WordPressのテーマカスタマイザーにオリジナルの項目を追加する方法

WordPressのテーマカスタマイザー(テーマカスタマイズ画面)にオリジナルの項目を追加して、入力内容をテーマに反映させる方法です。
オリジナルの項目を追加すると、テンプレートファイル側に記載したくないもの(広告や解析タグ等)を管理画面上から簡単に設定でき、プラグインを使うまでもないようなちょっとした表示の設定に大変重宝します。
頑張ればすごいものができそうですけど、ここでは単純に「テーマカスタマイザーへオリジナルの項目を追加」し、「表示するかしないか選択できるチェックボックスを設置」して、実際に「テーマ(サイト)へ反映」させる方法を記載します。
以下、テーマカスタマイザーだったりテーマカスタマイズだったりカスタマイザーだったりと表記揺れがありますが、同じものと捉えていただければと思います。
テーマカスタマイザーとは
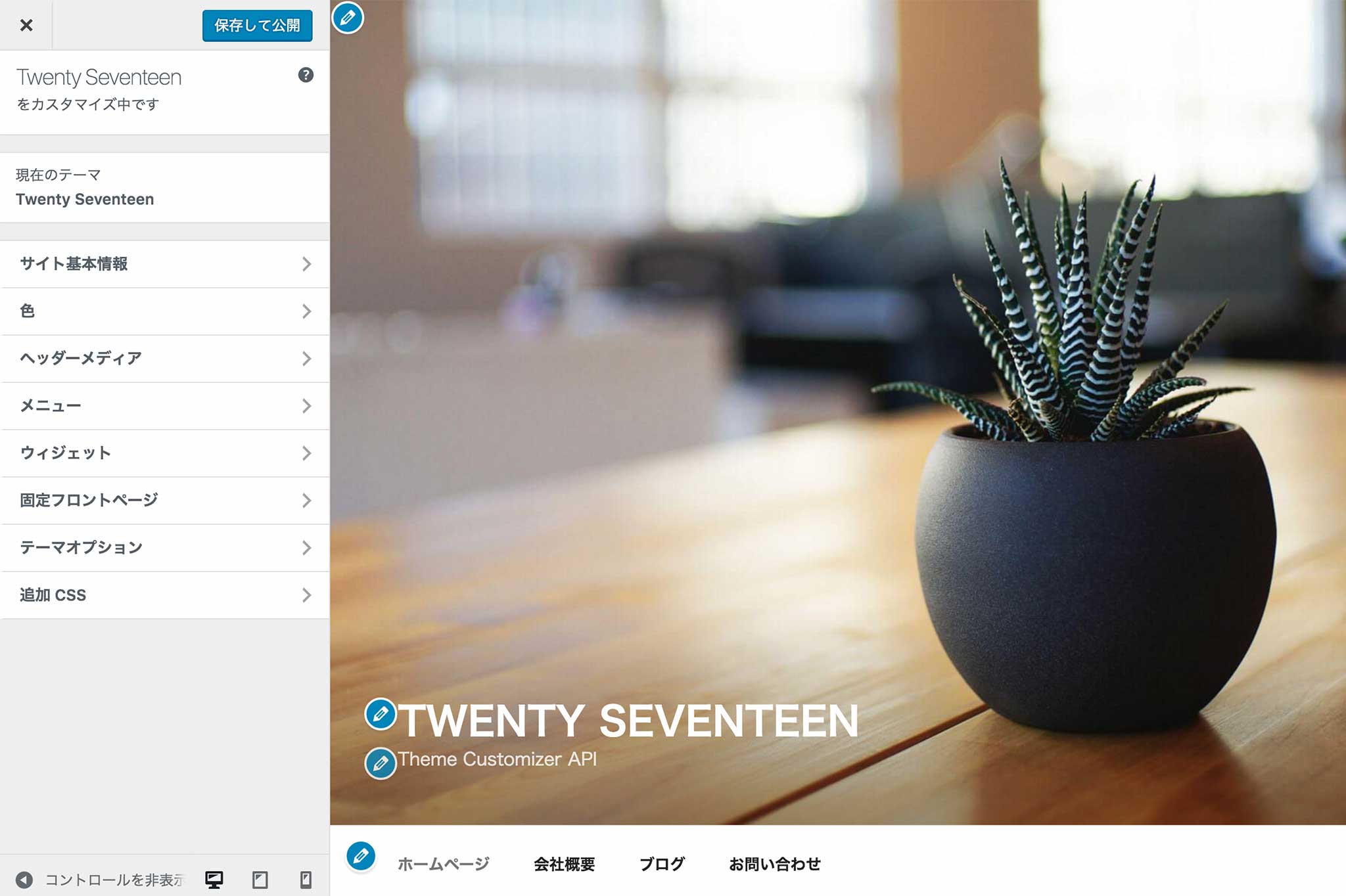
テーマカスタマイザーは、WordPressの管理画面上からテーマの変更をリアルタイムで表示確認(ライブプレビュー)しながらカスタマイズが行える機能のことで、WordPress管理画面の「外観→カスタマイズ」から利用できます。

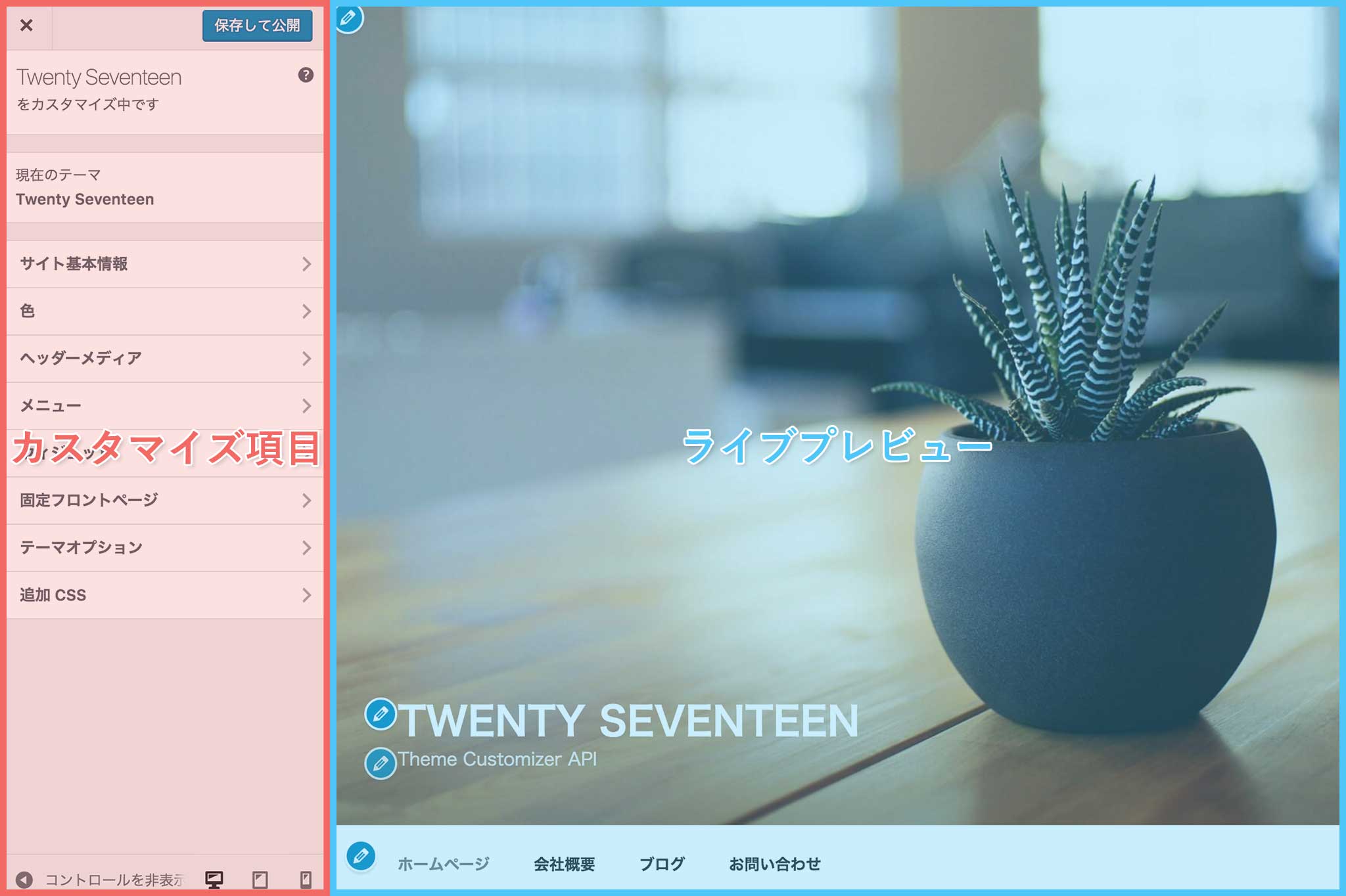
上記画像の左メニュー部分に表示されている項目が、Twenty Seventeenで設定されている「テーマカスタマイザーによってカスタマイズできる」項目になります。この部分に、オリジナルの項目を新たに追加するというのが今回の主旨です。

「カスタマイズ項目」の各メニューをクリックすると、入力フォームが表示されカスタマイズを行うことができるようになります。カスタマイズは「ライブプレビュー」でリアルタイムで確認することができ、カスタマイズを確定したい時は「保存して公開」をクリックしてテーマへ反映させます。
テーマカスタマイザーへオリジナルの項目を追加
最初に、今回の主旨でもあるテーマカスタマイズ画面にオリジナルの項目を追加するための設定を行います。若干ややこしいので分割して記載していきます。
なお、以下に記載するコードは基本的に functions.php に記述しますが、テーマによってはモジュール化され customizer.php というファイルに切り出している場合(ファイル名は任意)があります。
フックと関数
まずはお決まりのフックと関数ですが、フックはcustomize_registerというフックを使い、アクションで関数を渡します。
functions.php
function my_theme_customize_register( $wp_customize ) {
// この中に追加していく(セクション、セッティング、コントロール)
}
add_action( 'customize_register', 'my_theme_customize_register' );
「この中に追加していく」とある場所に、これから記載していくコードを順次追加していきます。
セクション
オリジナルの項目を追加するためのセクションをadd_section()で用意します。
functions.php
$wp_customize->add_section( 'my_theme_origin_scheme', array(
'title' => 'オリジナルの項目', // 項目名
'priority' => 200, // 優先順位
));
上記titleには項目名を入力、priorityは優先順位のことで数字が大きいほど下に表示され、200以上だとデフォルトの項目よりも下に表示されます。
他に、プレビュー部分のツールチップテキストを指定できるdescription、アクセス権限を指定することができるcapabilityを設定することができます(オプション)。
また、my_theme_origin_schemeは任意の文字列となりますが、WordPress全体でユニークでないといけないようなので、他と重複しないよう注意します。
セッティング
セクションの用意ができたら、次にadd_setting()でオリジナル項目のセッティングを行います。
functions.php
$wp_customize->add_setting( 'my_theme_options[originText]', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage', // 表示更新のタイミング。デフォルトは'refresh'(即時反映)
));
上記defaultには、あらかじめセットしておきたい値を入力します。必要なければこのパラメータ自体なくても問題ありません。typeにはoptionと入力しておきます。
カスタマイザーは、値の入力完了と同時にリアルタイムで表示確認(ライブプレビュー)ができるようになっていますが、transportにpostMessageを指定すると「保存して公開」をクリックするまで表示の更新を行わないようにすることができます。
リアルタイムでの表示確認が不要な場合には、(結構煩わしいので)postMessageを指定するといいと思います。なお、オリジナルのカスタマイザー項目をライブプレビューさせたい場合、別途、JavaScript や CSS の記載が必要になる場合があります。単にテキストを表示させるだけであれば問題ありません。
また、ここでもcapabilityでアクセス権限を設定することができます(オプション)。
my_theme_options[originText]はテーマへ表示する際のキーとなる部分なので、ここもユニークな文字列を指定します。
角括弧([ ])は、前半の部分を変数に格納し$変数名['角括弧内の文字列']で呼び出せるようにするためのもので(連想配列?)、複数の入力項目がある場合に便利なので使用しています。ユニークな文字列でありさえすれば角括弧は不要なので、例えばmy_theme_options_origin_textでも問題ありません。
コントロール
セッティングが完了したら、入力フォームなどの項目の中身の部分、つまり UI をadd_control()で作成していきます。
functions.php
$wp_customize->add_control( 'my_theme_options_origin_text', array(
'settings' => 'my_theme_options[originText]', // settingのキー
'label' => 'テキスト入力', // ラベル名
'section' => 'my_theme_origin_scheme', // sectionを指定
'type' => 'text', // フォームの種類を指定
));
各パラメータの詳細は、それぞれコメントとして記載した通りの内容となります。
typeについてはtext以外にも以下のようなフォームを指定することができるようです(もっとあるかもしれません)。
・textarea(テキストエリア)
・checkbox(チェックボックス)
・select(セレクトボックス)
・radio(ラジオボタン)
また、これは余談ですが、デフォルトのカスタマイザー項目に対して新たに入力フィールドを追加することもできるようです。この場合はadd_control()のsectionに規定のビルトインセクションを指定することで追加できます。
【ビルトインセクション】
・title_tagline(サイトタイトルとキャッチフレーズ)
・colors(色)
・header_image(ヘッダー画像)
・background_image(背景画像)
・nav(ナビゲーション)
・static_front_page(固定フロントページ)
デフォルトのカスタマイザー項目に対して入力フィールドを追加する場合add_section()は不要となります。詳しくはWordPress Codex テーマカスタマイズ APIをご覧ください。
ここまでのまとめ
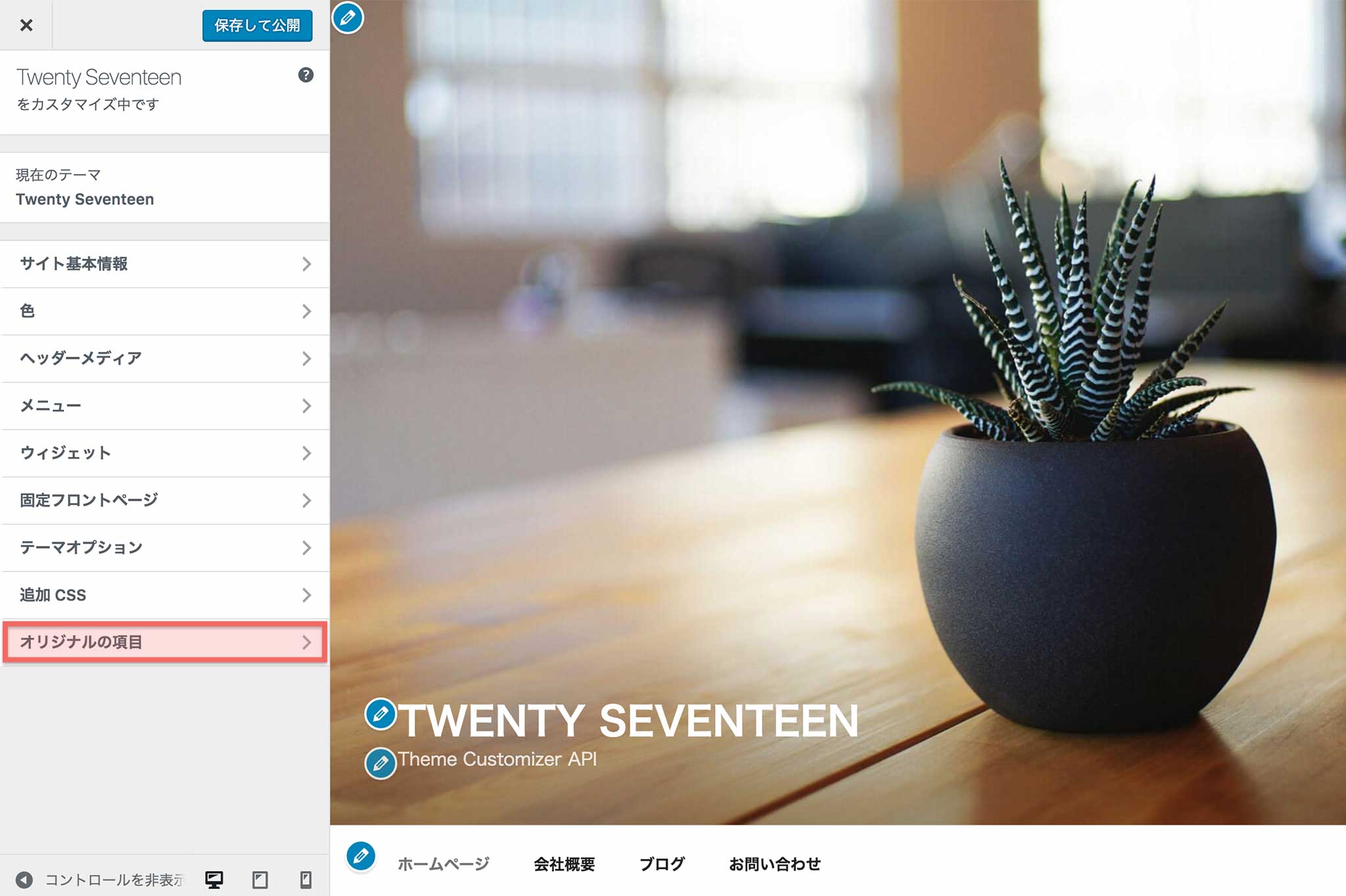
ここまでのコードをまとめて記載すると、テーマカスタマイザーにオリジナルの項目が追加されていることを確認できるはずです。

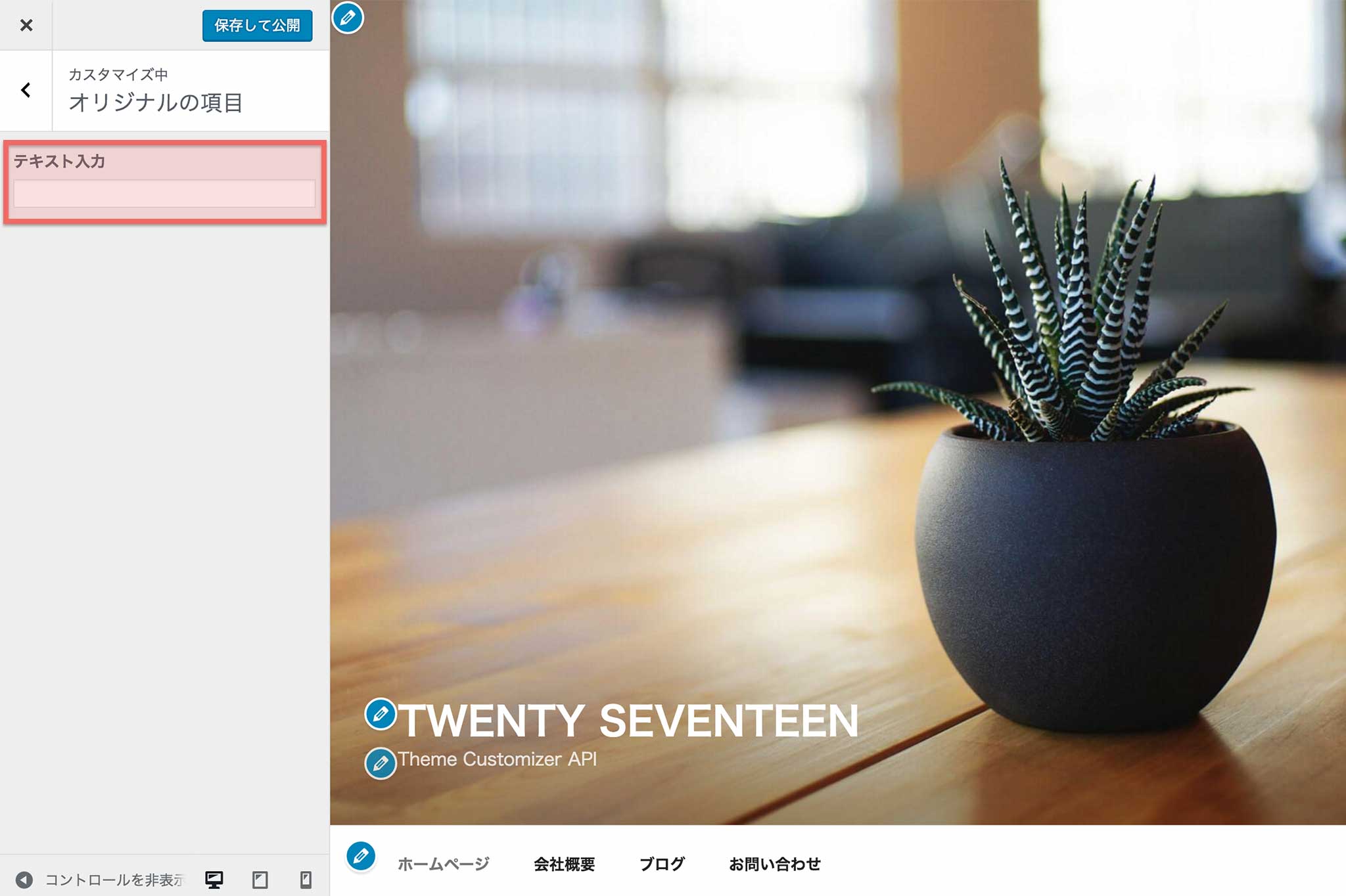
「オリジナルの項目」というメニューをクリックすると、以下の画像のようにテキスト入力フィールドが表示されます。

「テキスト入力」というフォームにテキストを入力し、「保存して公開」をクリックすると、テキストがデータベースに保存され、テーマ側で呼び出すことができるようになります。
ここまでのコードをまとめたものは以下です。
functions.php
function my_theme_customize_register( $wp_customize ) {
// セクション
$wp_customize->add_section( 'my_theme_origin_scheme', array(
'title' => 'オリジナルの項目',
'priority' => 200,
));
// セッティング
$wp_customize->add_setting( 'my_theme_options[originText]', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
// コントロール
$wp_customize->add_control( 'my_theme_options_origin_text', array(
'settings' => 'my_theme_options[originText]',
'label' => 'テキスト入力',
'section' => 'my_theme_origin_scheme',
'type' => 'text',
));
}
add_action( 'customize_register', 'my_theme_customize_register' );
これでテーマカスタマイザーにオリジナルの項目を追加する作業は完了です。
表示・非表示のチェックボックスを設置
続いて、オリジナルの項目に入力された値(テキスト等)をテーマへ表示するかしないかを選択できるチェックボックスを設置します。これは特になくてもいいのですが、テーマへ表示する際の条件分岐としても使えるので、あえて設置するようにしています。
上記で作成したセクションに対してチェックボックスを設置することになるので、下記のようにチェックボックス用のadd_setting()とadd_control()を追加するだけでOKです。
functions.php
$wp_customize->add_setting( 'my_theme_options[originCheckbox]', array(
'default' => false, // true にするとチェックボックスがオンの状態になる。デフォルトは false なのでなくてもいい
'type' => 'option',
'transport' => 'refresh',
));
$wp_customize->add_control( 'my_theme_options_origin_checkbox', array(
'settings' => 'my_theme_options[originCheckbox]',
'label' => 'オリジナル項目を表示する',
'section' => 'my_theme_origin_scheme',
'type' => 'checkbox',
));
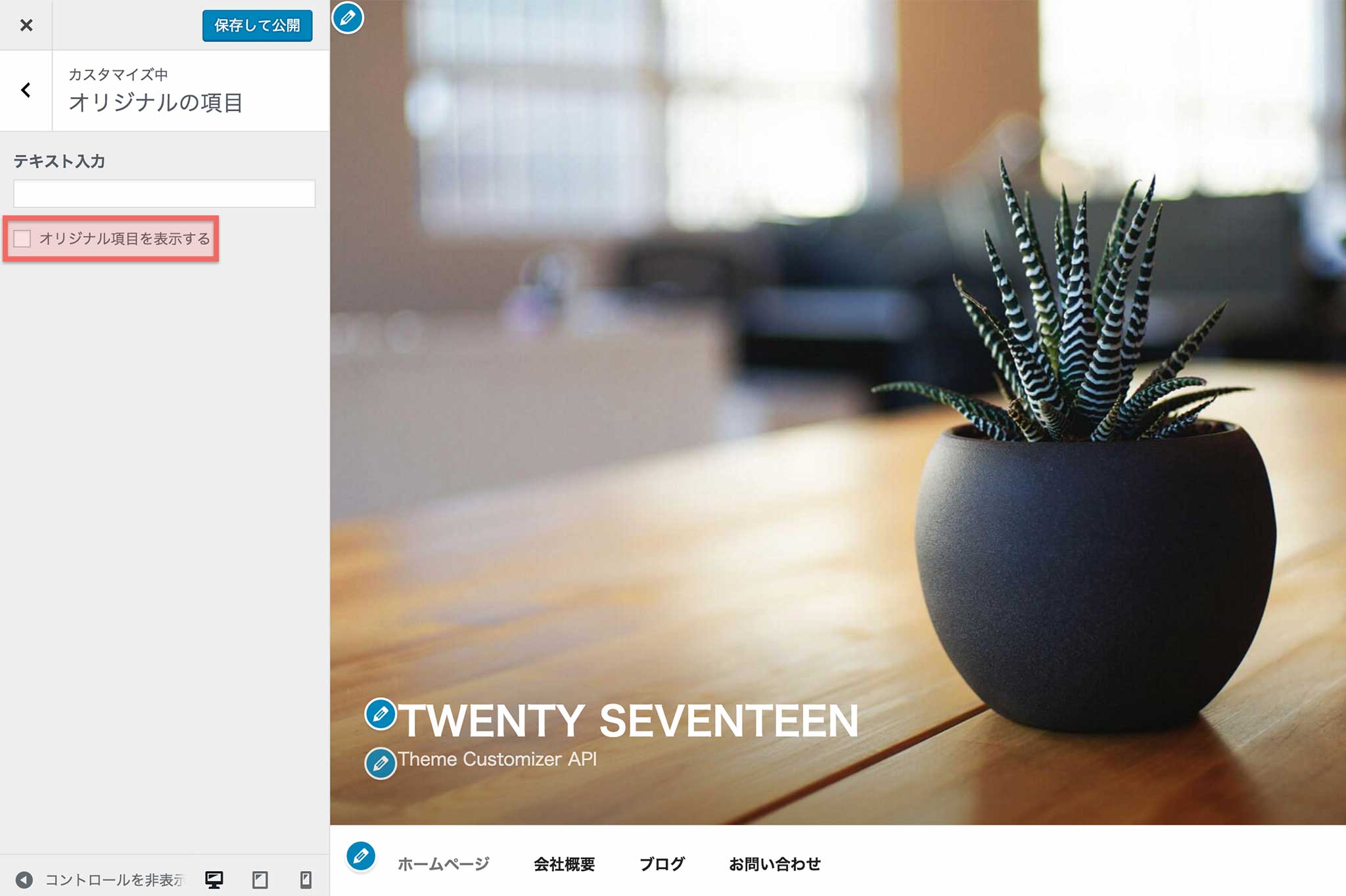
これを関数の中へ追加すればチェックボックスが表示されます。

チェックボックスの設置については以上で完了です。
チェックボックスを含め、全てのコードをまとめて記載すると以下のようになります。
functions.php
function my_theme_customize_register( $wp_customize ) {
// セクション
$wp_customize->add_section( 'my_theme_origin_scheme', array(
'title' => 'オリジナルの項目',
'priority' => 200,
));
// Text セッティング
$wp_customize->add_setting( 'my_theme_options[originText]', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
// Text コントロール
$wp_customize->add_control( 'my_theme_options_origin_text', array(
'settings' => 'my_theme_options[originText]',
'label' => 'テキスト入力',
'section' => 'my_theme_origin_scheme',
'type' => 'text',
));
// Checkbox セッティング
$wp_customize->add_setting( 'my_theme_options[originCheckbox]', array(
'default' => false,
'type' => 'option',
'transport' => 'refresh',
));
// Checkbox コントロール
$wp_customize->add_control( 'my_theme_options_origin_checkbox', array(
'settings' => 'my_theme_options[originCheckbox]',
'label' => 'オリジナル項目を表示する',
'section' => 'my_theme_origin_scheme',
'type' => 'checkbox',
));
}
add_action( 'customize_register', 'my_theme_customize_register' );
以上で、テーマカスタマイザーのオリジナル項目追加と表示・非表示のチェックボックス設置が完了となります。functions.php での作業はこれで終わりです。
テーマへ反映
オリジナルの項目は追加されましたが、このままだとテーマ(サイト)へは何も反映されていない状態ですので、WordPressのテンプレートファイルにテーマへ反映させるための記述を行います。
どのテンプレートファイルに記述するかはどこに表示させたいかで変わりますが、基本的にはどのテンプレートファイルでも同じ書き方になります。
入力した情報は、optionsデータベーステーブルへ保存されるようなので、表示するだけなら以下のようにget_option()にキーを指定すれば表示させることができます。
<?php echo get_option( 'keyName' ); ?>今回はチェックボックスで条件分岐させますので、それに対応した書き方が必要です。
実際にテーマへ反映させるには、以下のコードをテンプレートファイルの表示させたい場所に記載します。
Template Files
<?php
$options = get_option('my_theme_options'); // キーの前半部分([]の前)を変数に格納
if ( $options['originCheckbox'] ) : ?> // チェックボックスにチェックが入ってたら(true)だったら表示する
<div class="origin-text">
<p><?php echo esc_html($options['originText']); ?></p> // 変数+キーで呼び出す
</div>
<?php endif; ?>
これで入力したテキストがテーマに表示されるようになります。
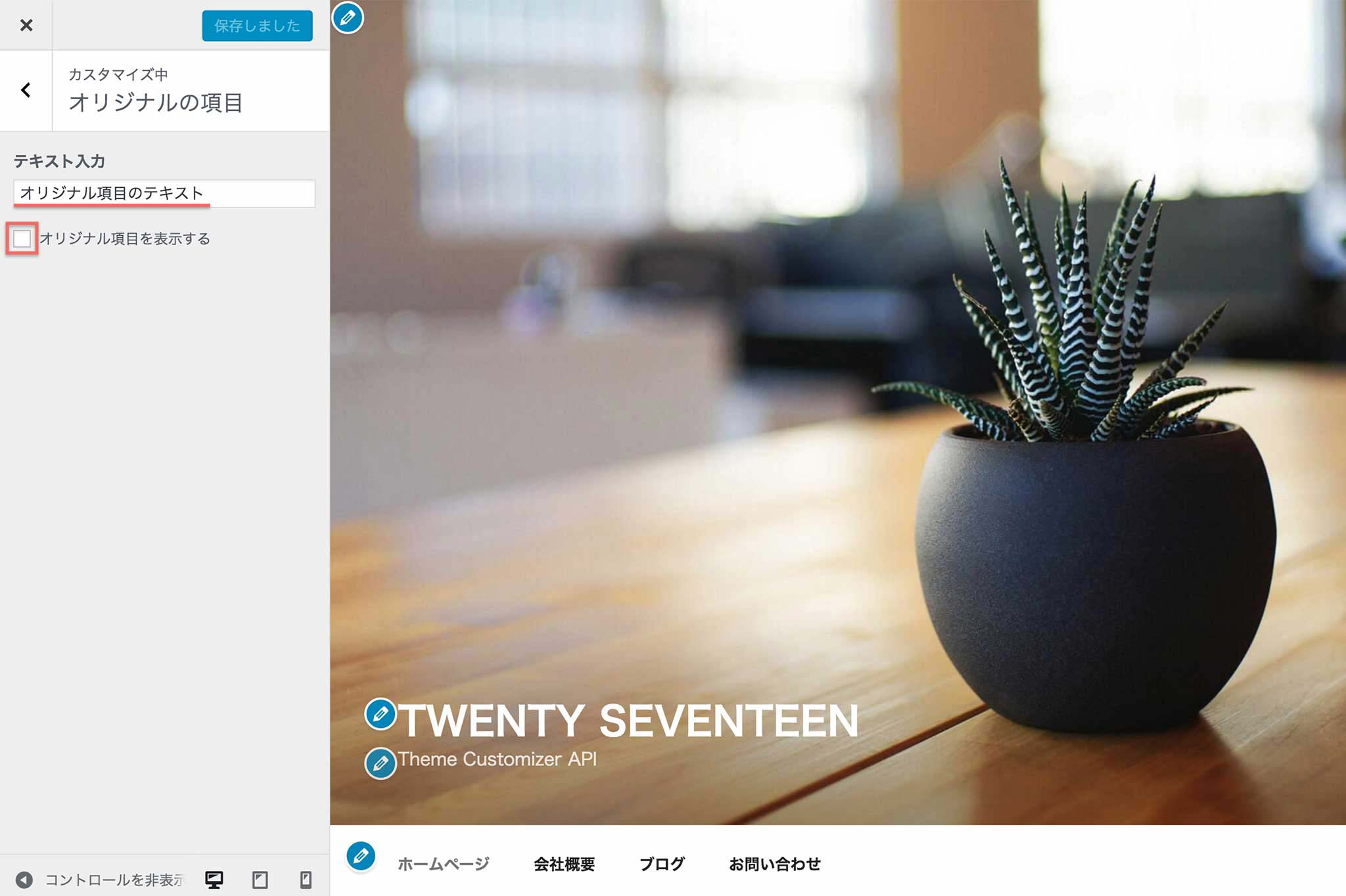
チェックボックスで表示・非表示の分岐をしていますので、チェックボックスにチェックが入っていない場合には、テキスト入力後「保存して公開」をクリックしても以下のようにテキストは表示されません。

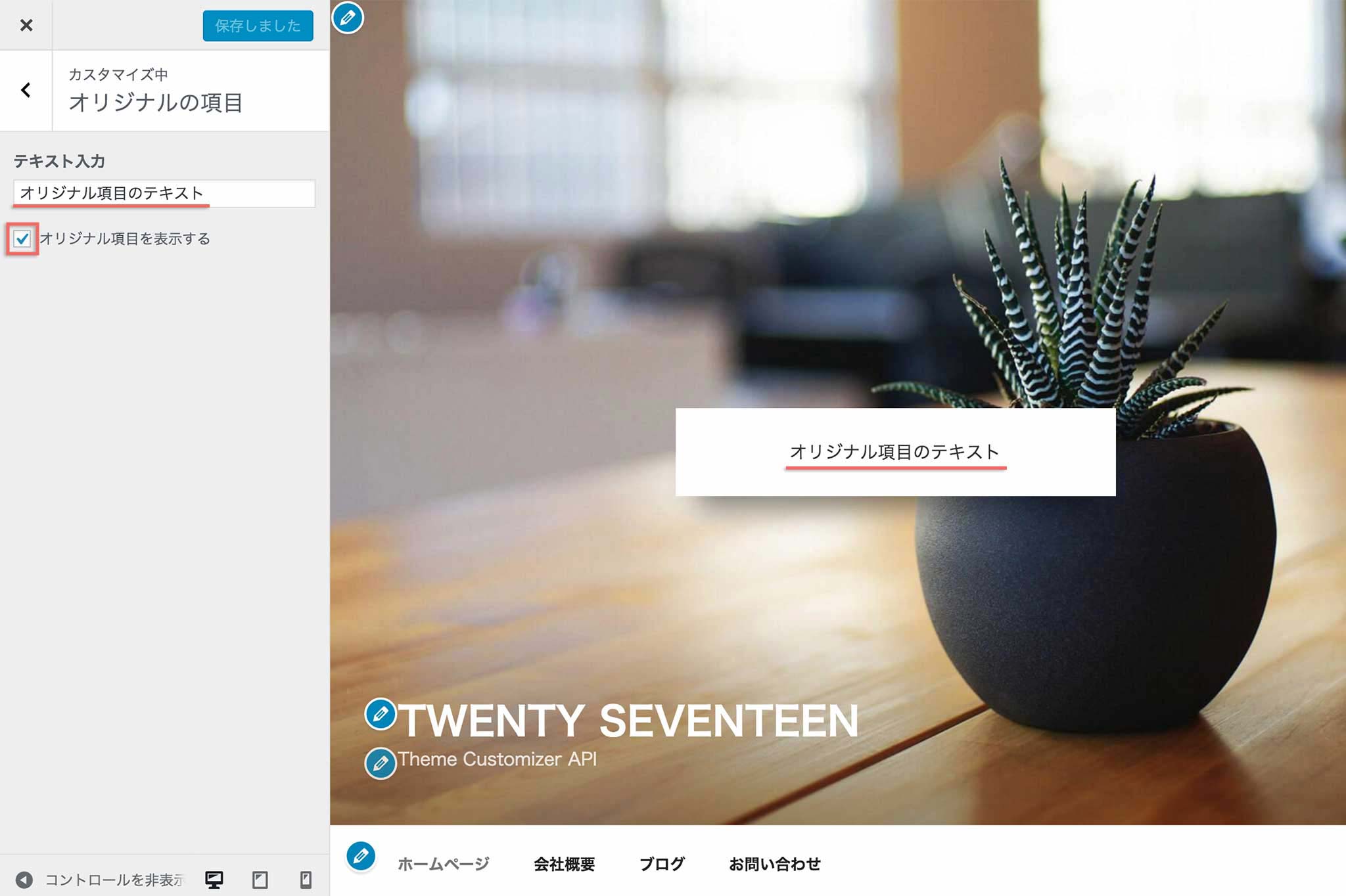
チェックボックスにチェックを入れると入力内容が反映されます(header.php の headerタグ内に設置し、CSSを適当に追加しています)。

「入力されていなかったら表示しない」という条件を設定すれば同じようなことができますので(実際にはこちらの方が確実)、必ずしもチェックボックスは必須ではありません。
終わり
同じような感じで以前はウィジェットを多用していたのですが、ウィジェットよりも管理しやすく扱いやすいので気に入っています。
今回は単純にテキストを表示するだけのサンプルでしたが、工夫すればかなり使えそうな印象を持っています。特に、header.php や footer.php 等のパーツテンプレートとの相性が良く、通常その部分のカスタマイズはPHPで行わなければならなかったので、かなり可能性を感じています。
クライアントワークでもいい仕事しそうですね。
