Photoshopで流行のポリゴン風イラストを制作してみた

ポリゴンスタイルが好きなんですよね。ツイッターの背景とかにもポリゴンテクスチャ使ってますし、ひそかにポリゴン画像を集めたりもしています。
「流行りに流された」と言われればそうなんですけど、見てるとなぜか癒されるんですよね。特に動物のポリゴンが好きなんですけど、どうせなら自分で作ってみたい!ということで暇なので作ってみました。最初に言っておきますが、出来はやや微妙です(アイキャッチ見れば分かる)。
ポリゴンを制作するツール
Illustratorを使うのが一般的なのかもしれませんが、今回はPhotoshopを使って制作しました。
だいぶ前ですが、有名なWebクリエイターボックスさんの記事で紹介されていたtriangulatorというポリゴンが簡単に作れるツールもありますので、まずはこれでポリゴンに慣れておくのもいいかもしれませんね。
作り方
作り方は意外と単純です。
1.画像を用意する
まずはポリゴンにしたい画像を用意します。

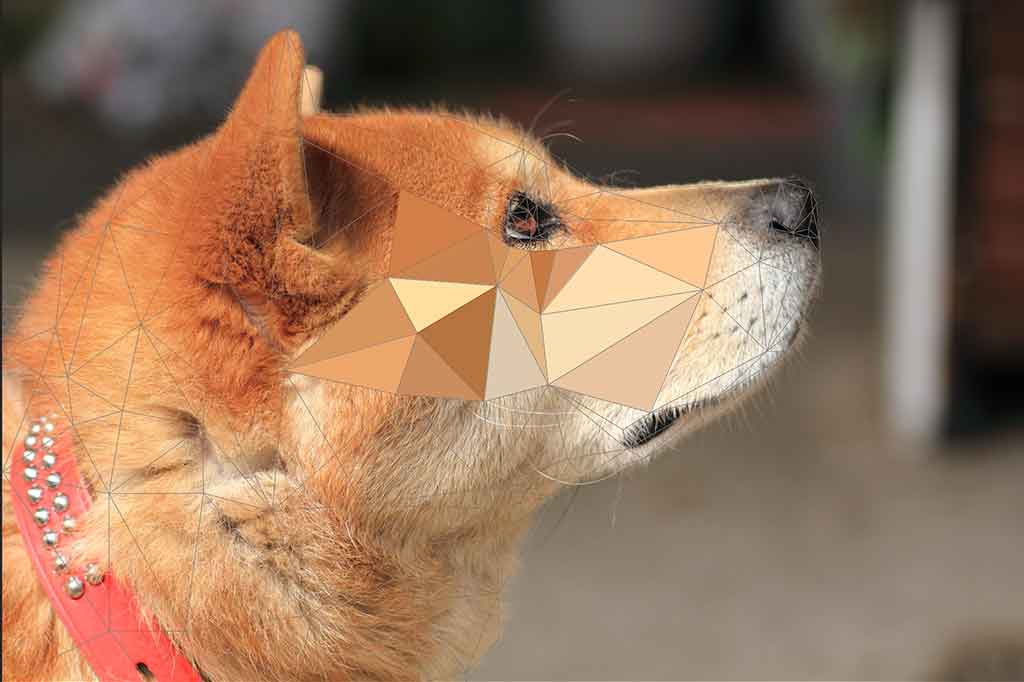
2.パスで囲む(トレース)
画像をPhotoshopで開いたら、ひたすらペンツールを使ってトレースしていきます。三角形のブロックを作っていくイメージです。

ポリゴンとは多角形という意味だそうなので、別に全てが三角形である必要はないと思いますが、気分的に統一感があったほうが好きなので、全て三角形(3点)にしました。
以下のように、ポリゴンにしたい部分を全てパスで囲みます。

トレースする際のコツ
終わってから思ったこともありますが、以下の点に注意するといいかと思います。
- 隙間なく敷き詰める
- ブロック(三角形)は大胆に大きめにする
- 重要なパーツ(目など)はブロックを小さめにする
- 輪郭や凹凸よりも「色」を意識してパスで囲む
(具体的には、似たような色の所を3点で囲んでいくイメージ)
やっているとどうしても凹凸を意識しがちですが、色で判断したほうがいいなと終わってから思いました。
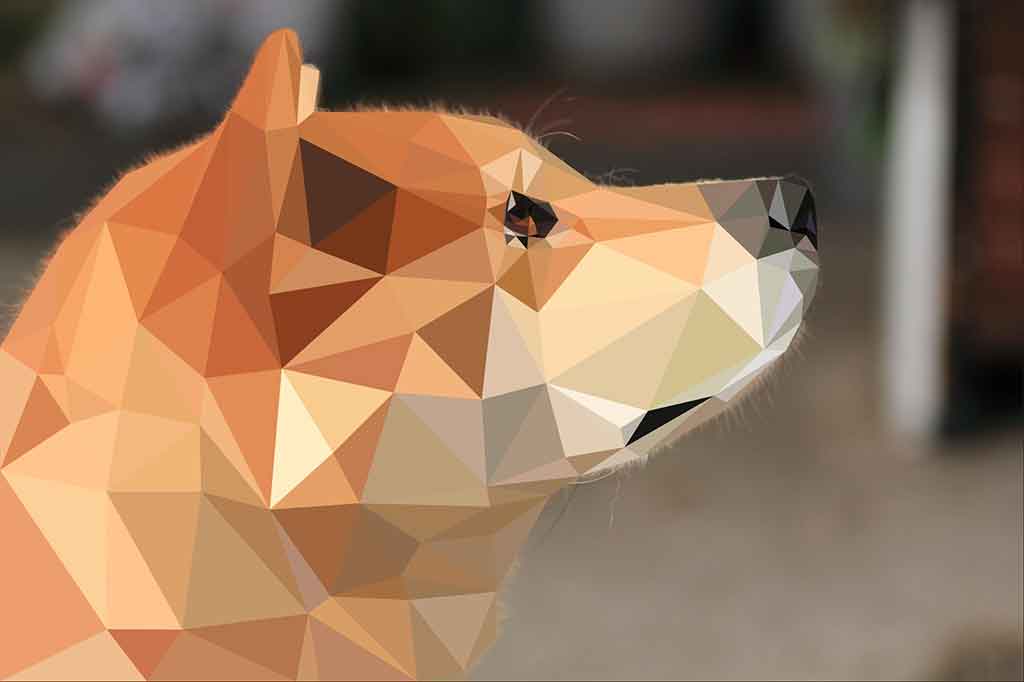
3.色をつける
新規のレイヤーを作ってそこをアクティブにした状態で、一つ一つのブロックに色を付けていきます。

パスの塗りつぶしは色々と方法があると思いますが、パスコンポーネント選択ツールからの右クリックで「サブパスの塗りつぶし」をクリック、描画色で塗りつぶしたいパス内の色をスポイトで拾ってOKをクリック、という流れでやっていました。
多分もっといい方法ありますよね?かなり大変でした( ´Д`)
全てのパスを塗りつぶすまで上記の作業を繰り返します。

塗りつぶしの途中で「これ大丈夫かな」と、自信を喪失する場面がありますが、最後までいくと良くなりますので、あきらめずやることです。
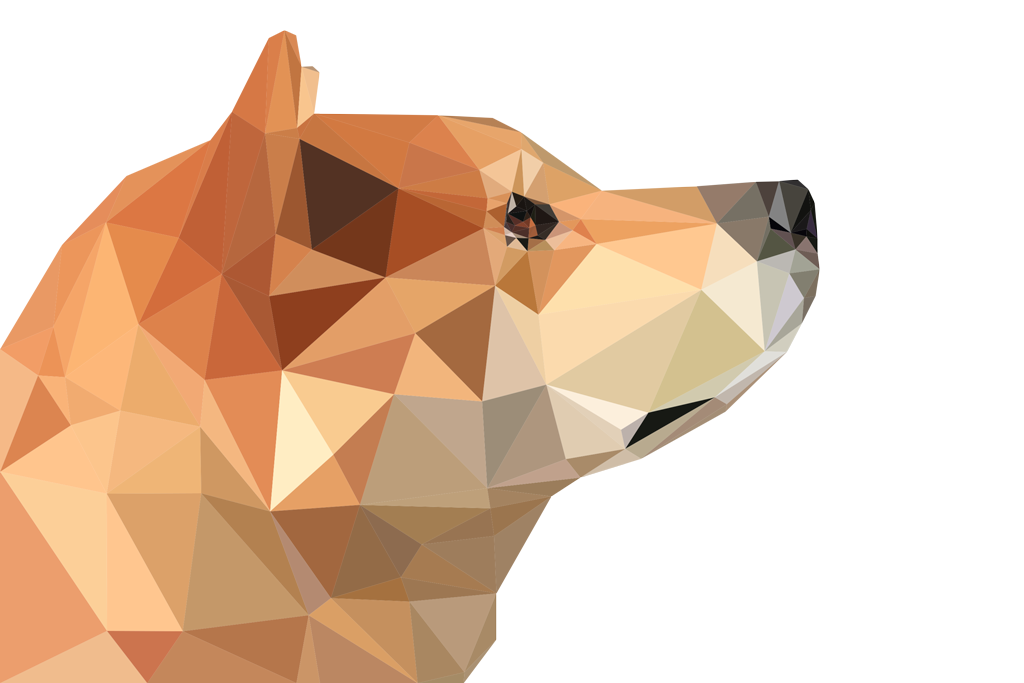
4.完成
元画像を外して完成。

目が瞑らすぎるのと、鼻のところが変なのと、全体的になんかしっくりこないところを除けば、まあそれっぽくはなったかなという印象です。一言で言えば「微妙」でしょうか。。。
まとめ
途中ではじめからやり直したり、パスの数が増えてから発生する謎のプログラムエラーに悩まされたりしたのも手伝って、完成までに約6時間ぐらい掛かりました。
その割には残念な出来で少しがっかりですが、ある程度のコツはつかめたので、もう一度やればもっと早く、そしてもっとうまく出来そうな気がしています。時間はいくらでもあるので、次はペンギンにチャレンジしたいと思います。
上の「4.完成」の画像だけ透過pngになっていますので、もし使いたいという奇特な方がいらっしゃいましたら、どうぞご自由にお使いくださいませ。なお、元画像を配布されているサイト様の利用規約に準じていただいたほうがいいかと思います、たぶん。
追記:今はだいぶ成長しておりまして、制作したものをJAYPEGで公開しています。暇でしたらご覧ください。
