VCCW 3.0 でローカル環境を構築(WordMoveでエックスサーバーにデプロイ)

VCCW3.0でWordPressのローカル環境を構築したので、何をどうやったのか(すぐ忘れるので)自分用の覚書として記録しておきます。併せて、WordMoveを使って、本番環境(エックスサーバー)とローカル環境を同期するようにしたので、それらも含めすべてまとめて記載しておきます(v2を全て削除して、新しくv3を入れ直しています)。
完全に自分用なので、確実に分かる部分はざっくりとしか記載していません。また、自分特有のやり方をしている部分がありますので、もし参考にされる際は注意してください。さらに、エックスサーバーと同期させることを前提としているため、エックスサーバー特有のことも多いです。
それと、v2との比較記事ではありませんので、v2とv3の違いについては、以下の記事をご参照ください。
VCCW v3での変更点と新機能まとめ
VCCW 3.0.0 beta 1 がリリースされました。
環境・バージョン
念のため、環境とかバージョンとかは以下の通り。
- ローカル環境
- OS X El Capitan(10.11.6)
- VCCW 3.04
- VirtualBox 5.1.10
- Vagrant 1.9.0
- 本番環境
- エックスサーバー
- MySQL 5.5
SSHの設定
まずは、SSHで接続する必要があるため、SSHの設定を行います。エックスサーバーのSSH接続は、「公開鍵認証」にのみ対応とのことなので、公開鍵をエックスサーバーに登録する必要があります。
公開鍵の作成
エックスサーバーでは、サーバーパネル上で公開鍵を作成することができますが、ここではローカルで作成する方法を記載します。
自分の場合、SSHの公開鍵は使い回しせずに接続先ごと作成して、それぞれディレクトリを用意し、そこに設置(作成)するようにしています。また、毎回接続先を入力するのが面倒なので、.sshディレクトリに設定ファイル(config)を用意し、パス等の必要事項を記載して自動で接続されるようにしています。
以下のコマンドで公開鍵・秘密鍵を生成します。
Terminal.app
$ cd ~/.ssh
$ mkdir xserver
$ cd xserver
$ ssh-keygen -t rsa -C mail@example.com #メールアドレス変更
Generating public/private rsa key pair.
Enter file in which to save the key (/home/ユーザ名/.ssh/id_rsa): /home/ユーザ名/.ssh/xserver/id_rsa #鍵までのパス
Enter passphrase (empty for no passphrase): #enterキー(必要があればパスフレーズを入力)
Enter same passphrase again: #enterキー(パスフレーズを入力した場合は入力)上記は、xserverというディレクトリを作成し、そこでssh-keygenしています。
エックスサーバーに公開鍵を登録
作成した公開鍵をエックスサーバーに登録します。まず、以下のコマンドで、先ほど作成した公開鍵をコピー。
Terminal.app
$ cat ~/.ssh/xserver/id_rsa.pub | pbcopyエックスサーバーのサーバーパネルへログインし、「SSH設定」で「SSH設定」をONにし、「公開鍵登録・設定」の公開鍵入力欄に先ほどコピーした公開鍵を貼り付け(command + v)ます。
これでエックスサーバーでの設定は完了です。
configファイル作成
ローカルに戻ってconfigファイルを作成します。
Terminal.app
$ cd ~/.ssh
$ touch config
$ chmod 700 config
$ vi config上記のコマンドで空のconfigファイルが作成され、ターミナル上にviが立ち上がります。
vi上で、configファイルの中身を以下のような感じで記載します(複数あるときは改行して同じように記載する)。
config
Host xserver
HostName ユーザー名.xsrv.jp
IdentityFile ~/.ssh/xserver/id_rsa
User ユーザー名
Port 10022
TCPKeepAlive yes
IdentitiesOnly yes入力が終わったら、escキーを押下後、:wqで保存してviを閉じターミナルへ戻ります。
configファイルに記載する項目を簡単に解説すると、
Host:ホスト名(任意の文字列で指定し、複数の場合はユニークに)
HostName:ホストのアドレスまたはIPアドレス
IdentityFile:秘密鍵を置いた場所のパス
User:ユーザー名(xserverの場合「サーバーID(ユーザID)」)
Port:ポート番号(xserverの場合「10022」)
TCPKeepAlive:持続的接続(接続を持続させる)
IdentitiesOnly:ヘルスチェック(指定した鍵での認証を強制)
という感じになっています。詳細は調べてください。
SSHで接続テスト
実際にSSHで接続できるかテストしてみます。
先ほど入力したHostでログインできるようになっているはずなので、以下のコマンドで接続できるか確認します。なお、初回ログイン時、「Are you sure you want to continue connecting (yes/no)?」(接続してもいいか?)と聞かれるので「yes」と入力します。
Terminal.app
$ ssh xserverうまく接続できると、エックスサーバーのユーザー名が表示されるはずです(設定によって異なるかも)。SSH接続を終了したい時は、$ exitでログアウトできます。
- メモ
-
SSH接続後のデフォルトのプロンプトが見づらかったため変更。「.bashrc」に以下を追加してある。
export PS1='\n\[\033[36m\]\w\[\033[0m\]\n\[\033[36;01m\][ssh@\u]\[\033[0m\]\$ '
SSHで接続するだけなら以上で十分ですが、今回はWordMoveでデプロイするという目標があので、公開鍵については引き続き以下の作業が必要になります(というか、鍵を別ディレクトリに入れているため)。
ssh-agentを利用する
鍵の場所を変更してしまっているため、このままだとゲストマシン(仮想環境)からエックスサーバーにSSH接続できないようなので、ssh-agentを利用して鍵の位置を登録します。
以下のコマンドでssh-agentに秘密鍵を登録します(鍵までのパスは環境に合わせて変更してください)。
Terminal.app
$ ssh-add -K ~/.ssh/xserver/id_rsaちゃんと登録されたかは以下のコマンドで確認できます。
Terminal.app
$ ssh-add -l
2048 SHA256:RTxxxegCDxxxpPqtDEsxf46xxxstdxxxhf6fINraxxx /Users/ユーザー名/.ssh/xserver/id_rsa (RSA)二行目のような出力があればOK。
この部分は通常では不要な作業かもしれないので、WordMoveでエラーが出てからでもいいかもしれませんが、嵌りポイントなのでやっておいて損はないと思います。また、ssh-agentの利用を推奨する記事もありました。
SSHの設定は以上で完了です。
ダウンロードとインストール
必要なものをダウンロード、インストールします。詳細はVCCWの公式サイトからどうぞ。
以下、簡単に記載します。すべてMacの場合です。
VirtualBox
下記リンク先ページの「Download VirtualBox」から「OS X hosts」をクリックし、ダウンロード・インストール。
Vagrant
下記リンク先ページの「DOWNLOAD」から「MAC OS X Universal(32 and 64-bit)」をクリックし、ダウンロード・インストール。
vagrant-hostsupdater
上記インストール完了後、Vagrantのプラグインをインストールします。これはオプションですが、入れておいた方が良いので盲目的にインストールしましょう。以下のコマンドでインストールできます。
Terminal.app
$ vagrant plugin install vagrant-hostsupdatervagrant box
VCCW3.0用のvagrant boxをvagrant add(保存)します。
Terminal.app
$ vagrant box add vccw-team/xenial64上記のコマンドを叩いてエラーが出るときは、Vagrantのcurlを削除すればいいとのことで、自分の場合は(エラーが出てaddできなかったので)削除しました。
削除するには以下のコマンドで削除できますが、果たして削除してしまっていいのかどうか、よく分かっていません(調べても完璧な答えが見つからなかった)。なので、削除するときは自己責任でどうぞ。
Terminal.app
$ rm /opt/vagrant/embedded/bin/curl【余談】vagrant boxについて
Vagrantのboxについて、いまいち理解できなくて、色々と試してみたり調べてみたりして、自分なりにどういうものか分かってきたのでまとめておきます(本筋とは関係ないので読み飛ばしても問題ありません)。
box自体は、基本的に表に出てこない(見えない)。vagrant upされるの待っているイメージで、そのboxと紐付いたディレクトリ内(正確にはVagrantfileのあるディレクトリ)でvagrant upされることではじめて実体として現れる(正確にはboxを元にVagrantfileに書かれている設定で仮想環境が生成される感じ)。
VCCWでいうと「vccw-team/xenial64」というのがboxで、(VCCWをダウンロードして)VCCWのディレクトリ内(正確にはVagrantfileのあるディレクトリ)でvagrant upすると、紐付いている「vccw-team/xenial64」が反応して、VirtualBox VMsディレクトリ(このディレクトリは自動的に所定の場所に作成される)に仮想環境が生成される。
当初、boxが仮想環境そのものだと勘違いしていたが、実際には、boxは何度vagrant upされても残り続け、そのコピーが仮想環境として生成(実体化という言葉がしっくりくる、仮想だけども)されることになる(というイメージで理解している)。なので、生成された仮想環境を削除してもboxが削除されることはない。
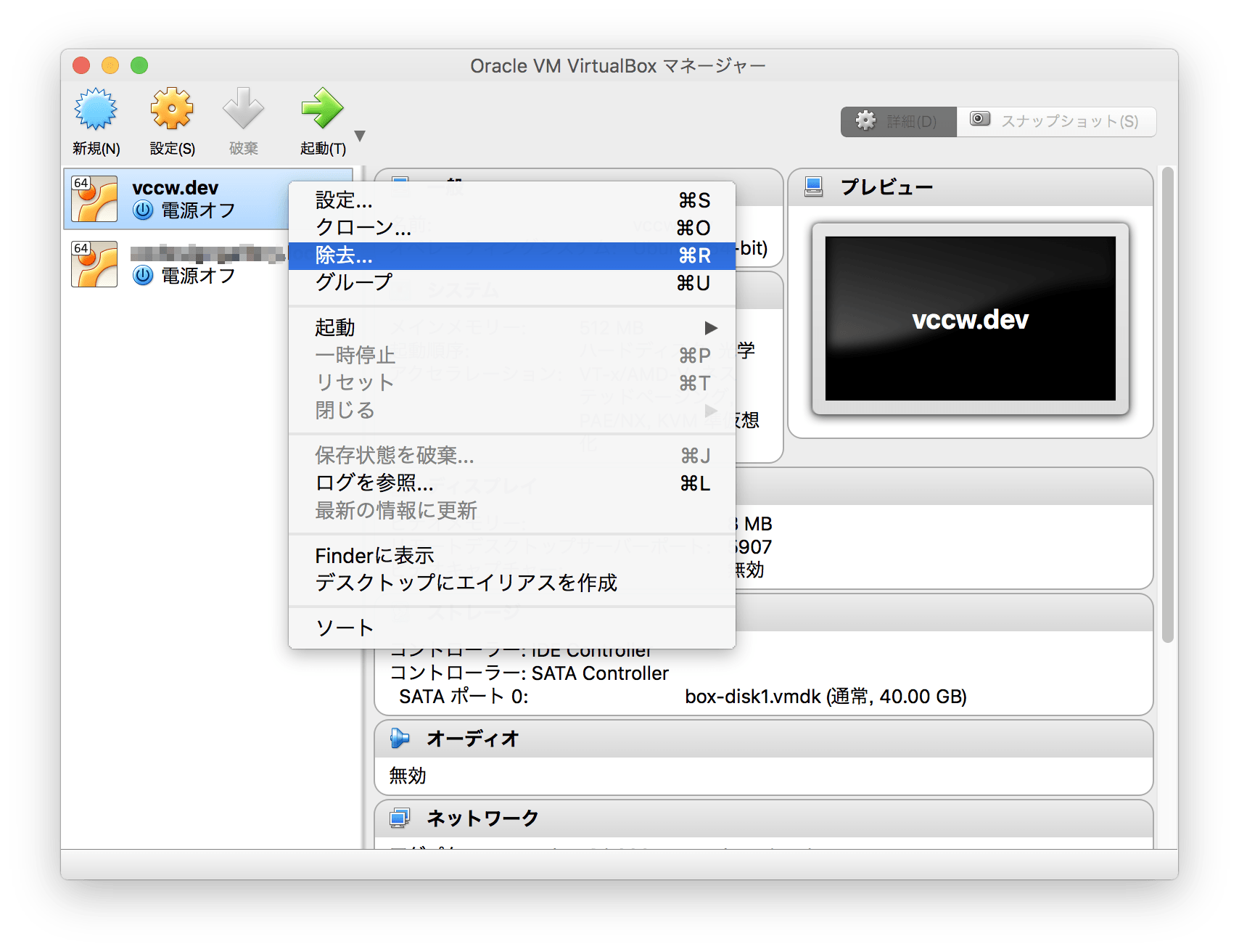
仮想環境を削除したい時は、VirtualBoxを起動して、削除したい仮装環境上で右クリック、「除去」を選択し「すべてのファイルを削除」で削除ができる。

Vagrantコマンドで削除することもできる。
Terminal.app
$ vagrant destroy仮想環境を削除してもVCCW自体は残るので、すべて一からやり直したい時は、そのVCCWを削除して、再度ダウンロードしてから$ vagrant upすればいい。
VCCWは削除せず、設定を書き直して$ vagrant upでもいいと思うけど、(仮想環境を削除しただけでは)一度生成したファイルやフォルダは削除されないので、設定ファイルだけ残し、VCCW自体は削除してダウンロードからはじめた方がいいと個人的には思っている。
boxを削除したい時は、以下のコマンドで削除することができる。
Terminal.app
$ vagrant box remove [box name]また、vagrant addされているboxを確認したい時は、以下のコマンドで一覧を表示させることができる。
Terminal.app
$ vagrant box listvagrant boxについては、こんな感じの理解だけど間違ってるかもしれない。明らかに間違ってたいるようでしたら指摘していただけると嬉しいです。
以上、余談終わり。
VCCW
公式サイトからVCCW 3.0のZIPをダウンロードし解凍します。解凍したVCCWは任意の場所へ移動し、分かりやすい名前にリネームします(ここでは「app/myweb.test」としています)。
なお、GitHubからgit cloneすることも可能です。
Terminal.app
$ mkdir app
$ cd app/
$ git clone https://github.com/vccw-team/vccw.git myweb.test公式サイトにはgit cloneについて記載がありませんが、別にどちらでもいいみたいです。
【追記】
VCCWのダウンロードは、ZIPをダウンロードして使用する方法が推奨されているようです。
以上で必要なものは全て揃いました。
VCCWでローカル環境にWordPressを設置
必要なものが揃ったら、VCCWでローカル環境にWordPressを設置します。
site.ymlを作成・編集
まず、作業ディレクトリへ移動し、以下のコマンドでsite.ymlを作成します。
Terminal.app
$ cd ~/app/myweb.test/
$ cp provision/default.yml site.yml作成できたら、site.ymlをエディタ等で開いて、以下の項目を編集します(編集する項目のみ抜粋していますので順序等はバラバラです)。
site.yml
hostname: myweb.test
ip: 192.168.# 以下33.10以外のユニークな数字(例:192.168.33.11)
wp_siteurl: 'wp' # 本番環境のサブディレクトリと合わせる。サブディレクトリを使用していない場合は変更不要
db_prefix: pre_ # 本番環境のデータベースで設定しているプレフィックスと合わせる。wp_であれば変更不要
wp_debug: false # デバッグモードをOFFにしておく
synced_folder: public_html # WordPressを置くディレクトリ(上位階層)。本番と合わせておくと分りやすい(エックスサーバーの場合は「public_html」)この部分を変更しておくと後々楽になるのでvagrant up前に行っておきます。本番環境により近い形でWordPressを準備(設置)するということですね。
仮想環境を起動
site.ymlの編集・保存が完了したら、作業ディレクトリで以下のコマンドを実行し仮想環境を起動させます。初回の起動を行うと、WordPressはじめ必要なものが設置される仕組みになっています(そのため初回起動時は多少時間がかかる)。
Terminal.app
$ cd ~/app/myweb.test/
$ vagrant up仮想環境が起動できたら、先ほどsite.ymlのhostnameに入力したアドレス(ここではhttp://myweb.test)へブラウザからアクセスし、デフォルトのWordPressテーマが表示されればローカル環境へのWordPress設置が完了です。
実際の運用
ローカル環境のWordPressで作業したいときは、まず$ vagrant upで仮想環境を起動してから作業(テーマの修正や作成、アップデート、表示確認、テスト、記事の執筆等)を行い、終了するときは$vagrant haltで仮想環境を停止します。
追記:仮想環境の削除方法等については、【余談】vagrant boxについてで触れていいますので、そちらをご覧ください。
Vagrantのコマンド
よく使いそうなVagrantコマンドを以下に記載しておきます。
vagrant command
$ vagrant up # 仮想環境を起動
$ vagrant halt # 仮想環境を停止
$ vagrant ssh # sshで仮想環境にログイン
$ vagrant reload # 仮想環境を再起動(haltしてup)
$ vagrant destroy # 仮想環境を削除
$ vagrant provision # 仮想環境のプロビジョニング
$ vagrant box add # Vagrantにboxを保存
$ vagrant box list # Vagrantに保存されたboxの一覧を表示
$ vagrant box remove # Vagrantに保存されたboxの削除その他、Vagrantのコマンドについては、Vagrantの公式サイトをご覧ください。
WordMoveで本番環境と同期
ここからWordMoveを使って本番環境とローカル環境を同期させていきます。なお、WordMove自体はVCCWに含まれているので、インストール等は不要です。
Movefile.ymlの編集
まず、作業ディレクトリのルートにあるMovefile.ymlをエディタで開き、編集を行います。このMovefile.ymlはvagrant up後、編集したsite.yml等の内容を基に自動で作成されます。
以下の赤文字部分を環境に合わせて編集します。インデントを変更するとエラーとなるので注意が必要です。
Movefile.yml
global:
sql_adapter: default
local:
vhost: "http://myweb.test(site.ymlでサブディレクトリを設定した場合、この部分に自動でサブディレクトリが付加。URL上でサブディレクトリを表示させたくない場合は削除する。ここでは「/wp」を削除している)"
wordpress_path: "/var/www/html/wp" # use an absolute path here
database:
name: "wordpress"
user: "wordpress"
password: "wordpress"
host: "localhost"
charset: "utf8"
# paths: # you can customize wordpress internal paths
# wp_content: "wp-content"
# uploads: "wp-content/uploads"
# plugins: "wp-content/plugins"
# mu_plugins: "wp-content/mu-plugins"
# themes: "wp-content/themes"
# languages: "wp-content/languages"
production:
vhost: "http://myweb.test"
wordpress_path: "/home/ユーザー名/myweb.test/public_html/wp" # use an absolute path here
database:
name: "データベース名"
user: "ユーザー名"
password: "データベースのパスワード"
host: "ホスト名(mysqlxxx.xserver.jp)"
port: "3306" # Use just in case you have exotic server config
mysqldump_options: "--max_allowed_packet=50MB" # Only available if using SSH
exclude:
- ".git/"
- ".gitignore"
- ".sass-cache/"
- "bin/"
- "tmp/*"
- "Gemfile*"
- "Movefile"
- "wp-config.php"
- "wp-content/*.sql"
ssh:
host: "ユーザー名.xsrv.jp"
user: "ユーザー名"
port: 10022
rsync_options: --verbose
【追記】
MySQLの文字コードによってはdatabaseにcharset: "utf8"を付け足す必要があるようです。エックスサーバーの場合、MySQLの文字コードはバージョンによって異なり、5.0以上は選択制となっているため、設定を確認の上、文字コードがutf-8でない場合には追加して記載するようにしてください。詳しくは、以下のリンク先ページをご覧ください。
簡単な解説
localのvhostとwordpress_pathは、site.ymlでサブディレクトリを設定した場合、自動で当該サブディレクトリが付加されます。URL上でサブディレクトリを表示させたくない場合は、vhostの方だけ付加されたサブディレクトリを削除します。
productionのvhostは、本番のサイトURLを入力します(サブディレクトリがあればサブディレクトリも)。
productionのwordpress_pathは、本番サーバーのWordPressが設置されてあるディレクトリまでのパスを入力します。この部分で一番嵌るポイントっぽいですが、普通に本番環境にSSHでログインして、WordPressが置いてあるディレクトリへ移動し、pwdコマンドで絶対パスを表示させ、それをコピーするのが一番確実な方法です。
Terminal.app
$ ssh xserver
$ cd ~/本番ドメイン/public_html/サブディクトリ名/
$ pwd
/home/ユーザー名/本番ドメイン/public_html/サブディレクトリ名 # ←ここをコピーするproductionのdatabase部分は、本番環境のデータベースの情報を入力します。
productionのsshには、sshの情報を入力します。
赤文字以外の部分は変更せずそのままで大丈夫かと思います(環境によっては変更の必要があるかもしれません)。productionのexcludeは、同期を除外したいファイルを記載します。
上にも書いてありますが、Movefileを編集する際は、インデントを変更しないよう注意が必要です。
本番データを pull
Movefile.ymlの編集・保存が完了したら、ゲストマシンにSSH接続して、WordMoveで本番環境のデータをpullしてきます(本番サイトのデータ量によっては多少時間がかかります)。
Terminal.app
$ vagrant ssh
$ cd /vagrant/
$ wordmove pull --allこれで、本番環境のデータをローカルにそっくりコピーできているはずですので、ブラウザでローカル環境にアクセスし確認してみます(ここではhttp://myweb.test)。
本番と全く同じサイトが表示されればOKです。
管理画面
管理画面へは、本番と同じように「wp-login.php」でログイン画面が表示されます。
サブディレクトリあり:http://myweb.test/wp/wp-login.php
サブディレクトリなし:http://myweb.test/wp-login.php
※アドレスは自分の環境に合わせて変更してください
エラーとか
以下、嵌った点と回避した方法を記載しておきます。
プラグインでログイン時に画像認証を入れている場合、認証画像が表示されず、入力できないため管理画面へ入ることができなかった
↓
ローカル環境(wp/wp-content/plugins)の該当するプラグインフォルダ名を一時的に変更することで回避(ログイン後、ローカルでは画像認証をしないように設定変更し、フォルダ名を元に戻す)
トップページ以外表示されなかった
↓
管理画面へログインし「設定 – パーマリンク設定」で空更新する
古いプラグインの使用やfunctions.phpの書き方が悪いせいでWarning祭り
↓
wp-config.phpのWP_DEBUGをとりあえずfalseにする(ここではsite.ymlで設定済)
ページが真っ白
↓
.htaccessやindex.phpのディレクトリを確認(ここではsite.ymlとMovefileで設定済)
WordMoveのコマンド
WordMoveのコマンドは、以下の4つで、
wordmove command
$ wordmove help # 利用可能なタスクまたは1つの特定のタスクの説明
$ wordmove init # 新しいMovefileを生成する(VCCWでは使用しない)
$ wordmove pull # 本番環境からローカル環境にWordPressデータをpullする
$ wordmove push # WordPressデータをローカル環境から本番環境にpushするVCCWではinitを使用する必要はありません。よく使うのはpullとpushで、pullとpushには、それぞれオプションが用意されており、よく使用するのは以下のようなものになるかと思います。
wordmove command options
--all # すべてのファイル
-w # コアファイル (wp-contentを除く全て)
-t # テーマ (wp-content/themes)
-p # プラグイン (wp-content/plugins)
-u # メディアファイル (wp-content/upload)
-d # データベースその他、WordMoveコマンドの詳細については、公式ページをご確認ください。
注意点
WordMoveでデータベースをpushまたはpullした場合、ローカルのwp-contentに自動でデータベースのバックアップが作成されるようになっているようです。なので、もし何かあった場合には、そこから復旧することが可能です。
ただし、他のファイルについてはバックアップは作成されず、pushまたはpullの時点で上書きされてしまうので、(特にpushは)細心の注意を払って行う必要があります。
とりあえず自分への戒めとして、pushとpullは決して間違えないこと。pushは慎重に行うこと。
ローカル環境と本番環境の同期はこれで完了です。
終わり
Gitを使ってバージョン管理するところまで書きたかったのですが、VCCWをGitでバージョン管理する場合の(自分の中の)ベストな方法がまだ確立されていないため、この部分については次の課題としたいと思います。
