[After Effects] 文字を書き順通りに徐々に表示させるアニメーションの作り方

文字を書き順通りに塗りつぶしていくアニメーションが必要になったので、After Effectsを使ってアニメーション(動画)を作成しました。After Effectsは、あまり使う機会がなく、たぶんすぐ使い方を忘れてしまうと思うので、今後のために作り方をブログに残しておきたいと思います。
「文字を書き順通りに塗りつぶす」と言っても、単なる(After Effects上の)テキストではなく、Illustrator で作成したレイヤーに、件のアニメーションを施すという作業になります。
After Effectsの基本的な部分も含め、AIデータの配置から動画のレンダリングまで細かく紹介していきます。
追記:これと同じアニメーションをSVGとJavaScriptで実装した場合の記事も書きました。完成動画
まずは、完成した動画から。以下のようなアニメーションを作成します。再生ボタンをクリックでアニメーションがスタートします。
本当は一筆書きのものとか、流れるような筆記体の文字(デザイン)を使った方が綺麗に仕上がりますし、手書き風じゃない方がやりやすいんですが、このテイストのフォントを使ってみたかったので。。。
作成方法
After Effectsのバージョンは、CC (2015) になります。他に、IllustratorとMedia Encoderがでてきますが、これらも CC (2015) になります。Macで作成していますので、ショートカットとかは全てMac用のものになります。
1. Illustratorでレイヤーをコピー
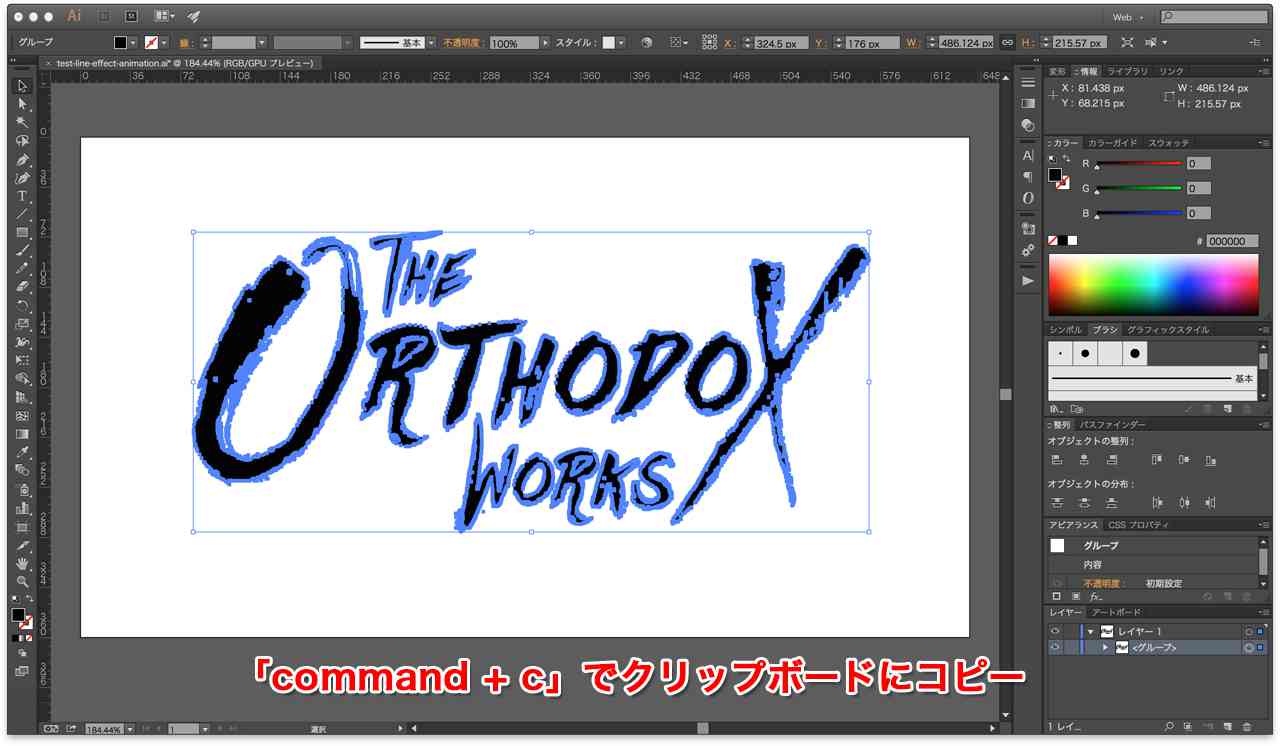
とりあえず前提として、Illustratorのデータ(たとえばロゴとか)をベースにしますので、Illustratorを開き、対象のレイヤーを選択した上で「command + c」でクリップボードにコピーします。

Illustratorは、クリップボードにコピーしているため閉じても大丈夫だと思いますが、念のため、After Effectsで貼付けるまで閉じずに開いたままにしておきます。
2. After Effectsでコンポジションを作成する
Illustratorは以上で、ここからはAfter Effectsでの作業になります。
まずAfter Effectsを開き、メニューの [コンポジション] → [新規コンポジション] の順にクリックし、動画の元となるコンポジションを作成します。
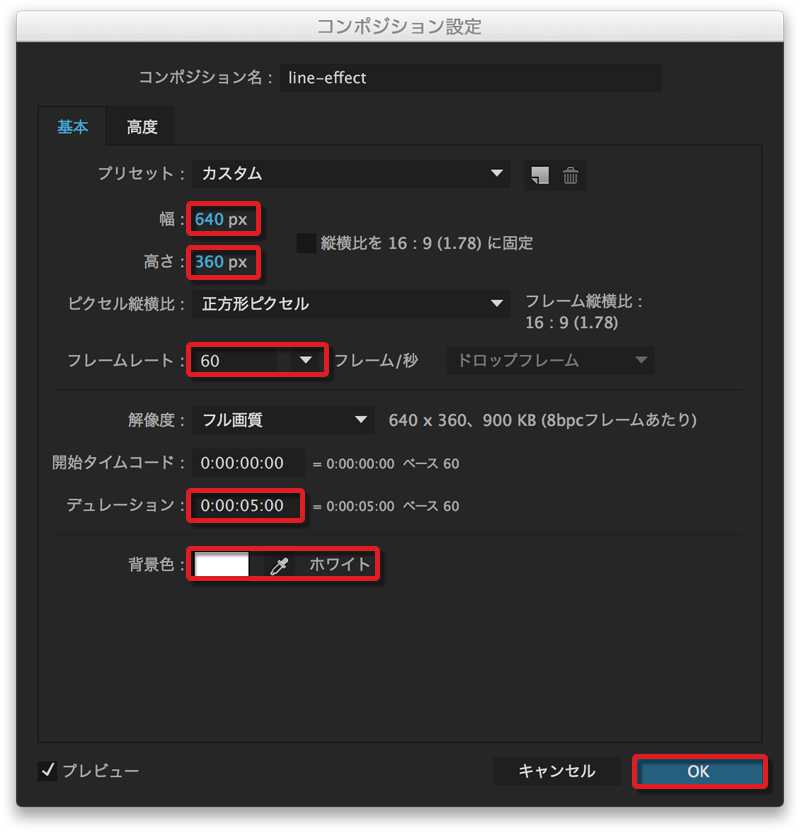
「コンポジション設定」というダイアログが表示されるので、作成する動画に合わせて項目を設定します。

この設定は、メニューの [コンポジション] → [コンポジション設定] で、全て後で変更が可能ですが、フレームレートやデュレーション(動画の長さ)については、予め決めておいた方が無難です。
ここでは、640 × 360の大きさで、フレームレートは60fps、5秒間の短いアニメーションを作成する設定にしてあります。
3. Illustrator画像の配置
次に、先ほどクリップボードにコピーしたIllustratorのレイヤーをAfter Effects内にペーストします。
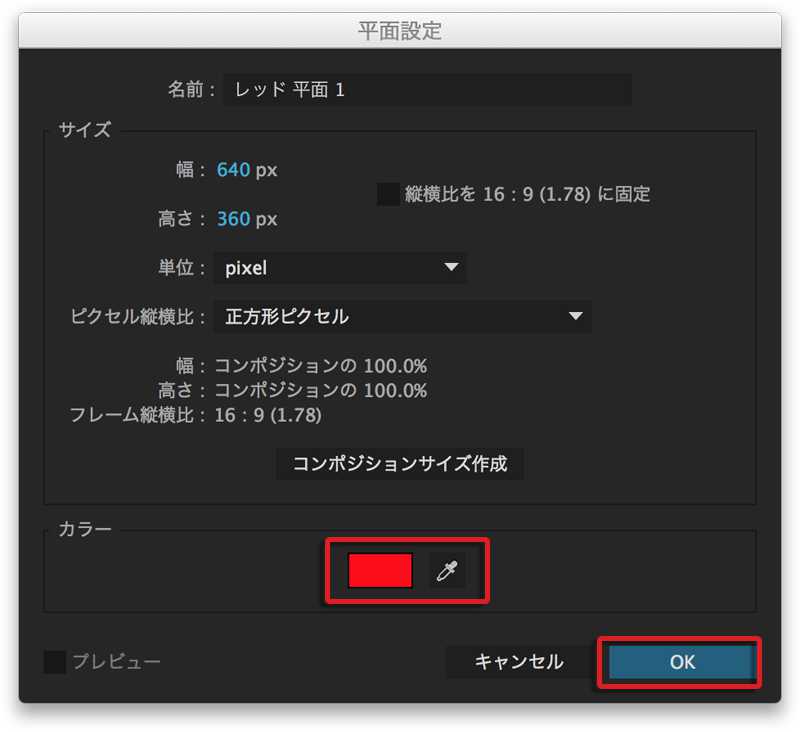
まず、メニューの [レイヤー] → [新規] 内の [平面] をクリックします。「平面設定」というダイアログが表示され、ここでは [カラー] の設定のみ行います。ここでのカラーは、仕上がりの色と同じになるので、仕上げたい色を指定します。

今回は分かりやすくするために、仕上がりの色を赤にしました。
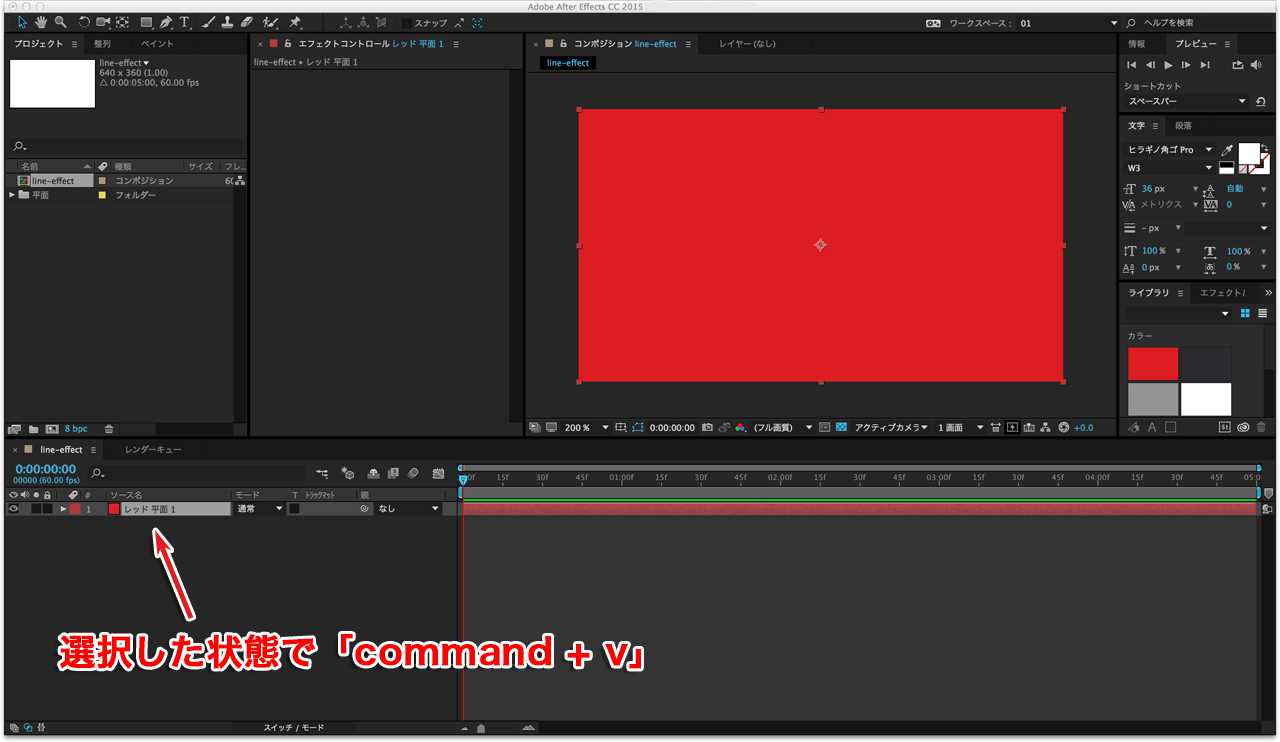
[OK] をクリックすると、今まで透明だったコンポジションの部分(設定によってはコンポジションの背景色)に、赤色に塗りつぶされた平面レイヤーが作成されます。この作成されたレイヤーをコンポジションで選択したまま「command + v」と打ち、先ほどIllustratorでコピーしたレイヤーをペーストします。

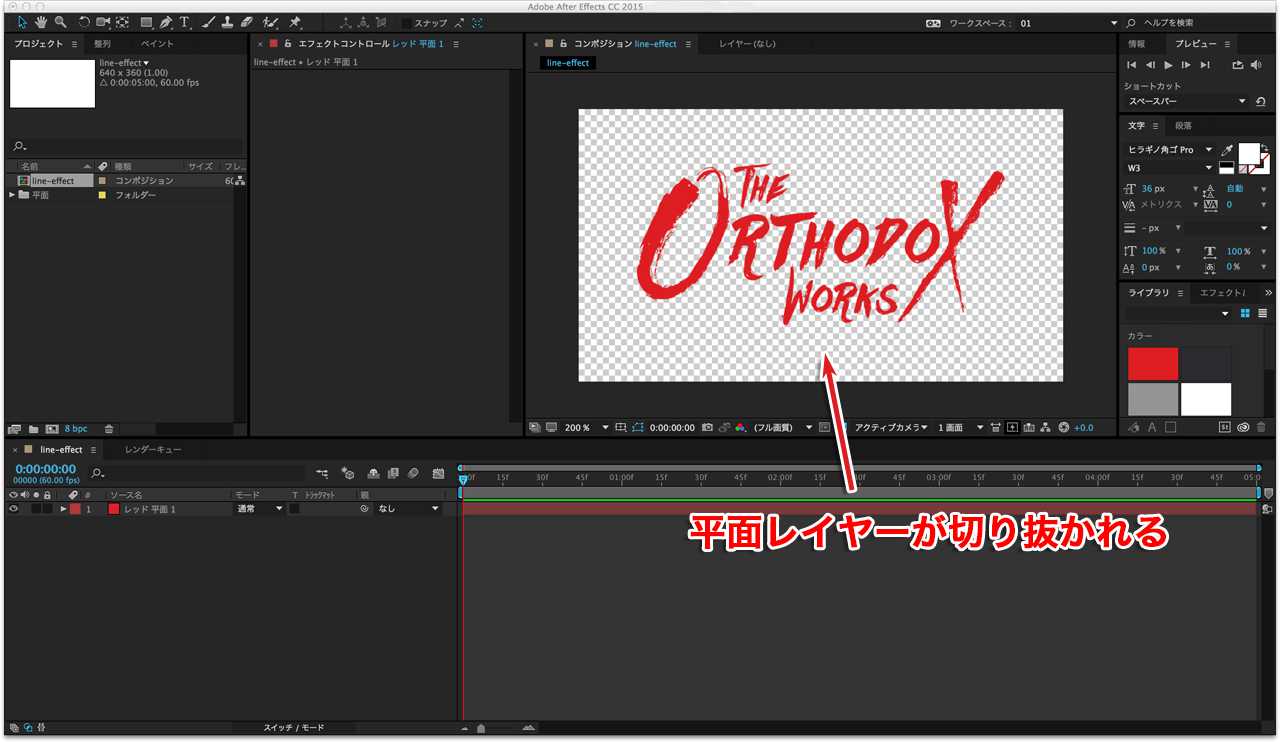
Illustratorのレイヤーをペーストすると、以下のようにレイヤーで切り抜いたような状態になります。

アンカーポイントの数が多かったりすると、多少、切り抜かれるまで時間が掛かる場合があります。
これで、IllustratorのレイヤーをAfter Effects内に配置することができました。Illustratorは不要ですので、閉じてしまっても問題ありません。
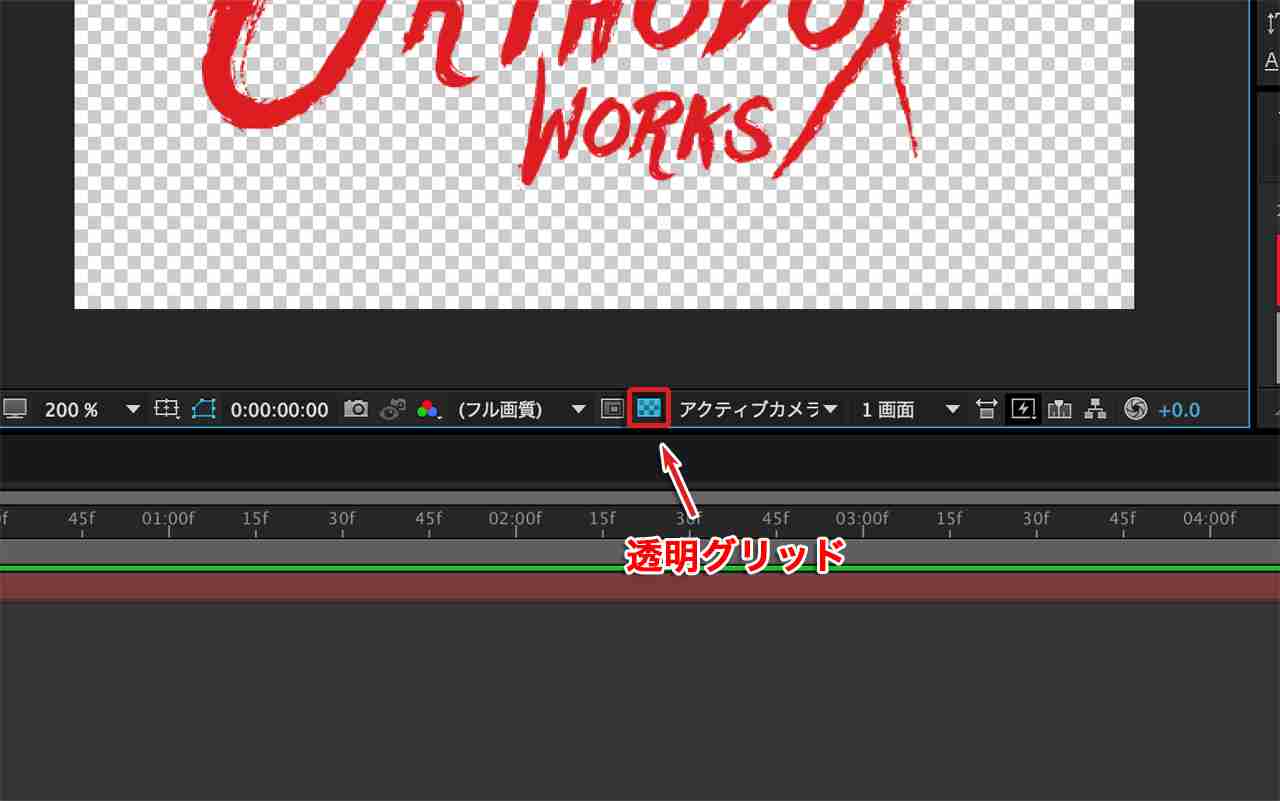
コンポジションの背景を透明にしたい場合は、コンポジションの下にある「透明グリッド」をクリックすると、背景色の表示非表示を切り替えることができます。

4. アニメーション部分のレイヤーを作成する
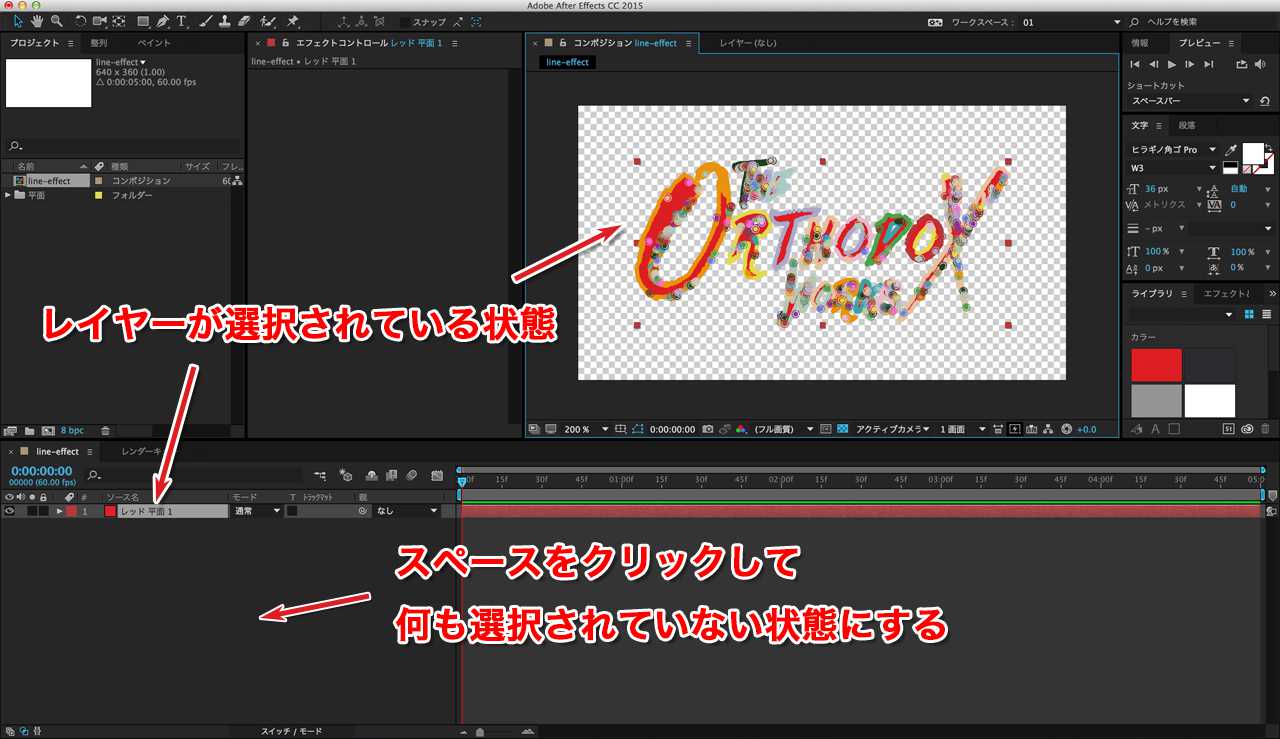
ここからが本題で、少しややこしくなっていきます。まず、どこか空いているスペースをクリックして、何も選択していない状態にします。

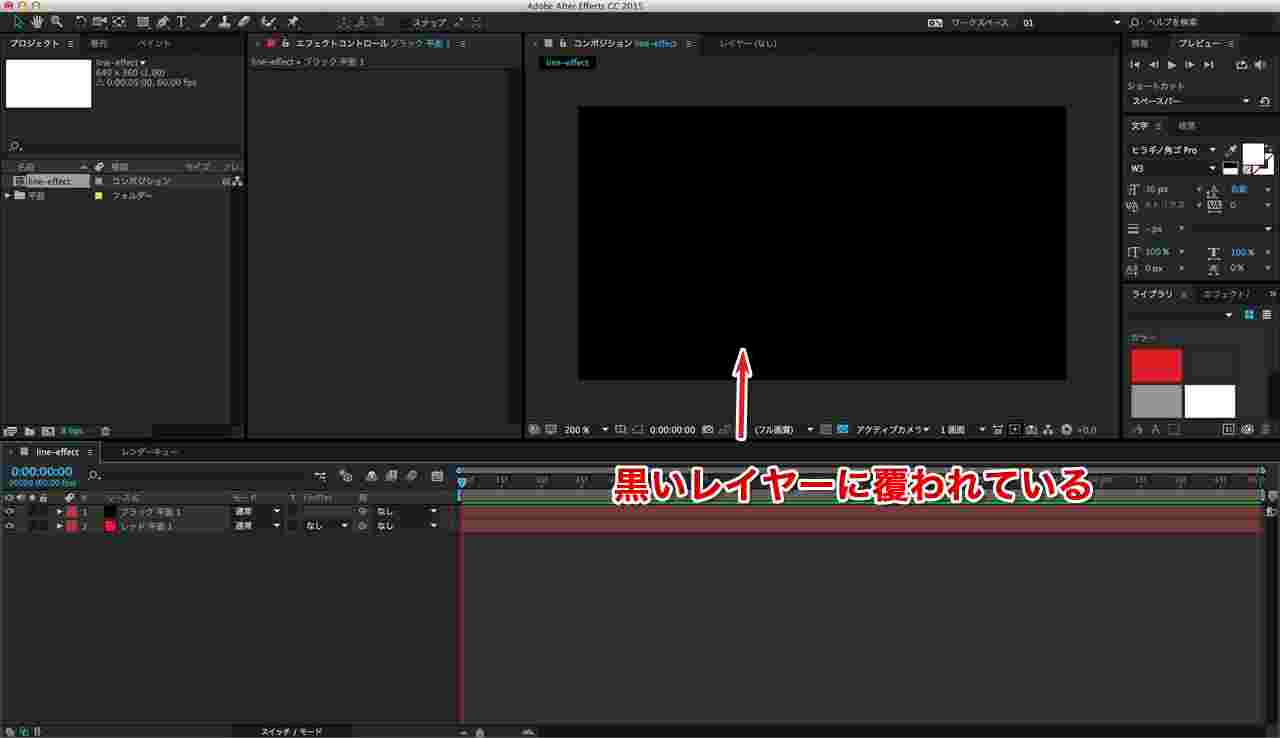
次に、メニューの [レイヤー] → [新規] 内の [平面] をクリックで、もう1つ別の(アニメーション用)レイヤーを作成します。「平面設定」のダイアログで、今度は [カラー] を黒にして、[OK] をクリック、「ブラック平面1」というレイヤーが作成されます。

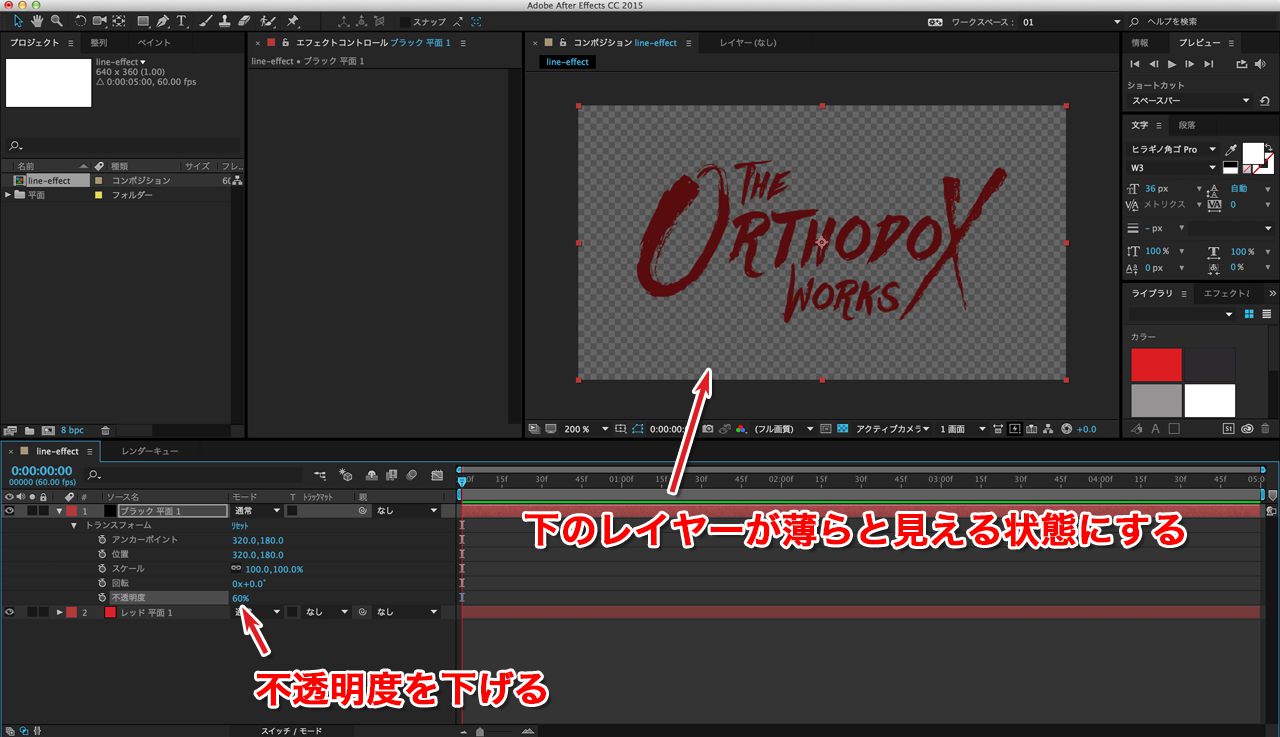
黒いレイヤーに覆われて、下のレイヤーが全く確認できない状態になってしまっているため、上の黒いレイヤーの [不透明度] を60%くらいにして、下のレイヤーが見える状態にします。

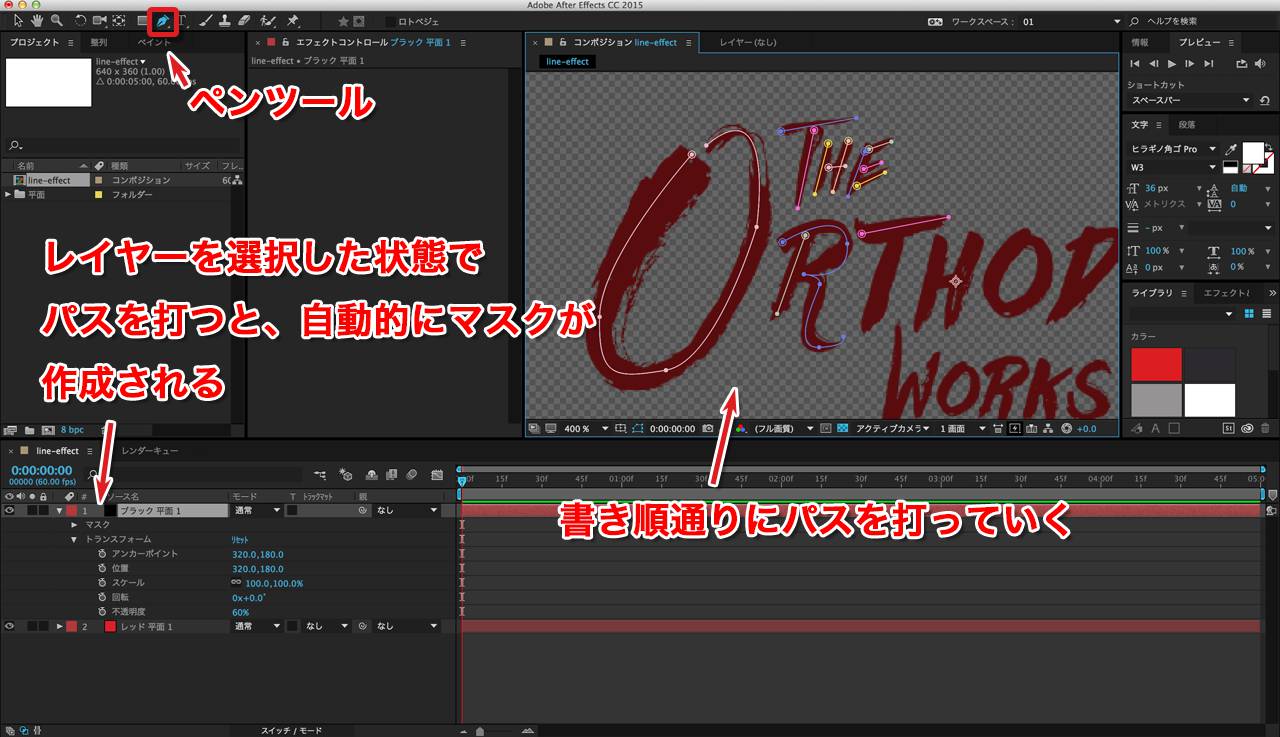
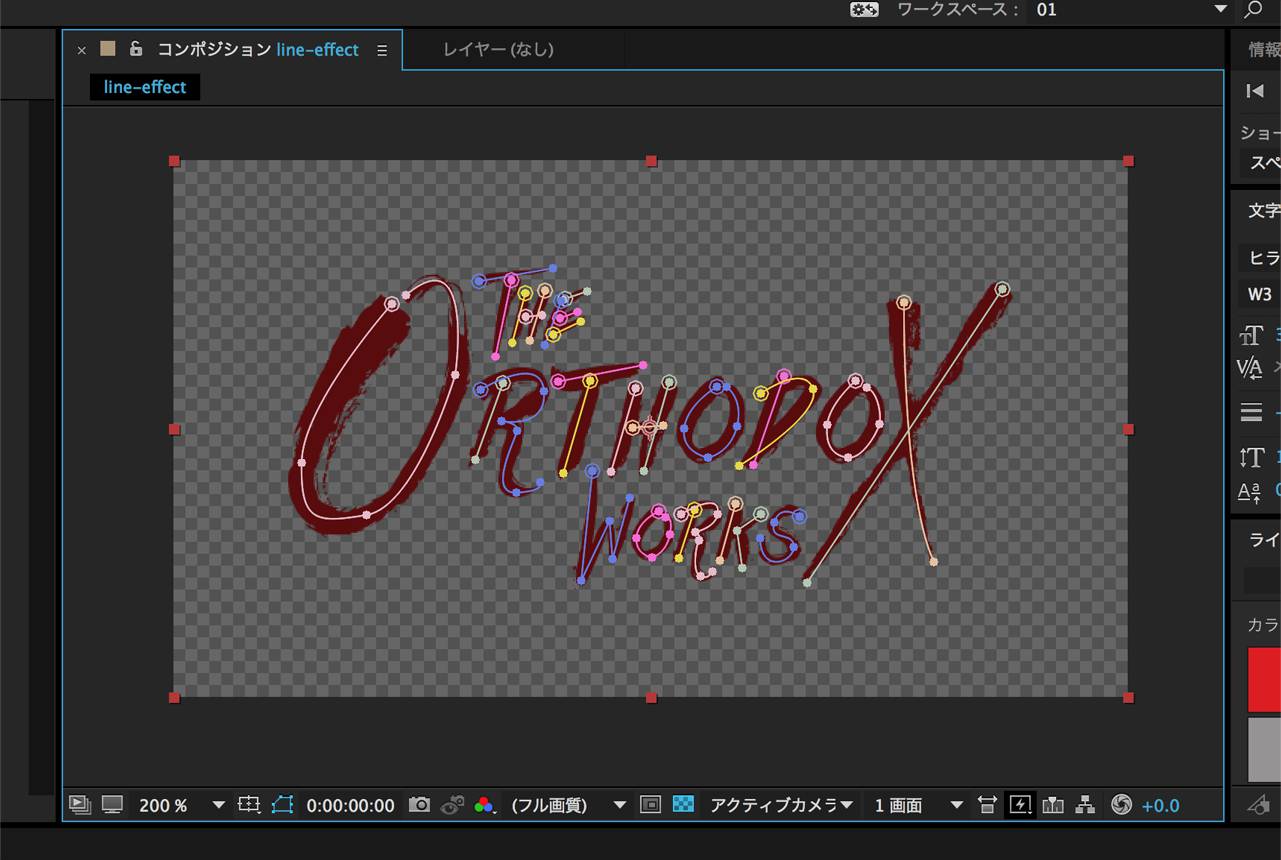
「ブラック平面1」というレイヤーが選択されている状態で、メニュー下の [ペンツール] をクリックし、下のレイヤーを見ながら、書き順通りにパスを打っていきます。

このパスは、方向も含め、実際に塗りつぶされる順番に打っていく必要があります。あとで調整しなければいけないので、とりあえずは中心を意識してパスを打っていけばOKです。
パスは全てクローズせずに、オープンパスとします。オープンパスは、「command」ボタンを押さえながらコンポジション内のどこかをクリックすると確定し、新たなパスを打つことができるようになります。

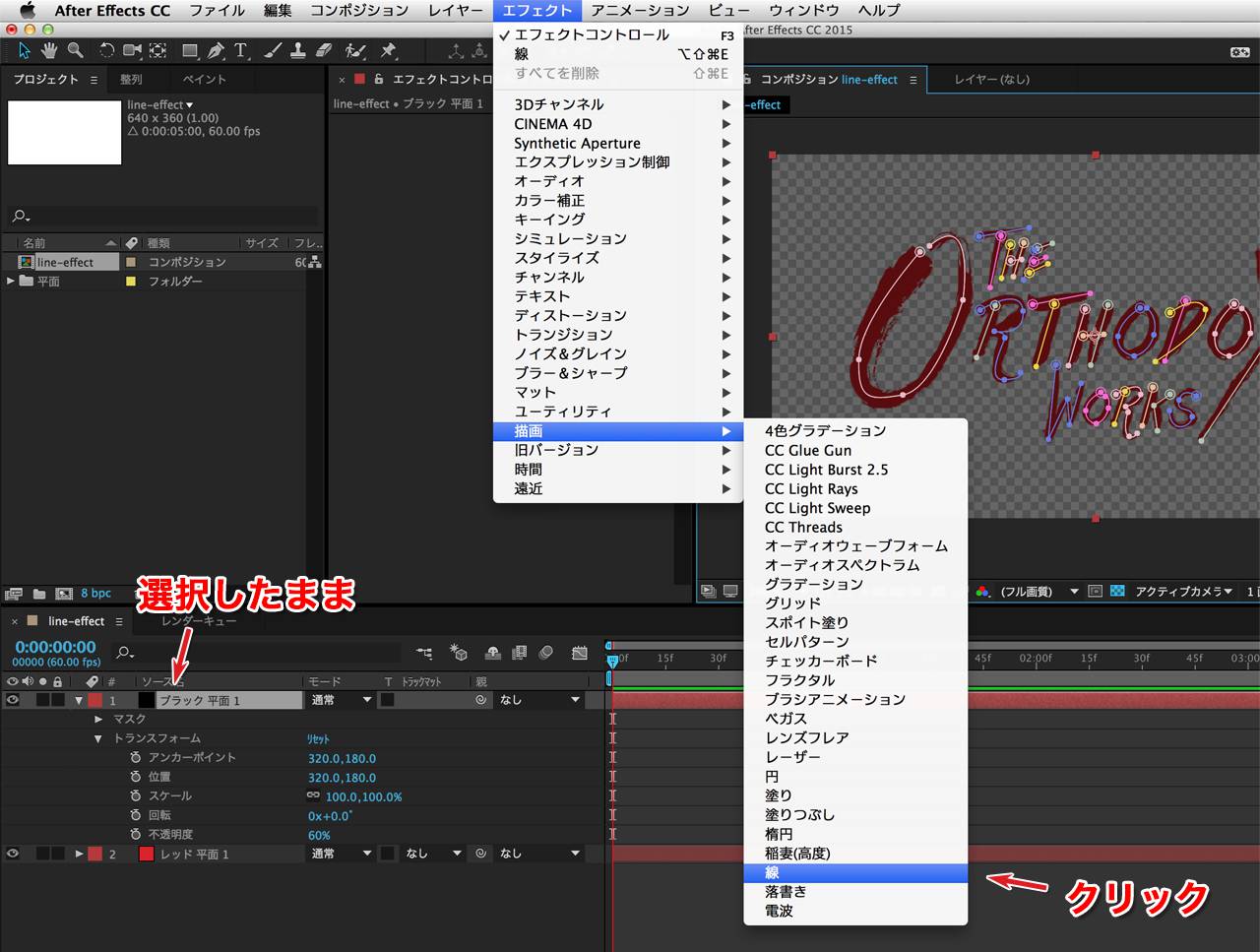
上記のように全てのパスが打ち終わったら、「ブラック平面1」レイヤーを選択したまま、メニューの [エフェクト] をクリックし、[描画] → [線] をクリックします。

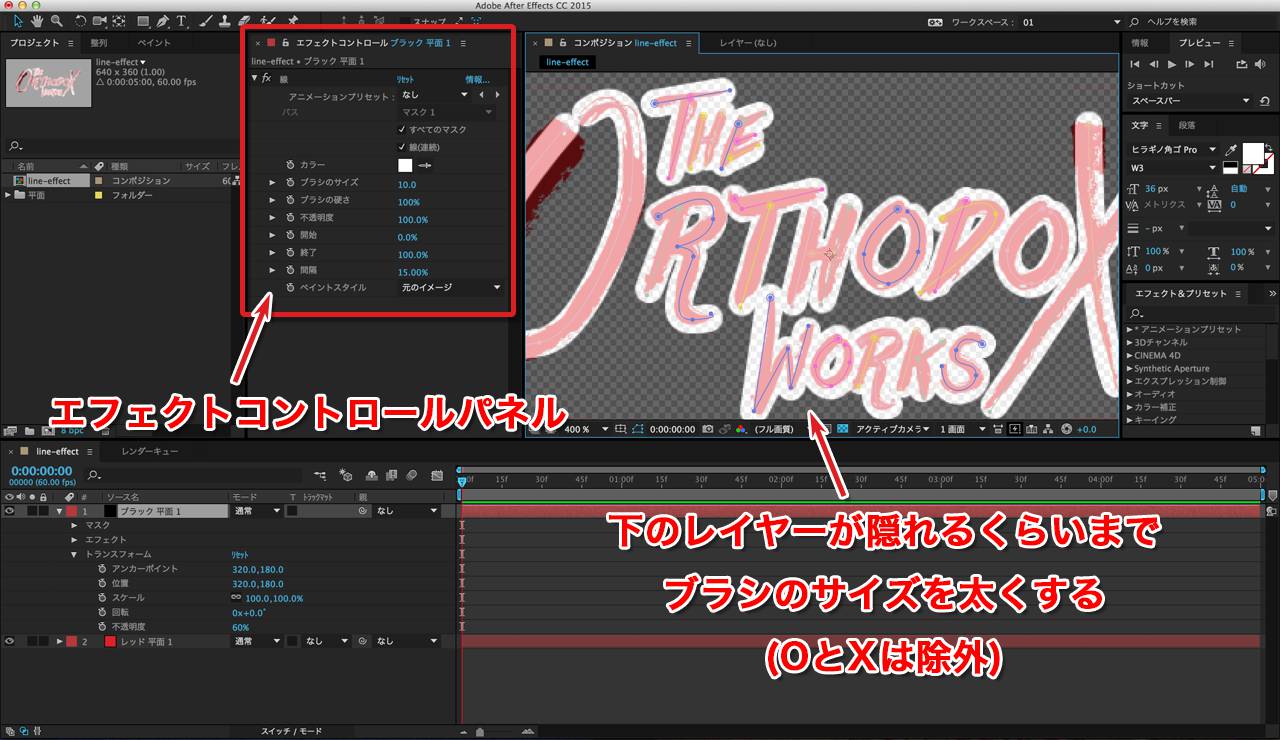
すると「エフェクトコントロール」という線のスタイルを設定できるパネルが表示されますので(パネルが表示される場所は設定により異なります)、[すべてのマスク] にチェックを入れ、[カラー] に白を指定し、[ブラシの硬さ] は100%にしておきます。
さらに、下のレイヤーに表示されている文字が全て隠れるくらいまで、[ブラシのサイズ] を太くし、(上のレイヤーの)パス自体を動かしたりして完全に白い線で下のレイヤーが隠れるように調整をします。

なお、今回「O」と「X」は、太すぎてしまうため、この2文字についてはとりあえず無視して、別の方法で対応することにします。
ここまでで、先ほど変更した [不透明度] を100%に戻しておきます。
5. キーフレームを作る
ここからは、アニメーションさせる為のキーフレームを作成していきます。
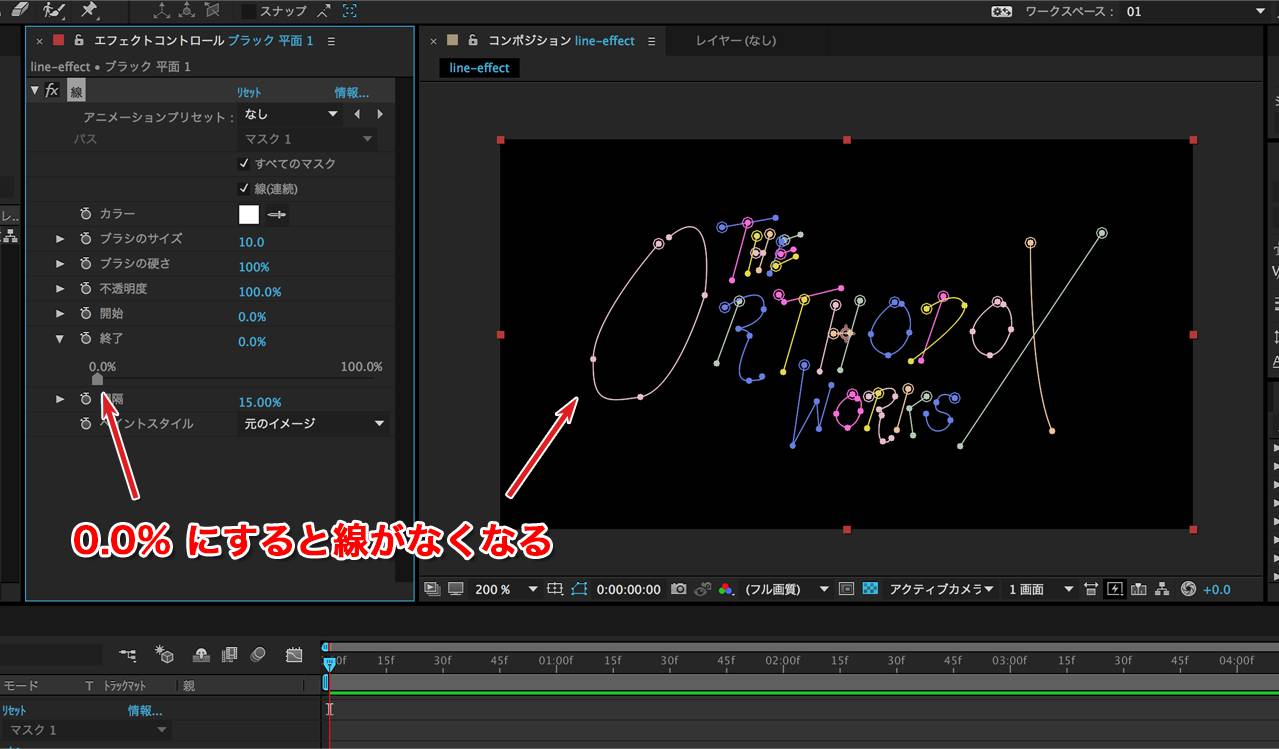
まず、先ほどの「エフェクトコントロール」パネルの [終了] の左側にある白い三角形をクリックします。0.0% から 100% のインジケーターが表示され、100%のところにつまみが配置されていますので、これを0.0%までスライドさせます。
スライドさせると分かると思いますが、0から100というのは、白い線の全長のことで、スライドに合わせて線が伸びたり縮んだりします。なので、0にすると線が全くない状態となります。

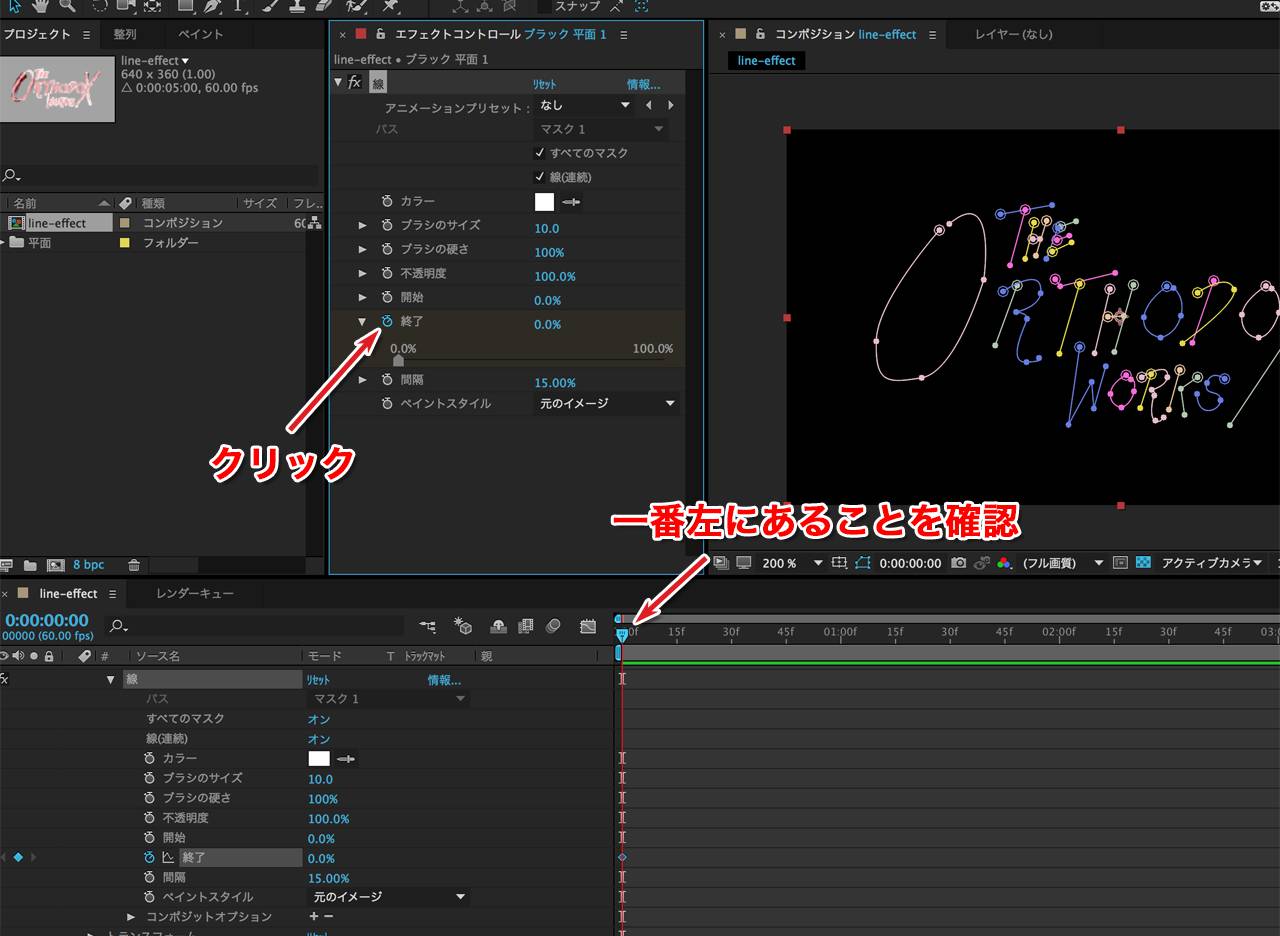
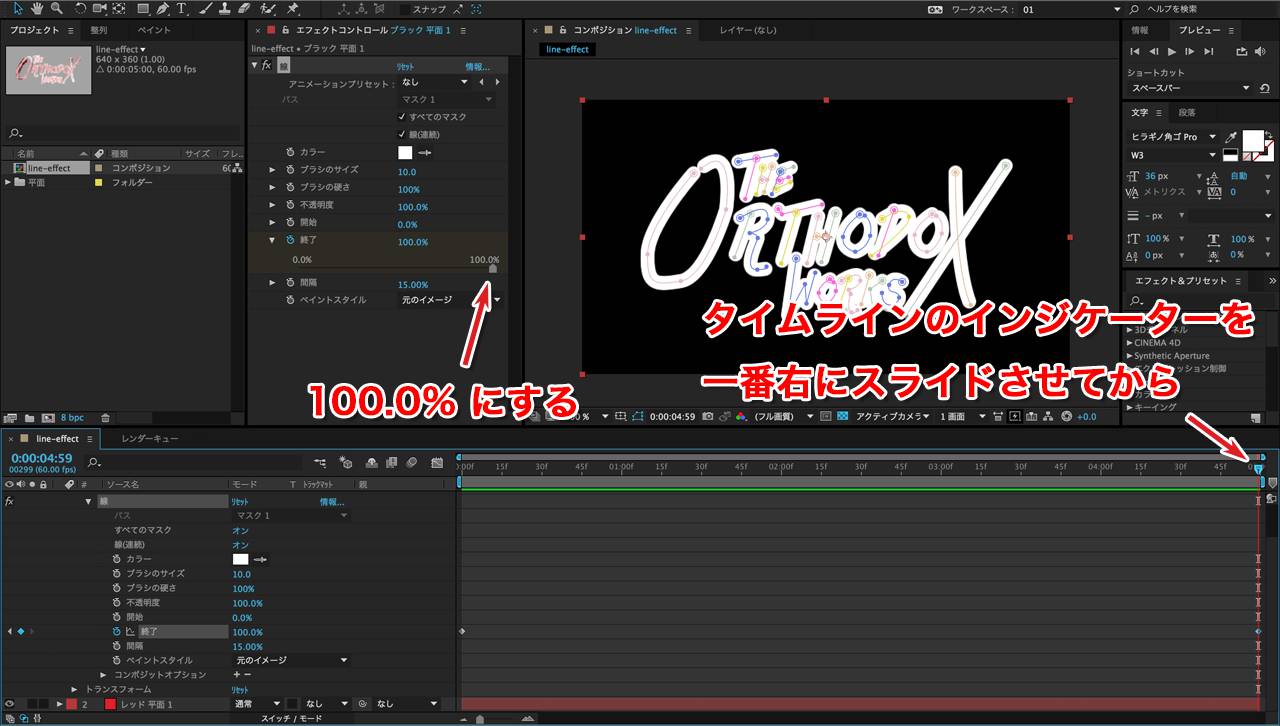
そして、タイムラインのインジケーターの位置が一番左にあることを確認し、「エフェクトコントロール」パネルの [終了] のすぐ左にあるストップウォッチのようなアイコンをクリックします。

次に、今度は、タイムラインのインジケーターの位置を一番右に移動させ、[終了] のインジケーターも100%にスライドさせます。

これでキーフレームが作成されました。タイムラインのインジケーターを左右に動かすと、白い線も合わせて伸縮するようになります。[プレビュー] パネルの再生ボタンをクリックすれば、アニメーションをスタートさせることもできます。
6. 下のレイヤーで切り抜く
「切り抜く」という表現が正しいのか分かりませんが、下のレイヤーの形に合わせてアニメーションさせなくてはいけないので、その為の設定を行います。
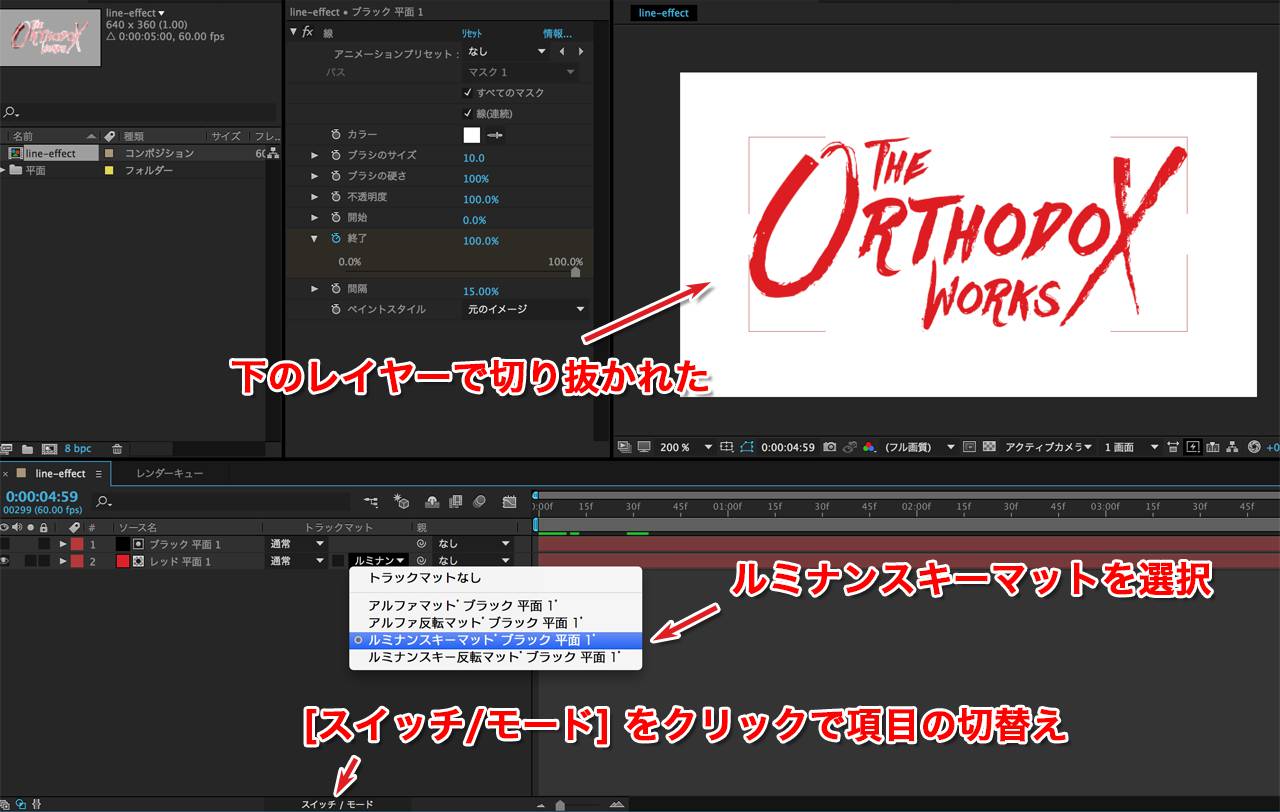
設定と言っても単純なもので、初めに作成した「レッド平面1」というレイヤーの [トラックマット] という項目で、[ルミナンスキーマット ブラック平面1] を選択するだけです。
[トラックマット] という項目が見当たらない場合は、[スイッチ/モード] という部分をクリックすると表示されるようになります。

ここまでで、基本的な部分は完了です。
今回のようなベクトルレイヤーの場合、レンダリング時にぼやけることがあるので、各レイヤーに対して [連続ラスタライズ] にチェックを入れておくと、ぼけを防ぐことができます。[連続ラスタライズ] の項目は、[スイッチ/モード] の切替えで表示されます。
7. はみ出し部分の処理
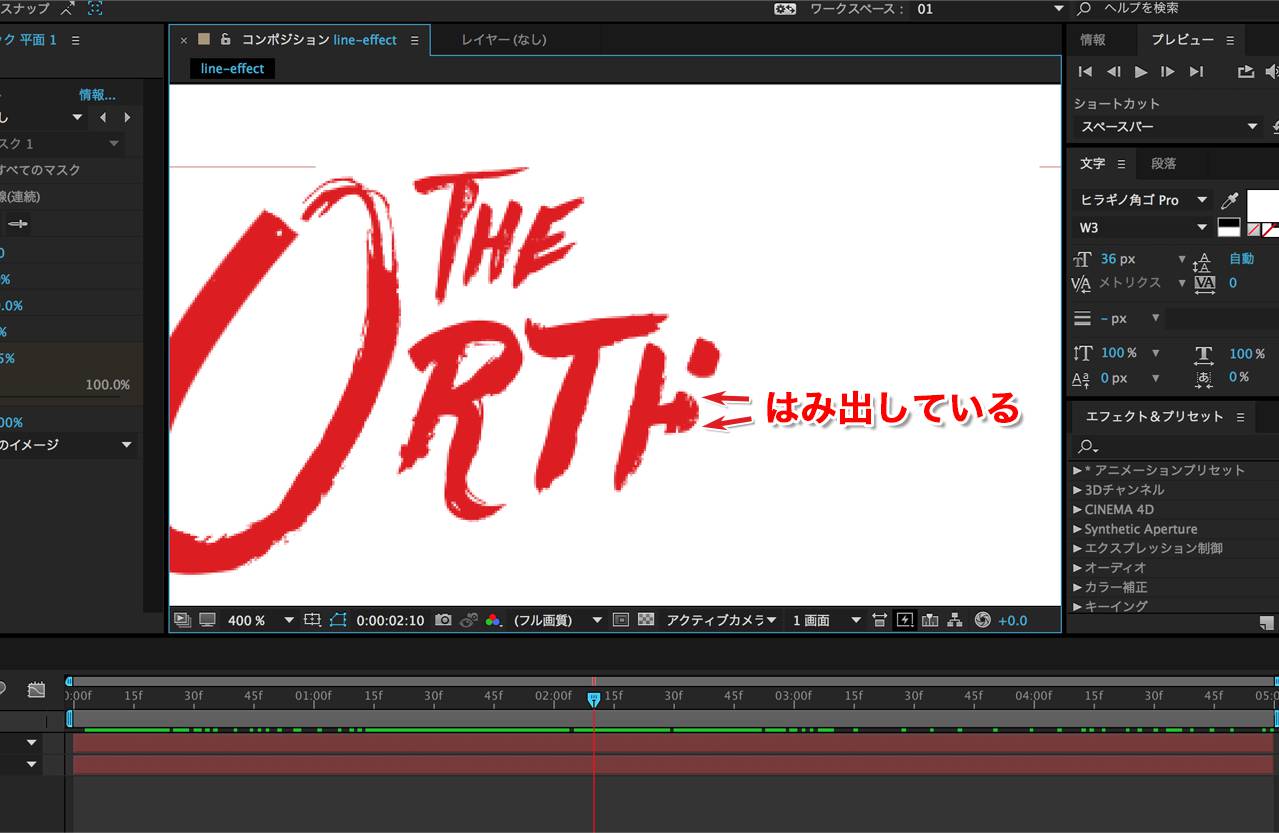
このままだと、場所によって、本来、表示されるタイミングでないにも関わらず、ブラシサイズ(線)が太すぎたり、パスの位置が悪かったりするために、一部、見切れて表示してしまうことがあります。

パスの位置を調整することで解消できる場合もありますが、上記画像の場合には、ブラシサイズが太すぎることによるものなので、パスの位置を調整しただけでは修正できません。こういった場合の処理方法を、以下で紹介します。
前提条件として、この処理は背景色が決まっている場合に有効な方法です。背景が透過の場合には使えません。
はみ出している部分をパスで隠す
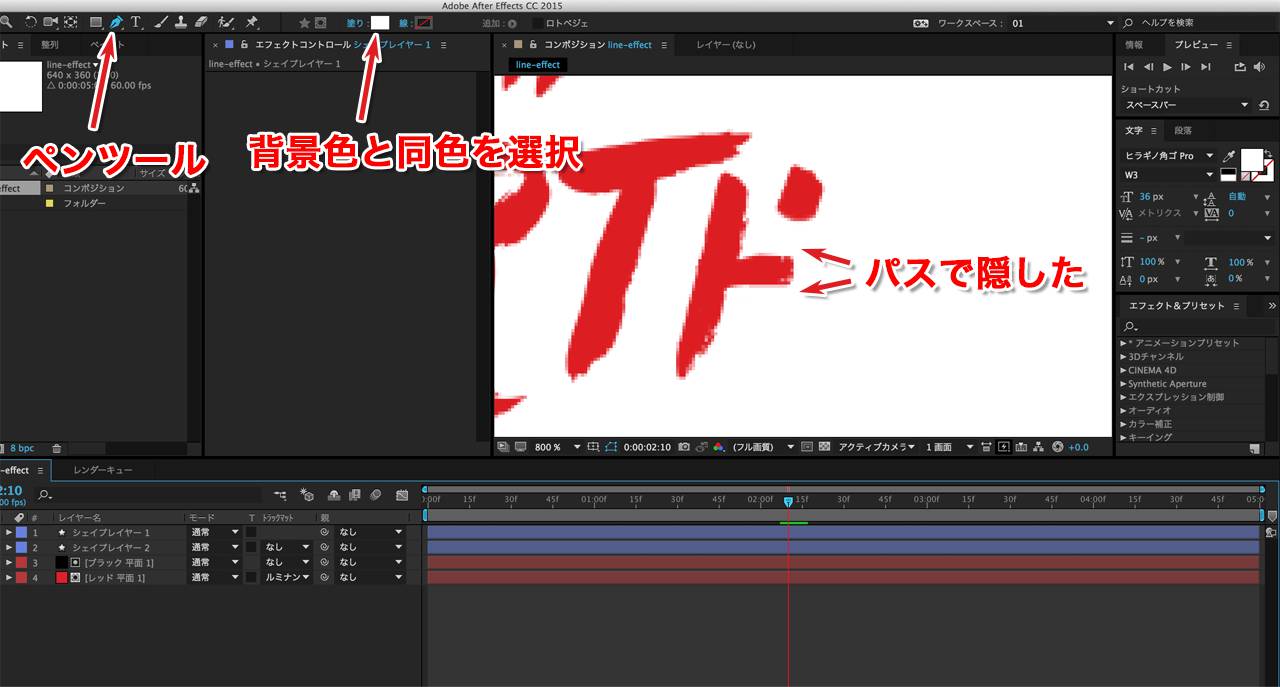
まず、どこか適当なスペースをクリックして、どのレイヤーも選択していない状態にし、[ペンツール] をクリックします。[塗り] に背景色と同じ色を指定し、はみ出ている部分が完全に隠れるようにパスで囲んでいきます。

これではみ出している部分は隠れましたが、このままだと表示のタイミングが来たとしても白い部分が残ってしまうので、表示させるべきタイミングが来たら [不透明度] を [0] にして、白いパスを非表示にするように(新たなキーフレームを作成して)設定します。
キーフレームを作成する
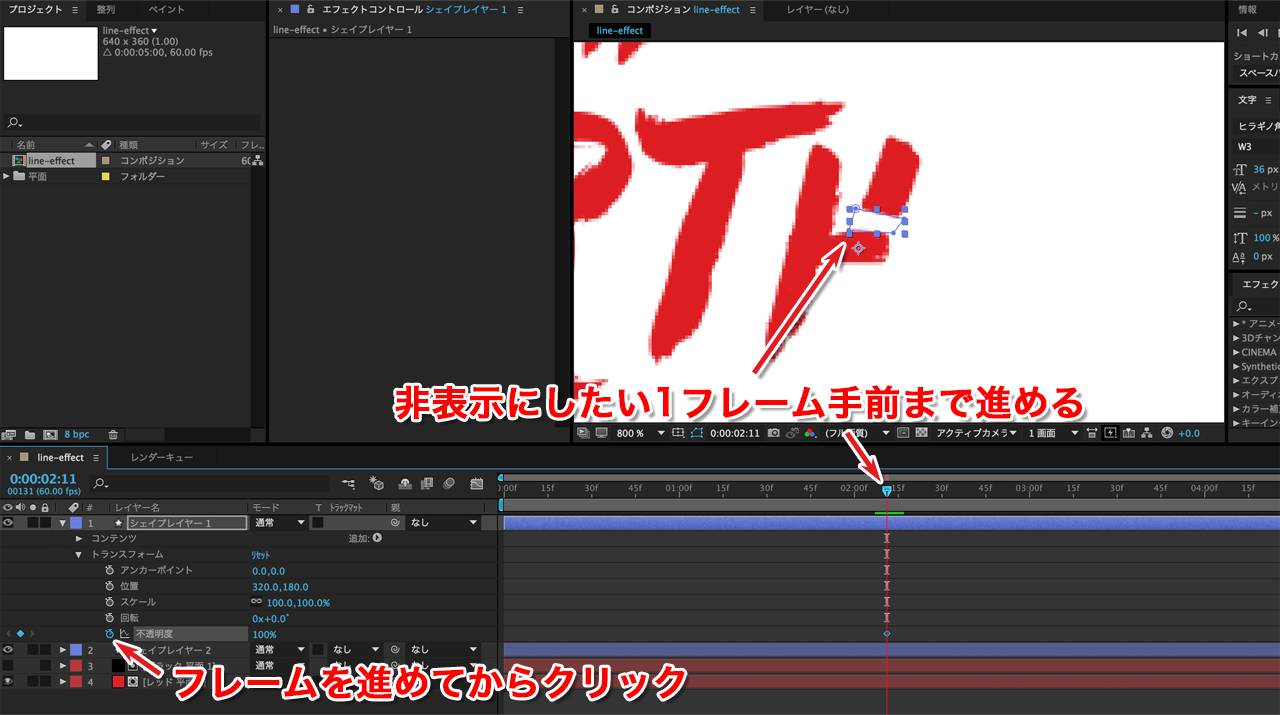
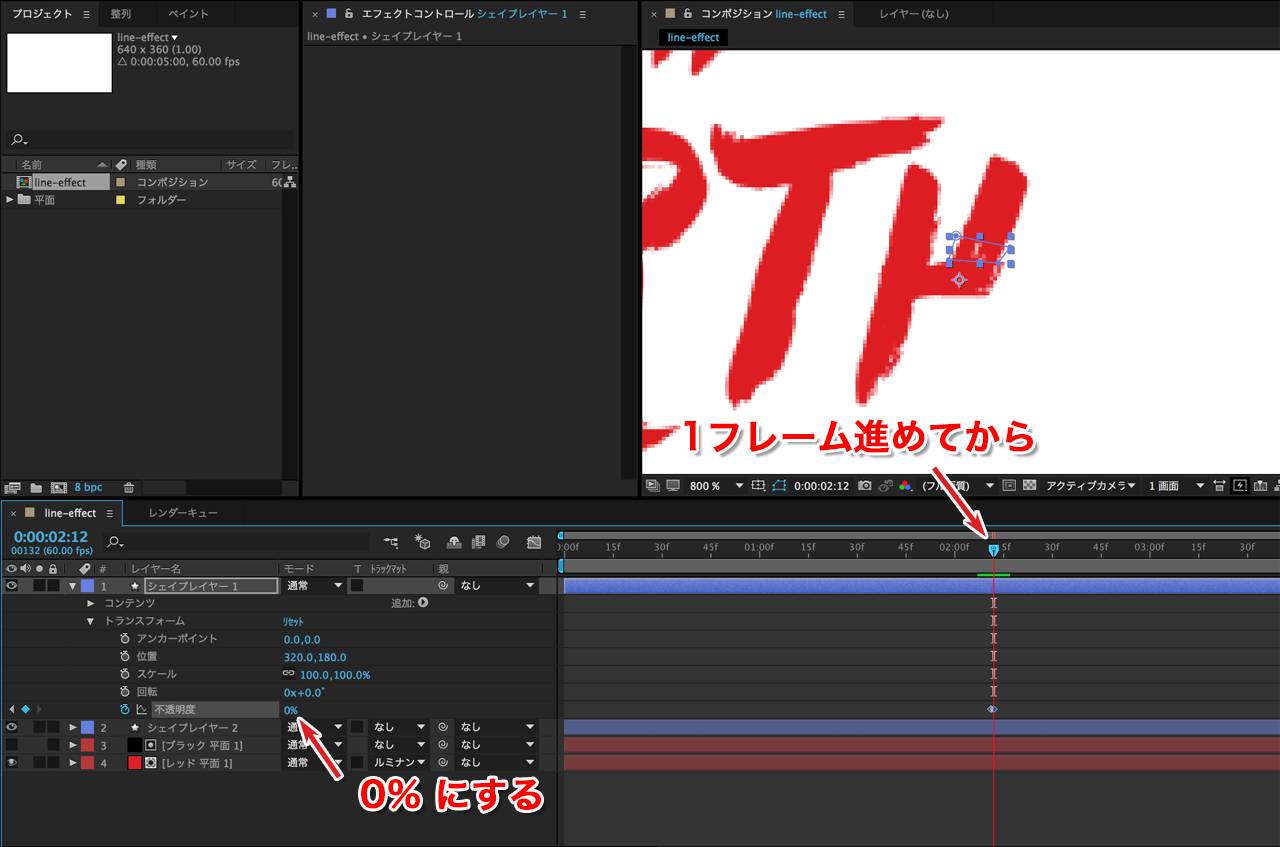
タイムラインを1フレームずつ進めながら、非表示にしたい1フレーム手前で「シェイプレイヤー」の [トランスフォーム] → [不透明度] の左隣にある [ストップウォッチアイコン] をクリックします。

そして、タイムラインを1フレーム進めたところで、[不透明度] を [0] に変更します。

この作業を繰り返して、はみ出している箇所を全て修正していきます(気にならない場合、この作業は不要)。
タイムラインを1フレームずつ進めたい時は、ショートカット(command + →)を利用すると便利です。
通常はこれでレンダリングすれば完了ですが、太すぎてうまく表示できなかった「O」と「X」について、コンポジションを分離する方法で対応してみたいと思います。
複数のコンポジションを扱う
レイヤーで分けることもできると思いますが、複数のコンポジションを扱うやり方も覚えておきたいので、あえてこの方法で対応してみました。
この部分はざっくりいきます。
新規にコンポジションを作成
最初に作成した要領で、新規にコンポジションを作成します。設定はすべて同じです。
ちなみに「O」用のコンポジションと「X」用のコンポジションでも分けています。やることはどちらも同じですので、「O」の場合のみ説明していきます。
元となるレイヤーの作成
さっきと同じように、ベースとなるレイヤーをIllustratorからコピーして、[レイヤー] → [新規] → [平面] で新規の平面レイヤーを作成し、ペースト。「O」以外の余分な文字は削除します(この作業が地味に面倒)。
アニメーション部分のレイヤーを作成
ここも同じように、新たな平面レイヤーを作成し、[不透明度] を調整して下のレイヤーが確認できる状態にします。作成したレイヤーを選択しつつ、ペンツールで文字順通りにパスを打ち、[エフェクト] で [線] をつけ、下の文字を覆えるだけの太さにします。
[不透明度] を元に戻し、先ほどとは少し手順が前後しますが、[ルミナンスキーマット] を選択して、下のレイヤーで切り抜きます。
フレームの位置を確認しアニメーションを設定
最初のコンポジションに戻って、「O」が、どの時点からアニメーションを開始し、どの時点で終了するのかを確認します。
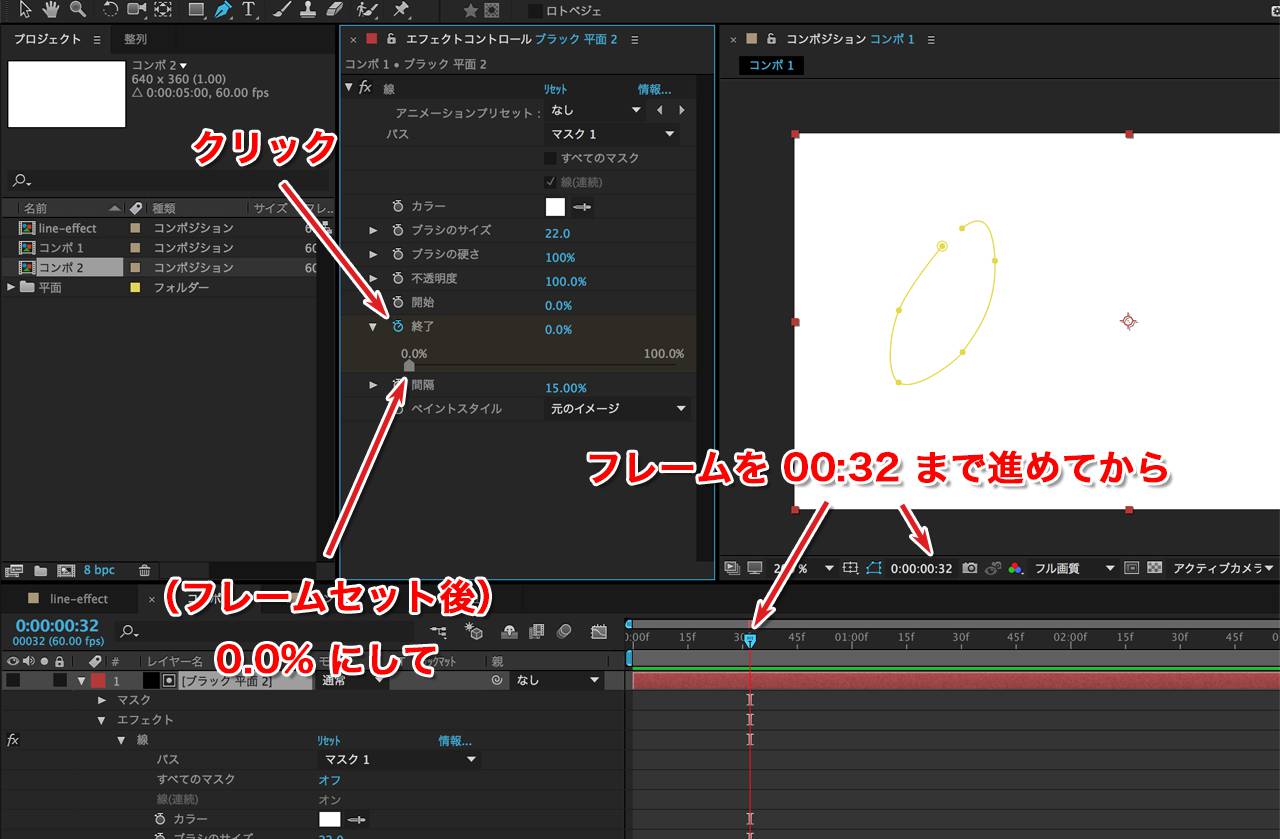
ここでは、00:32 でアニメーションが開始し、01:19 でアニメーションが終了することが分かりましたので、「O」のコンポジションに戻って、フレームを 00:32 に合わせてから「エフェクトコントロール」の [終了] インジケーターを [0%] にスライドし、[終了] のストップウォッチアイコンをクリックします。

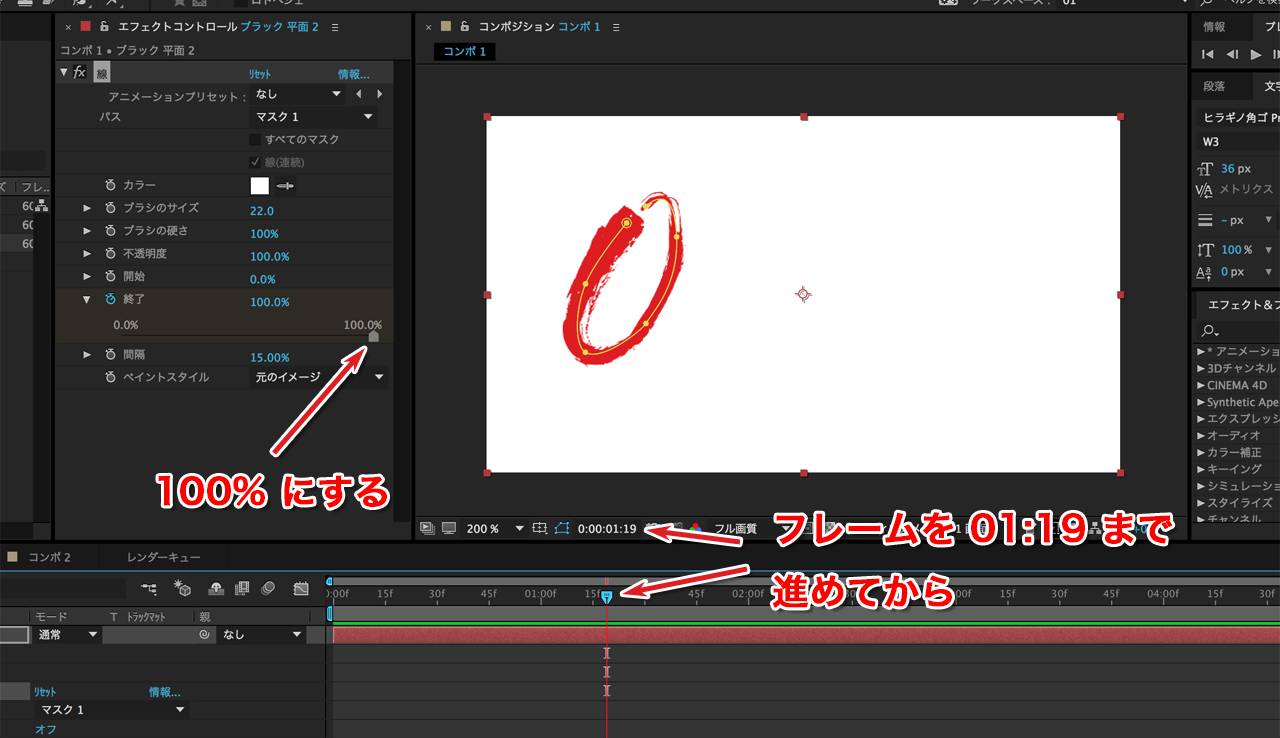
次に、フレームを 01:19 まで進め、今度は [終了] インジケーターを [100%] にスライドし、完了です。

これで、00:32 から 01:19 の間でアニメーションするコンポジションが完成しました。「X」についても同じように作成しておきます。
それぞれのコンポジションの作成が完了したら、一番最初のコンポジションに戻り、ベースレイヤーの「O」と「X」を削除しておきます。
複数のコンポジションを配置
現状で3つのコンポジションが作成されていますが、このままだと、それぞれ別々にアニメーションするだけなので、これらを1つのコンポジションに配置して、1枚の動画にする作業を行います。
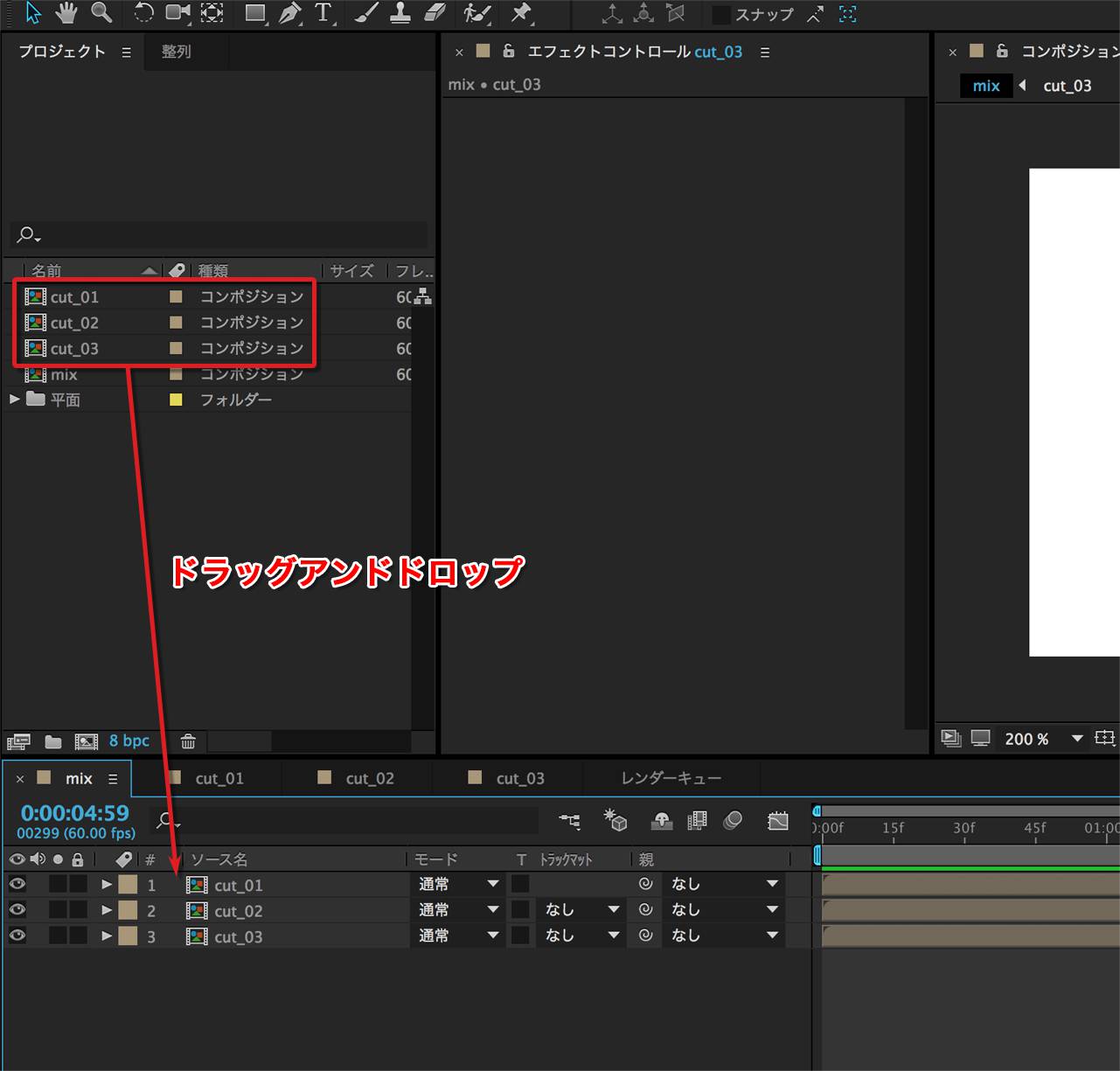
まず、(設定は同じで)新しくコンポジションを作成します。そこに、[プロジェクト] パレットに表示されている作成済みのコンポジションを、新規に作成したコンポジションへドラッグアンドドロップしていきます。

各コンポジションを分かりやすくするため、コンポジションの名前をそれぞれ「cut_01」、「cut_02」、「cut_03」とし、全てを配置するコンポジションを「mix」としました。
複数のコンポジションを配置する作業はこれだけです。通常は、ここでフレームの位置を調節して、アニメーションが開始する位置を合わせるのですが、今回は既にフレームを合わせてコンポジションを作成してあるので、配置するだけで1本の動画に仕上がっています。
レンダリングする
完成した動画をレンダリングしてムービーを作成します。
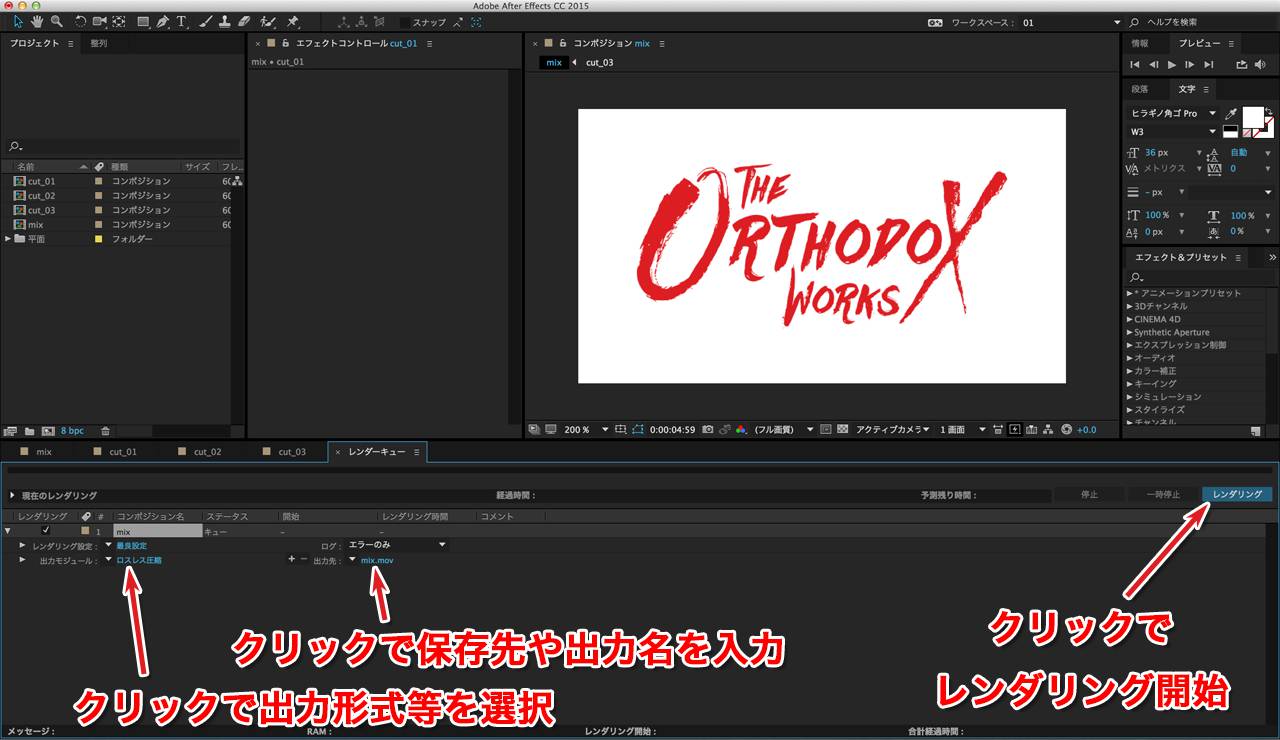
レンダリングする場合は、レンダリングしたいコンポジションを表示(今回の場合は全てのコンポジションを配置した「mix」というコンポジション)し、まずメニューの [コンポジション] → [レンダーキューに追加] をクリックして、コンポジションをレンダーキューに追加します。
ここでは、[レンダリング設定] と [出力モジュール] をそれぞれ設定し、出力名を決定します。設定が完了したら [レンダリング] ボタンをクリックでレンダリングが開始します。

mp4でレンダリングする場合
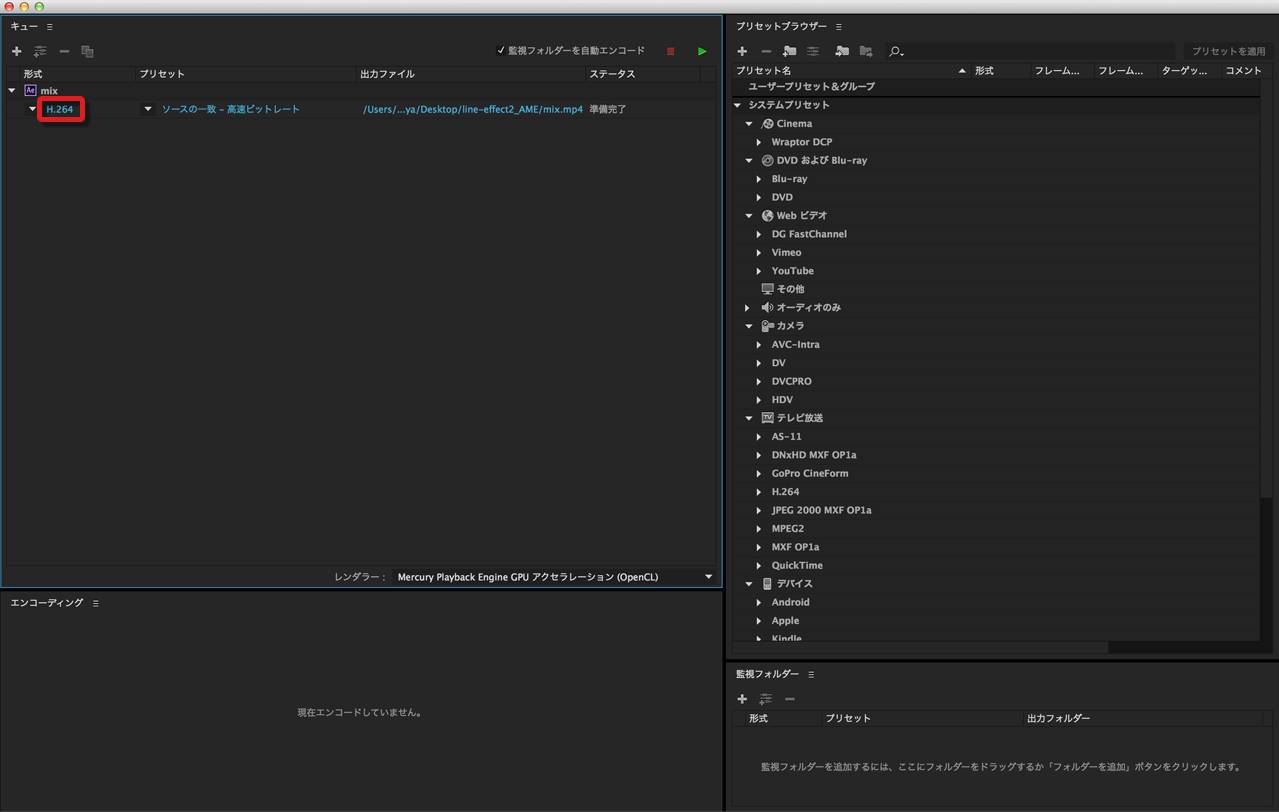
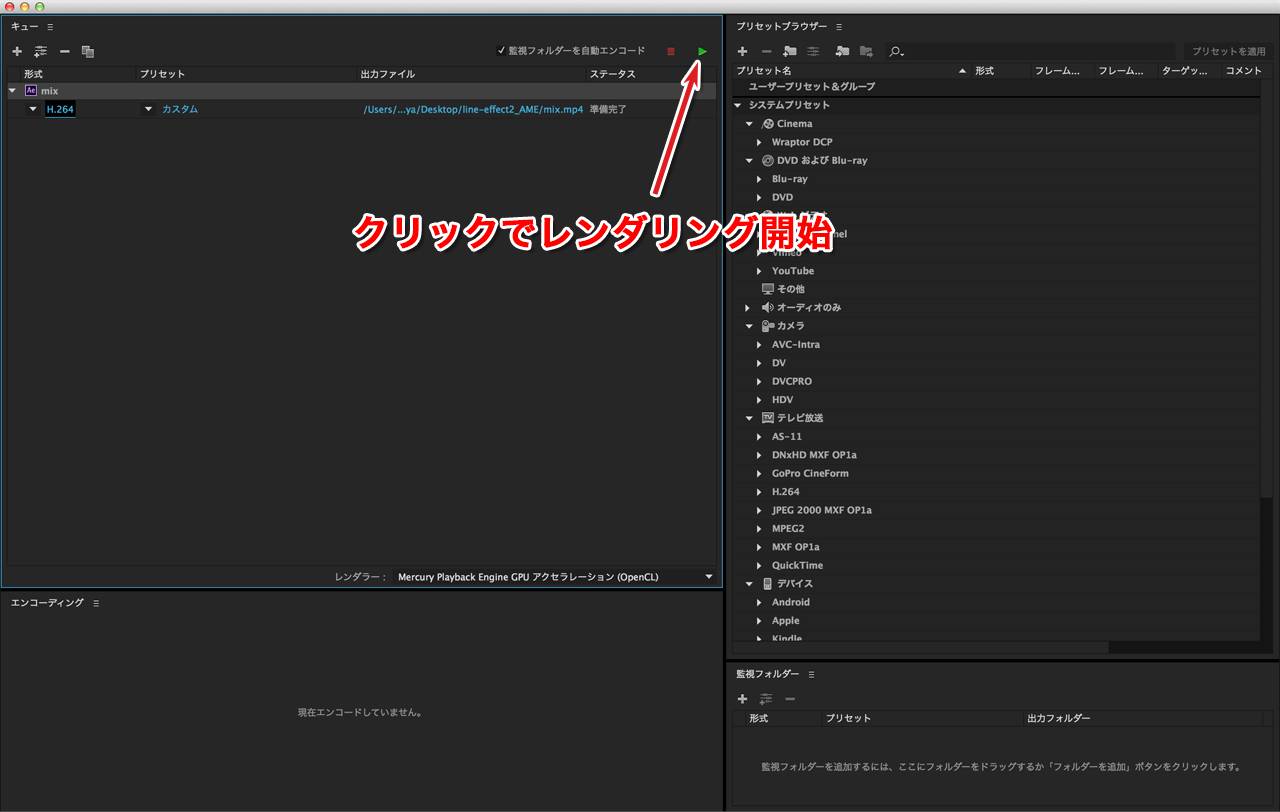
mp4(H.264形式)で書き出したい場合は、メニューの [ファイル] → [書き出し] → [Adobe Media Encoder キューに追加] をクリックし、Media Encoderを立ち上げます。

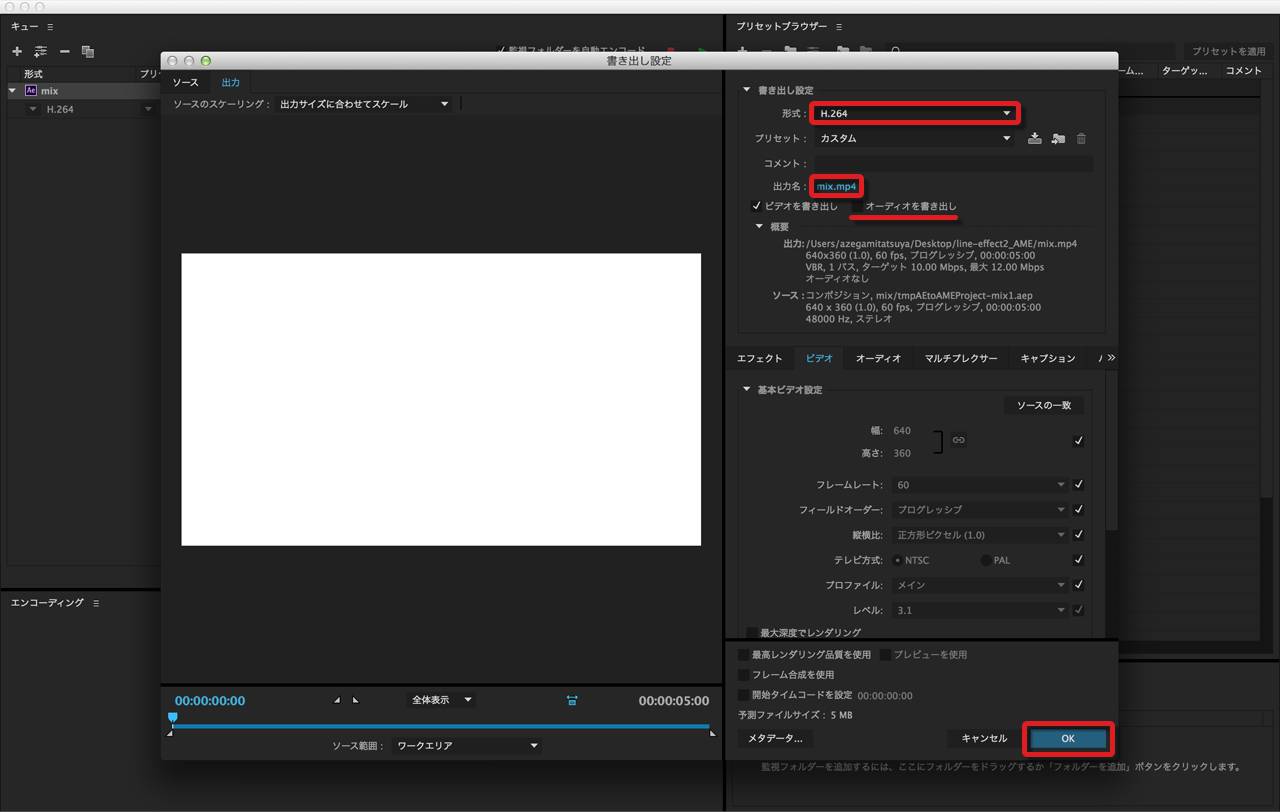
[H.264] と記載されている部分をクリックすると、「書き出し設定」というダイアログが表示されますので、形式や出力名を決定し(オーディオの書き出しが不要の場合は[オーディオを書き出す]のチェックを外す)、[OK] をクリックしてダイアログを閉じます。

mp4で書き出したい時はH.264を選択すればいいようです。
中央上の赤い再生ボタンをクリックすると、レンダリングが開始されます。

以上で終了です。
Illustratorなどのベクトル形式で作成されたプロジェクトの場合、mp4(H.264形式)でレンダリングすると、コンポジションで設定した背景色が適用されず、背景が黒くなってしまいます。
背景色を別で指定したい場合には、(レンダリングしたい)コンポジションに背景となる色を指定した「平面レイヤー」を作成し、最背面に追加することで、指定した背景色としてレンダリングすることができるようになります。
まとめ
今回作成したものは、あくまでもサンプルなので、単調で躍動感に欠けますが、イージングをかけたり、単語ごとでコンポジションを分けたり、秒数を縮めたりと、もう少し手間を掛けてあげるともっとずっと良くなるかと思います。
単純なアニメーションですが、Illustratorのレイヤーを利用する方法とか、コンポジションを分けたりとか、調べるのに結構苦労したので、将来の自分用にまとめてみた次第です。
ものすごく長いですし、自分用の覚書ですので、見づらい点はご容赦ください。
