカートを非表示にする

例えば、メーカーや仕入先との契約上、インターネットでの販売が禁止されていて、表立って売ることができないけど、商品の取扱いや在庫があることはアピールしたい場合に便利な方法です。
表面上は売ってないことを装い、問合せから売ってしまうということもできるかもしれませんが、それは知りません。。。
特定のカテゴリーを非表示
商品ごととかグループ別とかでもできるんですけど、カテゴリー別で非表示にしたいというケースが一番多いかと思いますので、今回は特定のカテゴリーに登録された商品を非表示にする場合のものをご紹介します。
商品ごとやグループ別は少し複雑になりますが、カテゴリーの場合は比較的簡単にできます。
設定方法
商品詳細ページのHTMLを編集していくことになりますが、テンプレートによって編集する場所は異なってきます。基本は以下のように、
<{if $bid_name != "ここにカテゴリー名"}>
<!-- ここにカート等のタグ -->
<{else}>
<!-- ここに商品非表示時に表示したいテキスト等(以下例) -->
<p><a href="<{$prod_inq_url}>">この商品につきましてはお問合せください</a></p>
<!-- / 例ここまで -->
<{/if}>とすればいいだけですが、カート周りはテンプレートによって大きく変わるので、結構めんどくさいです(カート自体はだいたい “<input type=”submit”… />” で表示されている)。また、テンプレートによっては、オプション周りが非常にめんどくさいことになっている場合もあります。
上記で重要な部分は太字の部分になり、基本的には、隠してしまいたいカート周りやオプション表示部分を<{if……}>から<{else}>の中に入れ、変わりに表示したいテキスト等を<{else}>から<{/if}>の中に入れてしまえばいいだけです。
変わりに表示したいテキストが不要な場合(空白でいい場合)は、<{else}>を<{/if}>にして、それより下を全て削除してしまえばいいです。
実際のテンプレートを編集してみる
上記だけでは分かりづらいので、実際のテンプレートを編集してみたいと思います。例に使うテンプレートは最近よく見かける「Organic(オーガニック)」でいきます。
オーガニックはオプション周りがめんどくさい部類に入るかと思いますので、丁度いいかもしれません(苦笑)。

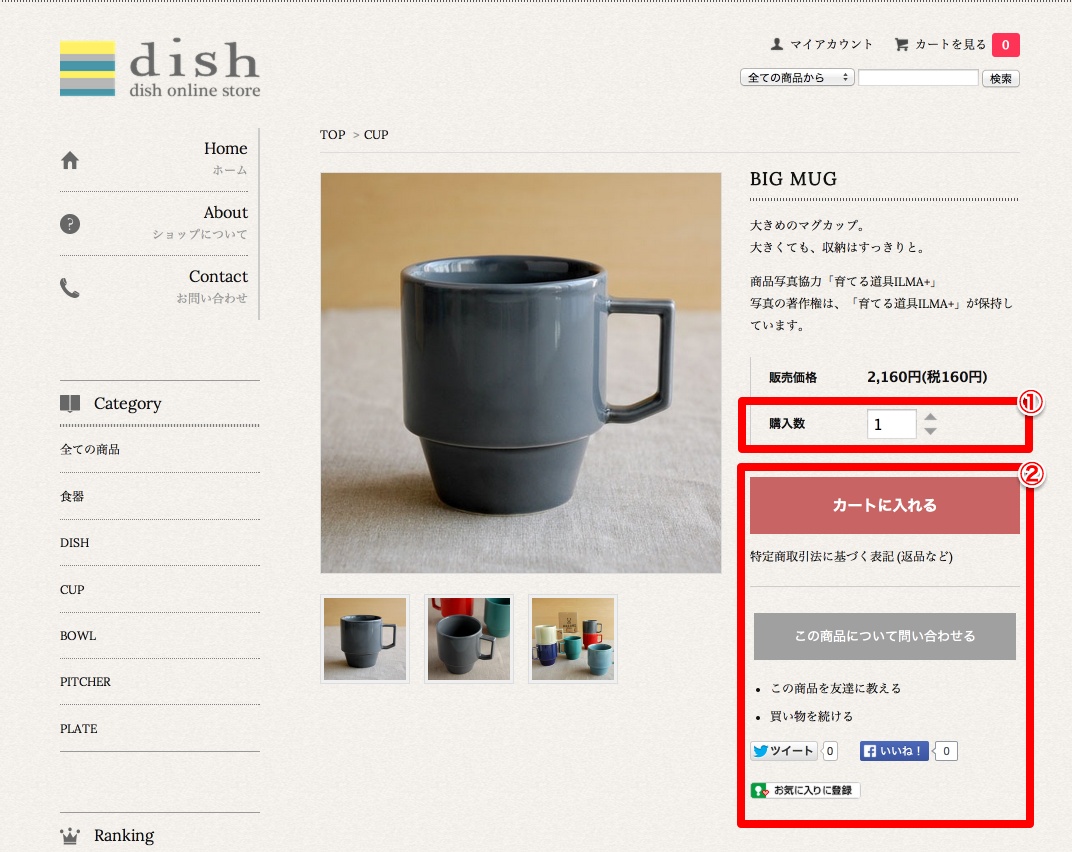
上記画像の赤い四角の部分、①と②を非表示にして、変わりに問合せボタンを設置します。
実際にやる前に簡単に説明しておきますが、①と②の部分は繋がっているように見えて実は繋がっていなくて、①と②の間には(左にある)商品画像のコード類が入っています。
そして、(上記の画像はサンプルショップのスクリーンショットになるんですが)サンプルショップの場合、オプションが設定されていなかったり、型番が表示設定にされていなかったり、在庫表示設定がされていなかったりと、かなりシンプルな表示になっています。
実際というか全ての項目を「表示」にしている場合、①の部分は上から、在庫の有無、購入数、オプション表示という順で項目が並ぶことになります(型番は価格の上に表示される)。
「価格」や「在庫の有無」等の表示は残したほうがいいと思うので、今回の例では、購入数から下を非表示にしています。
①の部分(編集後のコード)
<{if $bid_name != "非表示にしたいカテゴリー名"}>
<!-- 売切れ時・休止時・ログイン限定購入商品は表示しない -->
<{if $product.soldout_flg == 0 && $shop_stop_flg == false && $product.login_sale_flg == false }>
<{if !$option_output_mode}>
<tr>
<th>購入数</th>
<td>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="pur_block" style="padding: 0px; border:none;">
<input type="text" name="product_num" value="<{$product.init_num}>" />
</td>
<td class="pur_block" style="padding: 0px; border:none;">
<div style="width: 25px;">
<a href="<{$num_up_url}>"><img src="http://img.shop-pro.jp/tmpl_img/67/nup.png"></a>
<a href="<{$num_dw_url}>"><img src="http://img.shop-pro.jp/tmpl_img/67/ndown.png"></a>
</div>
</td>
<td class="pur_block" style="border:none;">
<p><{$product.unit}></p>
</td>
</tr>
</table>
</td>
</tr>
<{/if}>
<{/if}>
<!--商品オプションをプルダウン形式で表示-->
<{if !$option_output_mode}>
<!-- 商品オプション -->
<{section name=num loop=$option}>
<tr>
<th><{$option[num].name}></th>
<td>
<select name="<{$option[num].select_name}>">
<{html_options values=$option_value[num].id output=$option_value[num].name selected=$key }>
</select>
</td>
</tr>
<{/section}>
<{/if}>
<{/if}>
</table>
<{if $bid_name != "非表示にしたいカテゴリー名"}>
<{if !$option_output_mode}>
<{if $opt_url <> ""}>
<p class="stock_error"></p>
<ul class="option_price">
<{if $product.stock_disp == true}>
<li><a href="<{$opt_url}>">オプションの在庫・価格の詳細はコチラ</a></li>
<{else}>
<li><a href="<{$opt_url}>">オプションの価格詳細はコチラ</a></li>
<{/if}>
</ul>
<{/if}>
<{/if}>
<{/if}>①の部分は複雑なので、該当部分をそのまま載せてしまいました。よって、この通りに書き変えてあげればできます。
テンプレートはデフォルトのままですので、よく照らし合わせてみてください。追加した部分は太字になっています。
②の部分(編集後のコード)
<{if $bid_name != "非表示にしたいカテゴリー名"}>
<!-- オプションセクションはじめ -->
<{if $product.soldout_flg == 0 && $shop_stop_flg == false && $product.login_sale_flg == false }>
<!-- **************** -->
<{/if}>
<!-- オプションセクションおわり -->
<!-- 購入セクションはじめ -->
<div class="add_cart">
<!-- **************** -->
</div>
<!-- 購入セクションおわり -->
<{else}>
<div class="add_cart">
<p><a class="btn btn-contact" href="<{$prod_inq_url}>">この商品につきましてはお問合せください</a></p>
</div>
<{/if}>*(アスタリスク)のあるコメントアウト部分には、元々のコードが入り、それ以外のコメントアウトは、実際にテンプレートに記載されているコメントアウトになります。
「オプションセクションはじめ」から「購入セクションおわり」を探して、太字部分を追加すればいいだけです。この部分はそんなに難しくないかも。
変更後のレイアウト
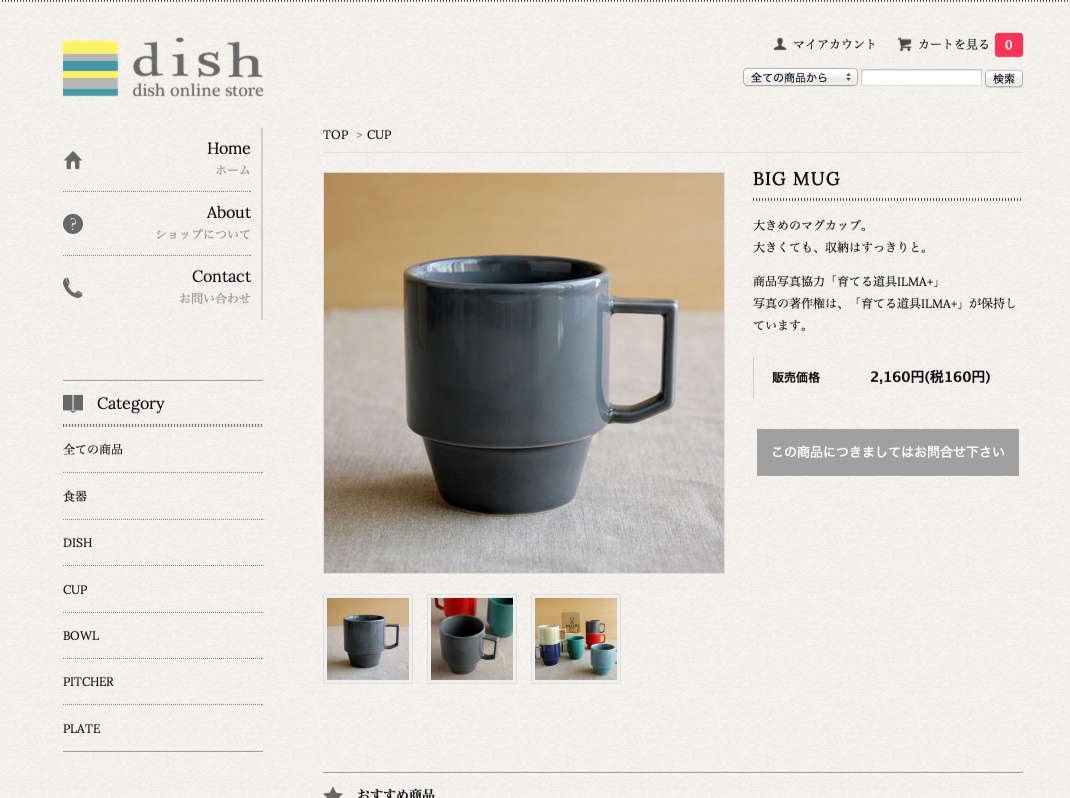
上記2ヶ所を変更すると、以下のようなレイアウトになります。

表示の設定によっては、価格の上に型番、価格の下に在庫の有無が表示されます。
twitterとかfacebookなんかのシェアボタンに関しては、残した方がいいかもしれませんね。その辺は、色々と工夫してみてください。
注意事項とか
カートを非表示にしても、その商品が購入できなくなるわけではないのでご注意ください。購入させたくない場合には、管理画面でそれ用の設定をしたほうがいいです。
新たなタグを追加するだけの単純なカスタマイズになりますので、そこまで難易度は高くありませんが、バックアップをとって行うことをお勧めします。
おわりに
カラーミーショップのカスタマイズネタを色々と書いてきていますが、そもそも書き始めた理由が、カスタマイズの依頼とかこないかなぁと思ってのことなので、依頼していただいてもいいのですよ。ほんと、お気軽にどうぞ。すぐやりますし、安いです。お願いします、ほんと…
